
React Introduction
مقدمة في مكتبة React JS
سوف نتعلم في هذا الدرس معلومات حول مكتبة react js ومقدمه عنها ومميزاتها وعيوبها ولماذا يتم إستخدامها وأكثر المنصات الشهيرة المبنية بهذة المكتبة.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
React Introduction
مقدمة في مكتبة React JS
</>
React Introduction
مقدمة في مكتبة React JS
- React هي احد مكتاب لغة javascript واسعة الانتشار تستخدم لبناء واجهات مستخدم تفاعلية وسريعة لمواقع الويب وفي حالة استخدام react native فيمكنك ايضا بناء تطبيقات الهاتف.
- React هي مكتبة مفتوحة المصدر اي انها تستخدم بشكل مجاني.
- الهدف الرئيسي لمكتبة React هو تقليل الاخطاء البرمجية bugs عند بناء تطبيق جديد ولذلك تعتمد مكتبة React على نظام components المكونات وكل مكون هو جزء من واجهة المستخدم
- عند بناء التطبيقات باستخدام مكتبة react نقوم بعمل مجموعة من المكونات كلا منها مستقل بذاته لا يعتمد على باقي المكونات وقابل لاعادة الاستخدام ثم نقوم بجمع كل هذه المكونات سويا لخلق واجهة مستخدم معقدة.
- كل تطبيق باستخدام مكتبة React يحتوي على الاقل على مكون واحد يطلق عليه root component المكون الجذري وهذا المكون يمثل التطبيق بالكامل ويحتوي بداخله على child components مكونات الفرعية .
- تستخدم مكتبة react في خلق واجهة مستخدم front-end فقط لذلك يلزم استخدام مكتبات اخرى بجانبها لعمل اشياء مثل routing التوجيه او استدعاء خدامات بروتوكول نقل النص الفائق HTTP
- بدلا من استخدام javascript native لعمل تطيبق يمكنك استخدام مكتبة react لعمل نفس التطبيق بطريقة اكفأ واسهل.
- قامت شركة Meta (فيسبوك سابقا) باطلاق مكتبة قeact للمرة الاولى في عام 2011 والذي قام بتطويرها المهندس Jordan Walke>
</>
React Features
مميزات مكتبة React JS
- Virtual DOM
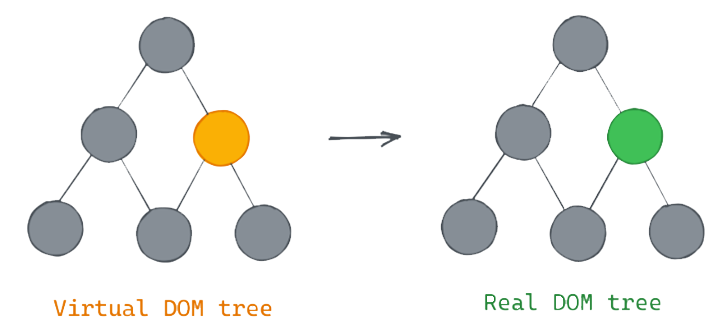
تعمل مكتبة react js مع ميزة تسمى Virtual DOM وهي تمثيل افتراضي لشجرة DOM الحقيقية. عندما يتم تشغيل تطبيق react الخاص بك ، تقوم مكتبة react بإنشاء نسخة افتراضية من شجرة DOM. اذا حدث اي تغيير في state الحالة في أي جزء من التطبيق ، بدلاً من إعادة عرض شجرة DOM الحقيقية بأكملها ، تقوم react أولاً بتحديث النسخة الافتراضية من DOM. بعد ذلك تقارن النسخة الافتراضية Virtual DOM بالنسخة الحقيقية لديك لتعرف ما الذي يجب تغييره. ثم تقوم مكتبة react js بتغيير العناصر التي تحتاج الى التغيير فقط في شجرة ال DOM الحقيقة. تعد Virtual DOM من الميزات التي تجعل مكتبة react سريعة ويمكن الاعتماد عليها بشكل كبير.
DOM هي إختصار إلي document object model لمزيد من المعلومات حول DOM قم بزيارة هذا الدرس.
- JSX
JSX هي اختصار لكلمة javaScript XML وهي طريقة تمكنك من كتابة اكواد شبيه باكواد لغة HTML باستخدم الجافا سكريبت وليس هذا فقط بل ان الكود المكتوب باستخدام ال JSX يمكن تنفيذه بشكل اسرع كما انه سهل القراءة. - React Native
باستخدام react native عوضا عن components المكونات التي توفرها مكتبة react js يمكن بناء تطبيقات متوافقة مع انظمة التشغيل المختلقة مثل android – IOS. - One Way Data Binding
هذا يعني أن react تستخدم تدفقًا من البيانات أحادي الاتجاه ، مما يجبر المطورين على استخدام ميزة اعادة الاتصال لتعديل المكونات ، ومنعهم من تعديل انفسهم مباشرة. يتم التحكم في تدفق البيانات من نقطة واحدة باستخدام مكون بنية تطبيق JS يسمى flux وهو ما يمنح المطورين تحكمًا أفضل في التطبيق ويجعله أكثر مرونة وفعالية. - Declarative UI واجهة مستخدم تصريحية
اي انها تجعل إنشاء واجهات المستخدم التفاعلية سهلا للغاية كما تجعل الكود اكثر قابلية للقراءة واسهل في اصلاح bugs الاخطاء البرمجية.

React JSX
طريقة كتابة لغة جافا سكريبت بطريقة JSX مع مكتبة React JS.
const element = <h1> Hello React </h1>
</>
?Why learn React JS
لماذا عليك تعلم React JS؟
اليوم ، تتوفر العديد من أطر عمل javascript في السوق (مثل node، angular) ، ولكن مع ذلك ، ظهرت react في السوق واكتسبت شعبية كبيرة.
الاسباب التي تجعل من مكتبة react js شيئا لا غنى عنه في تعلم برمجة الويب:
- popularity: مكتبة react js من اشهر اطارات العمل المنتشرة بين المطورين ومن اكثرها طلبا في سوق العمل.
- enables building rich UI: تمكنك من بناء واجهة مستخدمة قوية وهذه ميزة في غاية الاهمية فكلما كانت واجهت المستخدم جيدة كلما كانت تجربة المستخدم في التصفح اكثر قابلية للنجاح.
- SEO-friendly: التطبيق الجيد هو التطبيق الذي تحبه محركات البحث ويسهل عليها ايجاده حيث ان مدى امكانية ظهور موقعك في محركات البحث يعتمد بشكل اساسي على وقت التحميل السريع للتطبيق الخاص بك وهو ما توفره مكتبة react js.
- productivity enhancement: تحسين الانتاجية هو احد الاسباب الرئيسية لتعلم مكتبة react js فهي توفر عليك الكثي من الوقت وذلك عن طريق الخصائص التي توفرلها لك مثل Virtual DOM التي سبق وتحدثنا عنها في هذا الدرس والتي بدورها تعمل على جعل موقعك اسرع في التصفح والتحميل.
- code stability : تعمل مكتبة react على جعل الكود الخاص بك اكثر استقرار وذلك بسبب اعتمادها على one-way data blinding تدفق بيانات احادي الاتجاه.
- multi-platforms: تجعلك react قادرا على بناء تطبيقات لمظم انظمة التشغيل مثل websites- android - IOS - VR.
</>
?When to use React JS
ما الوقت المناسب لاستخدام React JS؟
تعتبر مكتبة react هي الاختيار المثالي في حال كنت تريد عمل واحد من هذه التطبيقات:
- code stability: ضمان كود ثابت ومستقر.
- single page application: انشاء تطبيقات مكونة من صفحة واحدة.
- interactive components: انشاء عناصر تفاعلية داخل اي واجهة مستخدم.
- SEO-Friendly web applications: انشاء تطبيقات ويب صديقة لمحركات البحث.
- Process of developing: إنشاء تطبيقات قابلة للتطوير في حال احتجت ان تضيف ميزات جديدة بشكل متكرر.
- responsive web pages: لعمل صفحات ويب متجاوبة مع كل الاجهزة لان مكتبة react متوافقة مع مكتبة bootstrap.
- social media apps: تستخدم react في التطبيقات التي تتطلب تفاعل كبيرا مع المستخدم مثل مواقع التواصل الاجتماعي.
- performance: باستخدام مكتبة react يمكن انشاء تطبيقات باداء سريع جدا تؤدي الى تحميل الصفحات بسرعة للمستخدمين.
</>
React JS Vs Angular
مقارنة بين مكتبة react واطار عمل angular
angular هو احد اطارات عمل لغة javascript تم إنشاؤه باستخدام لغة Typescript ، بينما reactjs هي مكتبة وتم بناؤها باستخدام JSX(JavaScript XML).
يستخدم angular في الغالب لإنشاء تطبيقات معقدة على مستوى المؤسسات مثل التطبيقات المكونة من صفحة واحدة ، بينما يتم استخدام react لبناء مكونات واجهة المستخدم في أي تطبيق يتعامل مع بيانات متغيرة بشكل متكرر.
الاختلافات والاشياء المتشابهة بين الاثنين:
- virtual DOM: يعتمد angular على real DOM tree لذلك عند انشاء شجرة DOM جديدة يقوم angular بمقارنتها بالسابقة ثم يقوم بتطبيق التغيرات على شجرة DOM الحقيقة اما react فتعمل باستخدام Virtual DOM اي انها تقوم أولاً بتحديث النسخة الافتراضية من الDOM. بعد ذلك تقارن النسخة الافتراضية Virtual DOM بالنسخة الحقيقية لديك لتعرف ما الذي يجب تغييره. ثم تقوم مكتبة React بتغيير العناصر التي تحتاج الى التغيير فقط في شجرة ال DOM الحقيقة.
- big apps: التطبيقات المطورة باستخدام react JS او angular تكون ذات حجم كبير.
- data binding: تدعم react تدفق بيانات احادي الاتجاه One-Way Data Binding فقط اما angular فتدعم تدفق بيانات احادي وثنائي الاتجاه Two-Way Data Binding.
| مقارنة بين | react | angular |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
| 3 | 2 | 1 |
</>
Web Apps With React Js
تطبيقات ويب باستخدام React Js
اليك بعض اشهر المواقع المطورة باستخدام React Js
- Facebook.com
- Instagram.com
- Netflix.com
- Twitter.com
- Khanacademy.org
- Dropbox.com
- Cloudflare.com
- Reddit.com
- BBC.com
- Flipboard.com
- Postmates.com
- Airbnb.com
- Immugr.com

</>
React Js Prerequisites
متطلبات تعلم مكتبة React Js
للبدء في تعلم مكتبة react js عليك اولا ان تدرس كلا من اللغات الآتية:
- HTML
- CSS
- JavaScript
</>
React JSX
Javascript XML
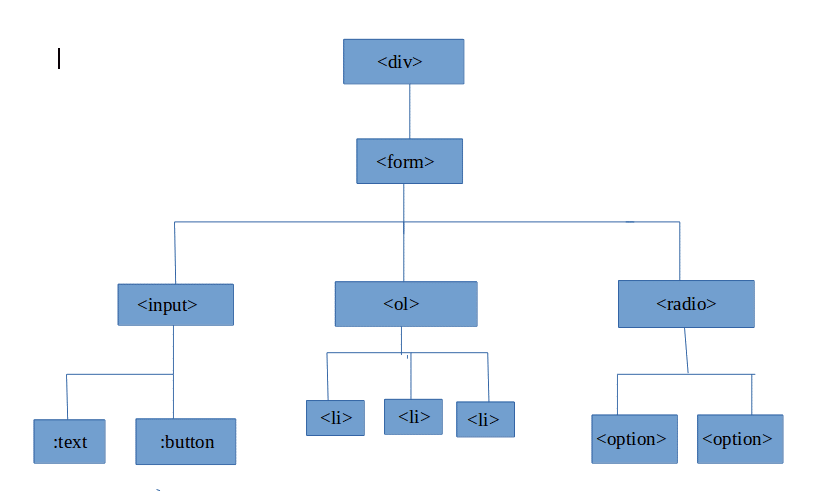
توجد مستندات HTML في قلب أي موقع ويب أساسي. تقرأ متصفحات الويب هذه المستندات وتعرضها على جهاز الكمبيوتر أو الجهاز اللوحي أو الهاتف كصفحات ويب قابلة للعرض للمستخدم. وأثناء هذه العملية ، تنشئ المتصفحات شيئًا يسمى نموذج كائن المستند (DOM) ، وهو شجرة تمثيلية لكيفية ترتيب صفحة الويب. يمكن للمطورين بعد ذلك إضافة محتوى ديناميكي إلى مشاريعهم عن طريق التعديل والتلاعب فى DOM بلغات مثل JavaScript.

</>
React Component
المكونات البرمجية في مكتبة react
React تعتمد على component المكونات وهنا أهم ما يجب معرفته حول المكونات Components بصفتها العنصر الأهم في react:
- البساطة: تتميز المكونات ضمن الرياكت ببساطة تكوينها، حيث يمكننا كتابة اسم المكون أو حتى تعريف المكون بكامله ضمن العملية render والتي تأخذ البيانات اللازمة لتعيد لنا العناصر الواجب عرضها على الشاشة.
- سهولة التحكم: تعتمد المكونات على الخصائص والحالات، أي أنه إذا كان العنصر زرًا مثلًا ونود استخدامه في مكان آخر؛ فعلينا فقط استدعاؤه بكتابة اسمه في المكان الواجب ظهوره فيه مع تمرير خاصية الاسم له دون الحاجة إلى أي كود إضافي، وبالنسبة للحالات فهي تتغير بتغير حالة التطبيق ففي مثالنا عند الاعتماد على الحالة ودون كتابة أي كود سيتغير اسم المكون.
- بناء تطبيقات كاملة من المكونات: يمكن فقط بالاعتماد على المكونات وتغيير حالتها وخصائصها بناء تطبيقات كاملة ومرنة، حيث يمكن إضافة أي كود JavaScript إلى الواجهة بمرونة وبرمجة ما يلزم من المكونات وهذا كل شيء.

 CLOSETAG
CLOSETAG
