
Java Script Operators
العوامل في لغة جافا سكريبت
يتكون التعبير الرياضي في كل لغات البرمجة من نوعين من المكونات:
1- Operands : هي العناصر التي يتم اجراء العمليات عليها او تعديلها .
2- Operators : هي الرموز التي تمثل عملية معينة.
ستتعلم في هذا الدرس العمليات الحسابية والعمليات المنطقية وعمليات التعيين
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left Java Script Operators chevron_left JavaScript
Java Script Operators
العوامل في لغة جافا سكريبت
</>
Java Script Operators
العوامل في لغة جافا سكريبت
العوامل Operators في لغة الجافا سكريبت هي عبارة عن علامات تستخدم في أجراء عمليات علي القيم أو علي المتغيرات مثل عامل الجمع plus [ + ].
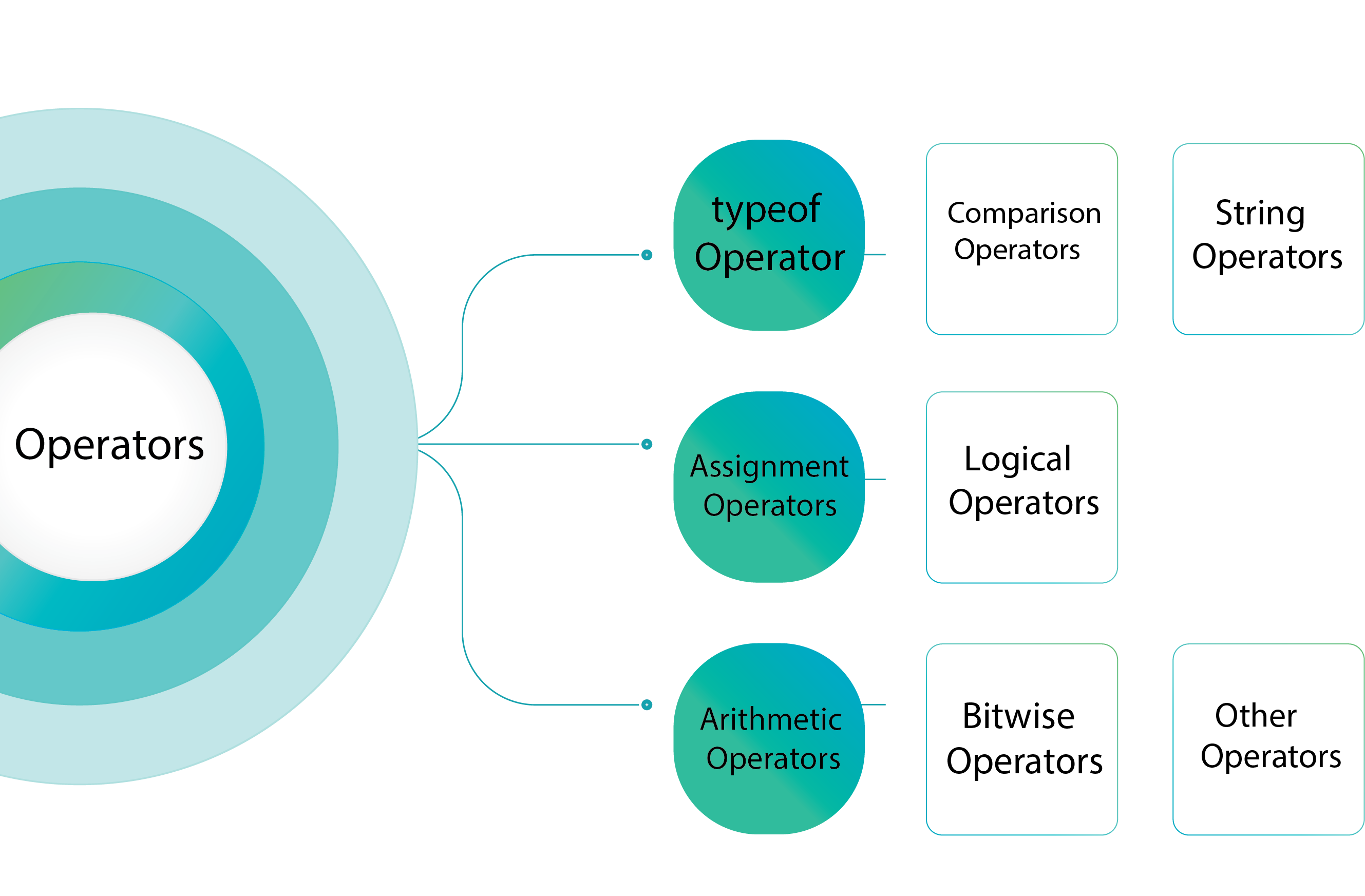
وهناك انواع مختلفة من ال Operators وهي:
- Arithmetic Operators العوامل الحسابية
- Assignment Operators عوامل التعيين
- Relational Operators عوامل العلاقات
- Logical Operators العوامل المنطقية
- Unary Operators العوامل الاحادية
- Bitwise Operators عوامل لإجراء عمليات على وحدات البت الفردية.
- String Operators عوامل النصوص.

</> JavaScript String Operators
المعامل " + " يمكن ايضا ان يقوم بجمع النصوص معا
let text1 = "mohamed "; let text2 = "saleh "; let text3 = text1 + " " + text2; // text3 now = " mohamed saleh "
يمكن ايضا استخدام المعامل "+= " لجمع النصوص وتكوين نص واحد
let text1 = "What a very "; text1 += "nice day"; // text1 now = "What a very nice day "
</> Adding Strings and Numbers
- جمع قيم مكونة من اعداد سوف تعيد قيمة من النوع number
- وجمع قيم من النوع string سوف تعيد قيمة من النوع string
<html>
<body>
<script type="text/javascript">
var a = 5 + 5;
var b = "5" + 5;
var c = 5 + 5 + "5" + 5
var d = "Hello" + 5;
document.write(a + "<br>" + b + "<br>" + c + "</br>" + d);
document.write("</br>");
document.write(typeof(a));
document.write("</br>");
document.write(typeof(b));
document.write("</br>");
document.write(typeof(c));
document.write("</br>");
document.write(typeof(d));
</script>
</body>
</html>
</> JavaScript Type Operators
| المعامل | الوصف |
| typeof | تعيد نوع المتغير |
| instanceof | تستخدم في التحقق من المتغيرات انها من نوع معين وتقوم بأرجاع القيمة true اذا كانت من النوع الذي قمت بتحديده |
سيكون ناتج تنفيذ هذا الكود هو عبارة عن "number" لأن نوع القيمة "42" هو عبارة عن رقم
console.log( typeof 42);
نستخدم ال object التالي "instaceof" للتحقق من نوع معين من البيانات هل هو مطابق لعنصر معين او لا
let literalString = 'This is a literal string';
let stringObject = new String('String created with constructor');
literalString instanceof String; /* true */
stringObject instanceof String; // true

 CLOSETAG
CLOSETAG
