
JavaScript Arrays
المصفوفات في لغة الجافا سكريبت
سوف تتعلم في هذا الدرس كيفية ما هي المصفوفات java script arrays في لغة جافا سكريبت وسوف تتعلم ما الذي يمكننا فعله بدون ال array ايضاً ستتعلم طريقة كتابة array syntax المصفوفات في لغة جافا سكريبت, ايضاً ستتعلم جميع الطرق التي تنشأ بيها المصفوفات وكيفية التعديل علي المصفوفات بداخل الثواب constants.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left JavaScript Arrays chevron_left JavaScript
JavaScript Arrays
المصفوفات في لغة الجافا سكريبت
</>
JavaScript Arrays
المصفوفات في لغة الجافا سكريبت
المصفوفة Array هي عبارة عن متغير من نوع خاص يحفظ اكثر من قيمة في وقت واحد تستخدم المصفوفات في تخزين عدة قيم بداخل متغير واحد فقط Single variable المصفوفات هي نوع من أنواع الكائنات وعندما تستخدم دالة typeof سوف تقوم بأرجاع النوع object, اذا كان لدينا قائمة مكونة من مجموعة قيم مرتبطة مثل Courses دورات او Currencies مجموعة من العملات يمكننا حفظ جميع القيم في متغير واحد علي خلاف المتغير variable فهو يحفظ قيمة واحدة فقط.
- المصفوفات Arrays هي كائنات شبيهة بالقوائم (list-like) الذي يملك كائن prototype فيها دوالًا Functions تُستخدَم لإجراء عمليات التحويل والتعديل على المصفوفات. لاحظ أنَّ طول المصفوفات Array أو نوع العناصر ليسا ثابتين.
- المصفوفة Arrays عبارة عن عملية تخزين للبيانات في لغة جافا سكريبت في المتصفح Browser ويمكنك استرجاعها في اي وقت عن طريق اسم ال Array او عن طريق index ونحفظ بداخلها اكثر من قيمة.
- كل من نوع البيانات وعدد العناصر في المصفوفة array غير ثابت وقابل للتغيير لأنها قابله للأضافة او حذف بيانات وفي هذه الحالة سوف يتغير حجمها بشكل تلقائي.
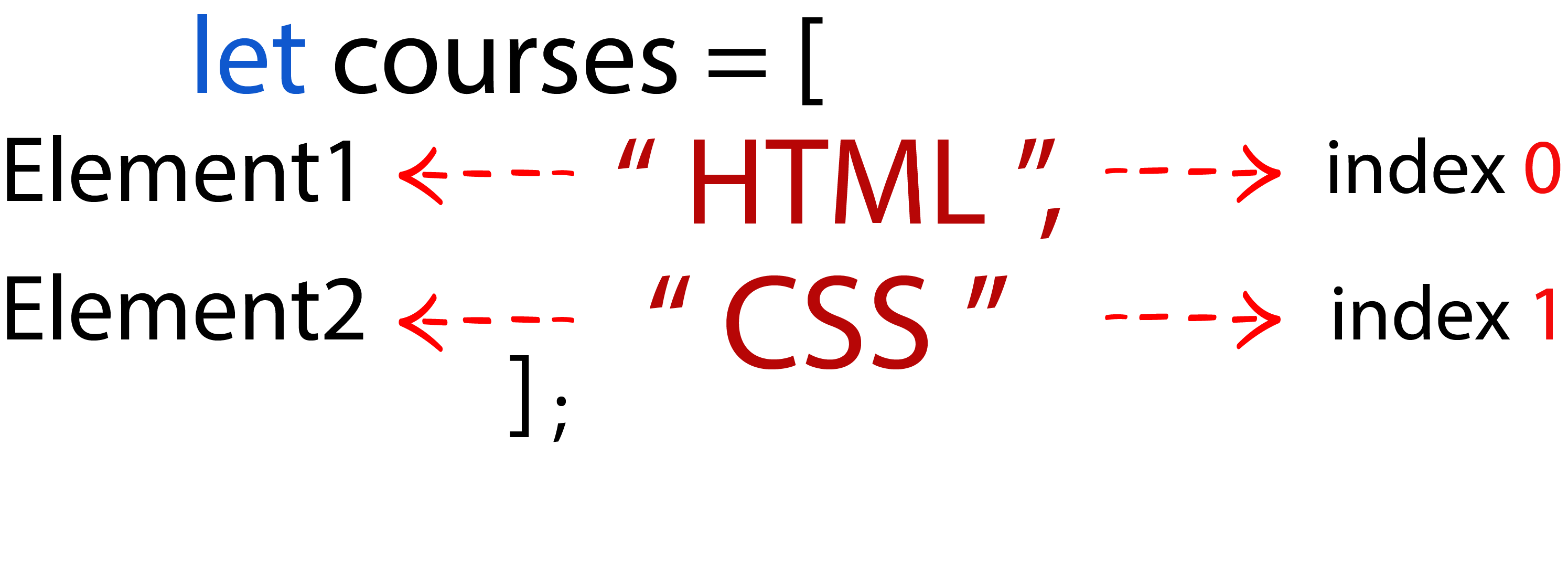
- index هي عبارة عن عنوان للعناصر الخاصة بالمصفوفة وتمكننا من الوصول الي هذه العناصر والمرور عليها وغيرها من العمليات ولكن يجب ان تكون قيم ال index من النوع integer ارقام صحيحة .
- تبدا قيم ال index مع اول عنصر بالقيمة "0" وليس "1".
حفظ أكثر من قيمة بداخل اكثر من متغير
حفظ أكثر من قيمة بداخل اكثر من متغير قبل المصفوفات arrays
let course_1= "HTML"; let course_2= "CSS"; let course_3= "JS";
</>
Array syntax in JavaScript
طريفة كتابة المصفوفات في لغة جافا سكريبت
طريقة انشاء مصفوفة في لغة JavaScript:
- Create Variable نقوم بأنشاء متغير بأسم يدل علي قيم المصفوفة.
- Assign Equal operator نقوم بأضافة علامة التعيين [=] .
- Add Square Brackets نقوم باضافة الاقواس المربعة [].
- Add Array Elements اضافة عناصر المصفوفة بداخل الاقواس المربعة نفصل بينهم بعلامة الفاصلة.

كتابة المصفوفة في سطر
يمكننا كتابة المصفوفة في سطر واحد او عدة سطور فالنتيجه واحدة
let courses = [
"HTML",
"CSS",
"JS"
];
document.write("<b>"+ courses +"<b>");
مصفوفة
هذه طريقة كتابة عدة قيم بداخل متغير واحد
let courses = ["HTML", "CSS", "JS"];
document.write("<b>"+ courses +"<b>");
ملاحظات
- قبل اضافة عنصر Element داخل المصفوفة تأكد من نوع البيانات الخاصة Data Types به اذا كان نص String يجب وضعه بين علامات تنصيص "Qutations".
- يمكنك اضافة عنصر Element نوعة مصفوفة Array داخل عناصر المصفوفة الرئيسية Main Array.
</>
Multiple ways to create arrays in JavaScript
طرق متعددة لأنشاء المصفوفات في لغة الجافا سكريبت
يمكننا انشاء مصفوفات array بثلاثة طرق مختلفة:
- عن طريق الاقواس المربعة [ ] Square Brackets.
- عن طريق دالة new Array.
- التهئية بالاقواس المربعة [ ] Initialization square brackets.
الاقواس المربعة square brackets
انشاء مصفوفة Array باستخدام الاقواس المربعة square brackets.
let courses = ["HTML", "CSS", "JS"];
document.write("<b>"+ courses +"<b>");
دالة new Array
انشاء مصفوفة باستخدام دالة new Array.
var courses = new Array("HTML", "CSS", "JS");
document.write("<b>"+ courses +"<b>");
التهئية بالاقواس المربعة initialization square brackets
يممكنا انشاء مصفوفة ثم نقوم بعملية التهئية بالاقواس المربعة initialization square brackets ثم بعد ذلك نقوم باضافة قيم لها.
let courses =[];
courses[0] = "HTML";
courses[1] = "CSS";
courses[2] = "JS";
courses[3] = "PHP";
document.write("<b>"+ courses +"<b>");
بدون عملية تهئية
بدون عملية تهئية سوف يحدث خطأ اثناء التشغيل لاننا لم نعرف المصفوفة قبل اضافة قيم لها.
courses[0] = "HTML";
courses[1] = "CSS";
courses[2] = "JS";
courses[3] = "PHP";
document.write("<b>"+ courses +"<b>");
</>
Array Elements can Change if constant in JavaScript
يمكن تغيير عناصر المصفوفات الثابتة في الجافا سكريبت
- يمكنك تغيير عناصر المصفوفة Array Elements اذا كانت من النوع const دون حدوث أي مشكلة.
- لا يمكن اعادة تعيين قيمة const بمصفوفة جديدة بقيم جديدة.
قيم المصفوفة من النوع const
الطريقة الصحيحة للتعديل علي قيم المصفوفة من النوع const
const courses = ["HTML", "CSS", "JS"];
courses[0] = "PHP";
courses.push("MY SQL");
document.write(courses);
التعديل علي مصفوفة const
الطريقة الخطأ للتعديل علي قيم المصفوفة من النوع const
const courses = ["HTML", "CSS", "JS"]; courses = ["HTML", "CSS", "JS","php"]; document.write(courses);

 CLOSETAG
CLOSETAG
