
HTML Links
الروابط في لغة HTML
سنتعلم في هذا الدرس كيفية التعامل مع الروابط في HTML، وهي عنصر أساسي لتسهيل التنقل في الويب. وسنتعرف على كيفية صياغة الروابط بشكل صحيح، واستخدام سمة href بفعالية. كما سنوضح الفرق بين الروابط الداخلية والخارجية.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Links
الروابط في لغة HTML
</>
HTML Links
الروابط في لغة HTML
الروابط links في HTML، المعروفة أيضًا بالـ [hyperlinks]، هي كلمات أو أزرار تربط المستخدم بصفحات أخرى، سواء كانت داخل الموقع نفسه أو خارجه. يُستخدم العنصر <a>، حيث يرمز الحرف [a] إلى [anchor] والتي تعني [مرساة]، لربط النصوص أو العناصر المختلفة في الصفحة بصفحات ويب أخرى. تُعتبر الروابط جزءًا أساسيًا من تصميم مواقع الويب الحديثة، حيث تسهل التنقل وتمكن المستخدمين من الوصول للمعلومات الإضافية بسهولة وفعالية.
في الحياة اليومية للمستخدمين، مثلًا على Facebook، يمكن النقر على اسم أو صورة الصديق للانتقال إلى صفحته الشخصية. الروابط ليست مقتصرة على النصوص فقط، بل يمكن أن تكون صورًا أو أي عناصر HTML أخرى، مما يعزز من تجربة التصفح ويساعد في بناء وتنظيم هيكل الموقع بشكل فعّال وسلس.
تُستخدم الروابط للتنقل من صفحة HTML الحالية إلى:
- صفحات HTML أخرى، سواء كانت صفحات داخلية ضمن موقع الويب نفسه أو صفحات خارجية من مواقع ويب أخرى.
- عناصر أخرى داخل نفس الصفحة، مثل الصور أو النصوص.

ملاحظة هامة
</>
HTML Link Syntax
طريقة كتابة link في لغة HTML
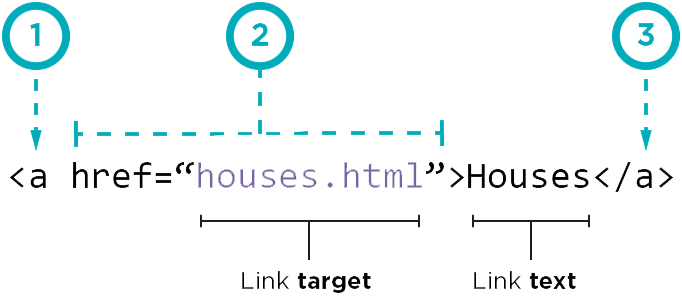
- علامة فتح العنصر: <a>.
- وجهة الرابط: الموجودة داخل السمة [href].
- نص الرابط: النص الذي يظهر للمستخدم للضغط عليه [Link Text].
- علامة إغلاق العنصر: <a/>.
وبالتالي، أي نص أو عنصر يوضع بين <a> و <a/> يصبح جزءًا من الرابط الذي يراه المستخدم في صفحة HTML. عند كتابة العنصر <a> فقط، لن يقوم المتصفح بفتح أي صفحة HTML أخرى عند الضغط على الرابط، لأننا لم نحدد الرابط بعد. لإجراء ذلك، نحتاج لإضافة سمة [href] إضافية لهذا العنصر، والتي ستتعرف عليها في هذا الدرس.

Link Syntax
طريقة كتابة عنصر <a> لإنشاء رابط link .
<a>link text</a>
</>
Href Attribute With Links In HTML
سمة Href مع الروابط في لغة HTML
تعتبر سمة [href] الأهم لعنصر <a>، فهي تشير إلى عنوان الرابط أو العنصر المقصود الذهاب إليه داخل صفحة HTML.
يجب أن تحتوي علامة الفتح <a> على سمة [href] لنضع بداخلها قيمة value تحدد وظيفة الرابط، مثل:
- [internal link] رابط صفحة HTML داخلي.
- [external link] رابط صفحة HTML خارجي.
- [sections of a page] عنوان جزء من الصفحة.
- [media files] أجزاء من ملفات الوسائط، مثل: الفيديوهات، والصوتيات.
- [telephone numbers] أرقام الهواتف.
- [email addresses] عناوين البريد الإلكتروني.
- [sms numbers] إرسال الرسائل.
Syntax href Attribute and Link Text
طريقة كتابة سمة [href] مع نص الرابط [Link Text] داخل عنصر <a>.
<a href="value">Visit closetag.com</a>
ملاحظة
</>
Absolute URLs VS.Relative URLs In HTML
الروابط الداخلية والروابط الخارجية في لغة HTML
- الروابط الداخلية relative URLs أو internal URL: تشير إلى صفحة بجوار الصفحة التي نُنشئ فيها هذا الرابط، وتكون ضمن نفس التطبيق أو الموقع [نفس النطاق].
مثال: إذا كنت تنشئ الرابط داخل صفحة اسمها index.html والنص مربوط بصفحة أخرى contact.html بجوار صفحة HTML، فهذا يعتبر رابطًا داخليًا.
- الروابط الخارجية absolute URLs أو external URL: تشير إلى صفحات ليست مجاورة للصفحة التي نُنشئ فيها الرابط، وتكون من خارج التطبيق أو الموقع [نطاق آخر].
مثال: إذا كان الرابط داخل صفحة اسمها index.html والنص مربوط بصفحة خارجية من موقع مثل google.com، فهذا يُعتبر رابطًا خارجيًا ليس له علاقة بالصفحة الأولى.
HTML Internal Links
مثال توضيحي لاستخدام الروابط الداخلية [Internal Links] داخل صفحة HTML.
<a href="contact.html">Visit closetag.com</a>
HTML External Links
مثال توضيحي لاستخدام الروابط الخارجية [external links] داخل صفحة HTML.
<a href="https://www.closetag.com">Visit closetag.com</a>
ملاحظة
عند ربط صفحة ويب بصفحة على موقع آخر [رابط خارجي على الإنترنت]، يجب عليك إدخال الرابط كاملاً مع [https]،
مثل: [https://www.closetag.com].
أما إذا كان الرابط يقود إلى صفحة داخلية في نفس موقع الويب، فيكفي كتابة المسار الخاص بالصفحة فقط،
مثل: [index.html].

 CLOSETAG
CLOSETAG
