
JavaScript Introduction
مقدمة في لغة جافا سكريبت
في هذا الدرس، ستتعرف على مقدمة شاملة حول JavaScript، بدءًا من فهم أساسيات اللغة ودورها في تطوير الويب، وكيفية تكاملها مع HTML وCSS لإنشاء صفحات ويب ديناميكية وتفاعلية. سنناقش الفروقات بين JavaScript وJava، ونتعرف على أهم ميزات JavaScript، وكيفية استخدامها في برمجة الواجهة الأمامية (Client-Side) والخلفية (Server-Side). بالإضافة إلى ذلك، سنتناول تاريخ JavaScript وكيف أصبحت واحدة من أكثر لغات البرمجة انتشارًا في العالم.
التاريخ
17 نوفمبر 2021
الدروس
146
المستوى
العامة
اللغة
انجليزي
المشاهدات
5945
المواضيع
24
الشروحات chevron_left JavaScript Introduction chevron_left JavaScript
JavaScript Introduction
مقدمة في لغة جافا سكريبت
</>
What is JavaScript؟
ما هي لغة جافا سكريبت
في عالم الويب اليوم، لا يكفي استخدام HTML وCSS فقط لإنشاء مواقع تفاعلية... وهنا يأتي دور JavaScript!
- ببساطة، JavaScript هي اللغة التي تجعل صفحات الويب أكثر تفاعلًا وحيوية. عندما تضغط على زر، أو تكتب في مربع بحث، أو يظهر إشعار مفاجئ على الشاشة، فكل ذلك يتم باستخدام JavaScript.
- يمكننا تشبيه الأمر ببناء منزل: HTML هو الهيكل الأساسي، وCSS هو الديكور والتصميم، لكن JavaScript هي ما يجلب الحياة إلى هذا المنزل، فتجعله قادرًا على الاستجابة والتفاعل مع زواره.
- في البداية، كانت JavaScript تُستخدم فقط لإضافة بعض التأثيرات البسيطة على صفحات الويب، لكنها اليوم أصبحت واحدة من أقوى لغات البرمجة، حيث تُستخدم في تطوير تطبيقات الويب، وتطبيقات الهواتف، وحتى الذكاء الاصطناعي!
- ما يميز JavaScript أنها لغة خفيفة وسهلة التعلم، لكنها في نفس الوقت قوية للغاية، ولهذا السبب يعتمد عليها المطورون في بناء مواقع وتطبيقات حديثة وسريعة الاستجابة.
- عند استخدامها مع HTML وCSS، يمكن إنشاء صفحات ويب ديناميكية تتفاعل مع المستخدم دون الحاجة إلى إعادة تحميل الصفحة في كل مرة.
- ولتدرك مدى أهميتها، فإن كبرى الشركات مثل Google، وFacebook، وMicrosoft تعتمد عليها في بناء أنظمتها وخدماتها.
- JavaScript ليست مجرد لغة برمجة، بل هي مفتاحك للدخول إلى عالم تطوير الويب التفاعلي! هذه مجرد البداية، فهيا نبدأ رحلتنا في تعلم JavaScript خطوة بخطوة.
</>
What can you do with JavaScript
ما الذي يمكنك فعلة بالجافا سكريبت
JavaScript لغة برمجة متعددة الاستخدامات تُستخدم في تطوير الويب، وتطبيقات الهواتف وسطح المكتب، والألعاب، والذكاء الاصطناعي، وإنترنت الأشياء، وأتمتة المهام.
- تطوير الويب (Web Development).
- تطوير تطبيقات الهواتف الذكية (Mobile Applications).
- تطوير تطبيقات سطح المكتب (Desktop Applications).
- تطوير الألعاب (Game Development).
- الذكاء الاصطناعي وتعلم الآلة (AI & Machine Learning).
- إنترنت الأشياء (IoT - Internet of Things).
- أتمتة المهام (Automation & Scripting).
- تطوير إضافات المتصفح (Browser Extensions).
- تطوير تطبيقات الواقع الافتراضي والمعزز (VR & AR).
- أمن المعلومات (Cybersecurity).
- تطوير الأنظمة السحابية (Cloud Computing).
- بناء أنظمة الدردشة والتواصل الفوري (Real-Time Communication).

</>
JavaScript & HTML
الجافا سكريبت ولغة ال HTML
- JavaScript تغيّر محتوى صفحات HTML.
- JavaScript تتحكم في خصائص عناصر صفحات الويب وقيم HTML.
- JavaScript تتحكم في أنماط CSS لعناصر صفحات الويب، سواء بإضافة أو تعديل الخصائص والقيم.
- JavaScript تضيف، وتحذف، وتنسخ أي عنصر HTML داخل صفحة الويب.
- JavaScript تتحقق من البيانات التي يتم إدخالها بواسطة المستخدم في نماذج HTML Forms.
- JavaScript تنفذ العمليات الحسابية ويمكن استخدامها لإنشاء آلة حاسبة.
- JavaScript تنشئ تأثيرات وحركات إبداعية في صفحات الويب.
- JavaScript تخفي وتعرض المعلومات داخل أي صفحة ويب بنقرة زر.
- JavaScript تنشئ معرض صور متحرك داخل صفحات الويب.
- JavaScript تعرض وتنشئ الرسوم المتحركة داخل صفحات الويب.
- JavaScript تنشئ قوائم منسدلة (Dropdown Menus).
- JavaScript تتحقق من بيانات المستخدمين المدخلة عبر نماذج HTML Forms.
- JavaScript تحدّث بيانات صفحة HTML دون الحاجة إلى إعادة تحميل الصفحة باستخدام تقنية Ajax.

</>
Features Of JavaScript
مميزات لغة الجافا سكريبت
- Object-Centered Script Language: لغة JavaScript تعتمد على برمجة الكائنات (Object-Oriented Programming)، مما يجعلها لغة مرنة وقوية مثل العديد من لغات البرمجة الحديثة.
- Client-Side Technology: تعالج JavaScript البيانات على جهاز العميل دون الحاجة إلى انتظار الاستجابة من الخادم، مما يحسن سرعة الأداء والتفاعل مع المستخدم.
- Validation of User Input: تتحقق JavaScript من صحة البيانات المدخلة من قبل المستخدم قبل إرسالها إلى الخادم، مما يقلل من الضغط على الخادم ويحسن تجربة المستخدم.
- Cross-Platform Compatibility: تعمل JavaScript على مختلف أنظمة التشغيل والمتصفحات، مما يجعلها لغة متعددة الاستخدامات وقابلة للتشغيل في بيئات متنوعة.
- Case-Sensitive: JavaScript: حساسة لحالة الأحرف، مما يعني أن المتغيرات والأوامر المكتوبة بحروف كبيرة وصغيرة تعامل بشكل مختلف.
- Lightweight JavaScript: لغة خفيفة الوزن وسهلة الاستخدام، حيث لا تتطلب تعريف أنواع البيانات عند إنشاء المتغيرات، مما يجعل كتابة الكود أكثر بساطة ومرونة.
- Event-Driven: تتعامل JavaScript مع الأحداث (Events) مثل النقر، وإدخال البيانات، وتحميل الصفحة، مما يسمح بإنشاء صفحات ويب تفاعلية وسريعة الاستجابة.
- Prototype-Based: تعتمد JavaScript على النموذج الأولي (Prototype-Based Inheritance)، مما يسمح بإعادة استخدام الكود وتوسيع الوظائف بطريقة مرنة، على عكس الوراثة التقليدية في اللغات الأخرى مثل Java.
- Asynchronous Processing: تدعم JavaScript المعالجة غير المتزامنة (Asynchronous Processing)، مما يسمح لها بتنفيذ عمليات متعددة في الخلفية دون إيقاف تشغيل الصفحة أو انتظار استجابة الخادم.
</>
What makes JavaScript unique ؟
ما الذي يجعل الجافاسكريبت فريدًا؟
هناك العديد من الميزات التي تجعل JavaScript لغة فريدة ومميزة مقارنةً بلغات البرمجة الأخرى:
- تكامل سلس مع HTML وCSS، مما يجعلها الخيار الأساسي لتطوير واجهات المستخدم التفاعلية.
- بنية برمجية قوية تدعم البرمجة الكائنية (OOP) والبرمجة الوظيفية (Functional Programming).
- تعمل على تقنية Client-Side مما يسمح بتنفيذ العمليات على المتصفح دون الحاجة إلى الاتصال بالخادم في كل مرة.
- لغة مكتوبة بشكل فضفاض (Dynamically Typed)، مما يعني أنه يمكن تعريف المتغيرات دون تحديد نوع البيانات مسبقًا.
- لغة مفسرة (Interpreted Language)، مما يعني أنه يمكن تشغيل الكود مباشرة داخل المتصفح دون الحاجة إلى ترجمة مسبقة.
- مدعومة من قبل جميع المتصفحات الرئيسية مثل Chrome، وEdge، وFirefox، وSafari، مما يجعلها لغة عالمية لتطوير الويب.

</>
JavaScript & Browsers
الجافا سكريبت والمتصفحات
- JavaScript هي لغة مدعومة من جميع المتصفحات الحديثة، مما يجعلها أساسًا لتطوير تطبيقات الويب التفاعلية.
- JavaScript تُستخدم للوصول إلى سجل التصفح باستخدام History API للتنقل بين الصفحات التي تمت زيارتها داخل المتصفح.
- JavaScript تقرأ الموقع الجغرافي الحالي للمستخدم عبر Geolocation API باستخدام نظام تحديد المواقع GPS أو بيانات الشبكة.
- JavaScript تقرأ موضع مؤشر التمرير Scroll Position داخل الصفحة وتطبق تأثيرات ديناميكية بناءً على حركة المستخدم.
- JavaScript تقرأ عنوان رابط الصفحة URL الحالية وتغيره ديناميكيًا عند تفاعل المستخدم مع الصفحة باستخدام window.location.
- JavaScript تقرأ عرض وارتفاع نافذة المتصفح لتخصيص محتوى الصفحة بناءً على حجم الشاشة.
- JavaScript تُستخدم لتنفيذ أوامر برمجية بعد فترة زمنية محددة من تحميل الصفحة باستخدام setTimeout أو تنفيذ إجراءات متكررة عبر setInterval.
- JavaScript تُستخدم لحفظ وقراءة ملفات Cookies والتعامل معها داخل المتصفحات، كما يمكنها استخدام Local Storage لتخزين البيانات واسترجاعها دون الحاجة إلى خادم.

</>
JavaScript is Cross-platform
جافا سكريبت متعددة المنصات
JavaScript هي لغة برمجة نصية متعددة المنصات (Cross-Platform)، حيث تم تطويرها مؤخرًا لتستخدم في بناء تطبيقات متنوعة مثل:
- JavaScript تُستخدم في تطوير تطبيقات الويب Web Applications.
- JavaScript تُستخدم في تطوير تطبيقات الهواتف الذكية Mobile Applications.
- JavaScript تُستخدم في تطوير تطبيقات سطح المكتب Desktop Applications.
المصطلح Cross-Platform يشير إلى القدرة على تشغيل تطبيق أو برنامج على أكثر من نظام تشغيل أو منصة مختلفة، مثل تشغيل تطبيق معين على نظامي ويندوز وماك أو على أجهزة محمولة تعمل بنظامي iOS وأندرويد.
المصطلح Platform يشير إلى أنظمة التشغيل المختلفة، وتنقسم إلى أنظمة تشغيل خاصة بالحواسيب وأخرى خاصة بالهواتف المحمولة، مثل:
- Windows OS هو نظام التشغيل المستخدم في أجهزة الحاسوب المختلفة.
- Macintosh OS أو macOS هو نظام التشغيل الخاص بأجهزة الحاسوب المصنعة من قبل شركة Apple، مثل MacBook.
- Linux هو نظام تشغيل مفتوح المصدر يُستخدم من قبل بعض المطورين في تطوير التطبيقات.
- Android هو نظام التشغيل المستخدم في الهواتف الذكية التي تدعم نظام أندرويد.
- iOS هو نظام التشغيل الخاص بأجهزة الهاتف المحمول المصنعة من شركة Apple، مثل iPhone.

ببساطة، التطبيقات من النوع Cross-Platform تعمل على جميع الأجهزة وجميع أنظمة التشغيل المختلفة.
</>
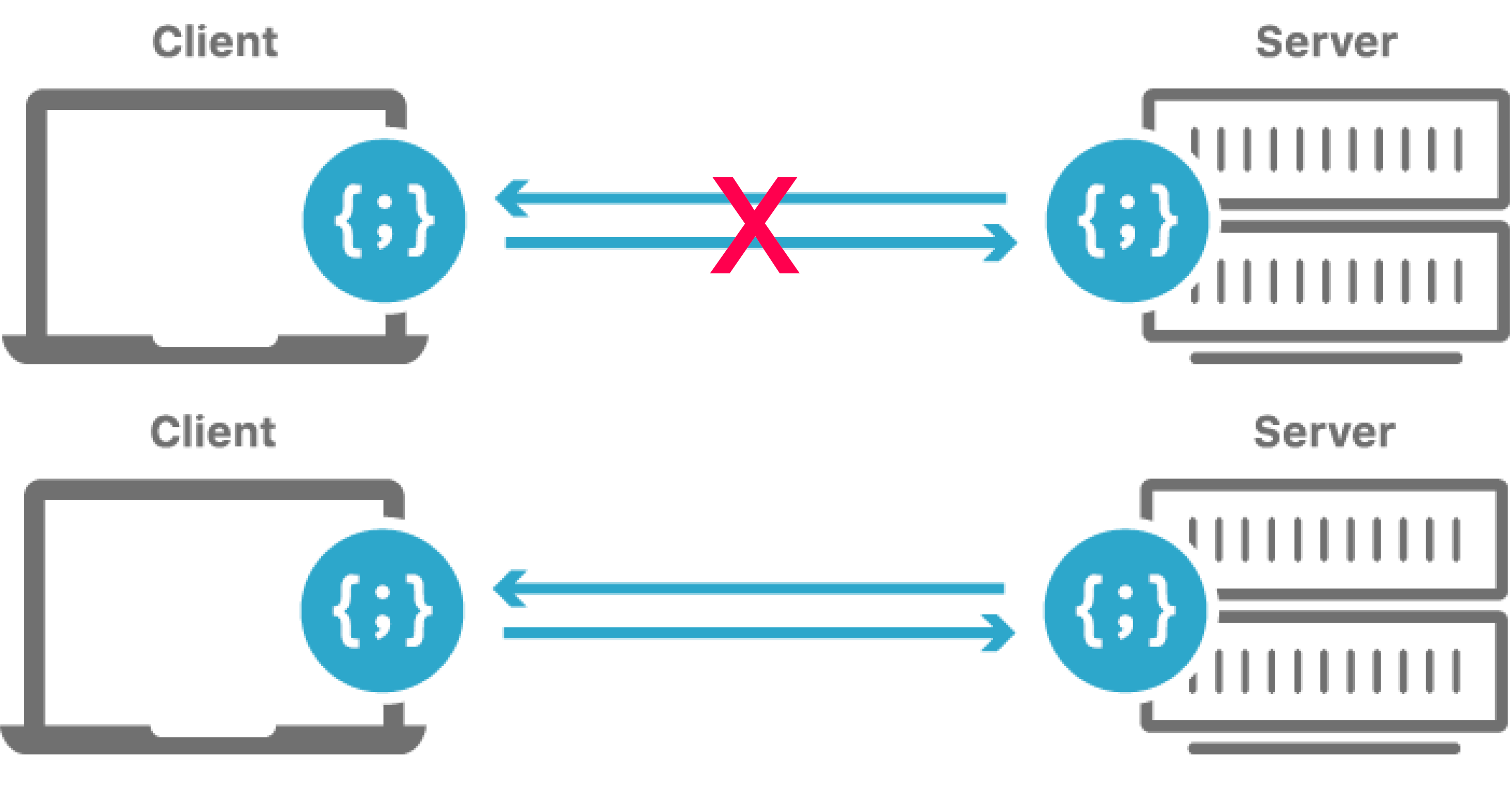
JavaScript in Server-Side and Client-Side Scripting
جافا سكريبت بين البرمجة من جهة الخادم والبرمجة من جهة العميل
تم تصميم لغة JavaScript كلغة برمجة من النوع Client-Side Scripting، أي أنها تعمل على المتصفحات فقط وتنفذ الأوامر البرمجية داخل جهاز المستخدم. ومع تطورها، أصبحت قادرة على العمل أيضًا على الخوادم من خلال بيئات عمل مثل Node.js. يمكن الوصول إلى أوامر JavaScript عندما تكون من النوع Client-Side Scripting، حيث إنها مدعومة من جميع المتصفحات الحديثة.
تُكتب أوامر JavaScript وتُنفذ في:
- Client-Side: في هذه الحالة، تُكتب أوامر JavaScript للتعامل مع صفحة HTML داخل جهاز المستخدم مباشرةً من خلال المتصفح. الاستجابة تكون سريعة جدًا لأنها تعمل بجانب HTML داخل نفس المتصفح دون الحاجة إلى الاتصال بالخادم.
- Server-Side: في هذه الحالة، تُكتب أوامر JavaScript على الخادم، وعند قيام المستخدم بطلب معين، يرسل المتصفح الطلب إلى الخادم حيث يتم تنفيذ الأوامر البرمجية هناك، ثم يتم إرسال النتيجة إلى المتصفح لعرضها للمستخدم. يمكن أيضًا لـ JavaScript على الخادم الاتصال بقواعد البيانات أو إجراء عمليات معالجة للملفات. هذه الطريقة تكون أبطأ من Client-Side لأن المعالجة تتم على الخادم، مما يستغرق وقتًا لتنفيذ الطلب Request وإرسال الاستجابة Response.
هناك لغات برمجة تعمل على Server-Side مثل:
- ActiveVFP - C - DC - Java - JavaScript - PHP - Ruby - Python.
أما لغات البرمجة التي تعمل على Client-Side فهي:
- JavaScript - HTML - CSS - VBScript وغيرها.

</>
JavaScript History
تاريخ جافا سكريبت
تم تصميم JavaScript في عام 1995 بواسطة Brendan Eich أثناء عمله في شركة Netscape، وكان يُعرف في البداية باسم "Mocha"، ثم تغير إلى "LiveScript".
لاحقًا، تم تغيير الاسم إلى "JavaScript" لأسباب تسويقية وبموجب اتفاقية بين Netscape وشركة Sun Microsystems، التي كانت تمتلك لغة Java في ذلك الوقت. أرادت Netscape الاستفادة من شعبية Java، رغم أن JavaScript لغة مختلفة تمامًا عن Java.
في عام 1997، تم تقديم JavaScript إلى منظمة ECMA (الرابطة الأوروبية لمصنعي الحواسيب) من قبل Netscape لغرض وضع معايير موحدة للغة، مما أدى إلى إنشاء المعيار الرسمي ECMAScript، الذي تعتمد عليه جميع إصدارات JavaScript الحديثة.

</>
Java & javaScript
لغة جافا ولغة جافا سكريبت
الفرق بين Java وJavaScript كبير، رغم التشابه في الاسم، فكل منهما تُستخدم لأغراض مختلفة تمامًا.
Java هي لغة برمجة عامة تُستخدم لتطوير تطبيقات سطح المكتب، وتطبيقات الويب المتقدمة، وتطبيقات الهواتف، كما تُستخدم في بيئات الخوادم. تتطلب Java عملية ترجمة (Compile) قبل تنفيذ الكود، ويتم حفظ البرامج في ملفات مستقلة.
JavaScript هي لغة برمجة نصية (Scripting Language) تُستخدم بشكل أساسي داخل المتصفح لجعل صفحات الويب أكثر تفاعلًا. لا تحتاج إلى ترجمة مسبقة، بل يتم تنفيذها مباشرة داخل المتصفح، ويمكن تضمينها في صفحات HTML للتحكم في طريقة عرض المحتوى والتفاعل مع المستخدم.
تم تطوير Java في عام 1995 بواسطة شركة Sun Microsystems (التي أصبحت جزءًا من Oracle) كمشروع للتحكم في الأجهزة، ثم تطورت إلى لغة برمجة قوية متعددة الاستخدامات.
أما JavaScript، فقد تم تطويرها في نفس العام من قبل شركة Netscape كلغة برمجة مخصصة للويب، وتمت تسميتها JavaScript لأسباب تسويقية رغم اختلافها التام عن Java.
Java مناسبة لتطوير الأنظمة الكبيرة والتطبيقات المستقلة، بينما JavaScript تُستخدم بشكل أساسي في تطوير مواقع الويب التفاعلية.
لغة JavaScript ولغة Java هما لغتان مختلفتان تمامًا من حيث المفهوم، والتصميم، والأهداف، وطريقة الكتابة.

 CLOSETAG
CLOSETAG
