
HTML Link Attributes
خصائص الروابط في لغة HTML
في هذا الدرس، ستتعلم كيفية تخصيص خصائص عنصر <a> في HTML. سنغطي استخدام خاصية [target] لفتح الروابط في نوافذ جديدة باستخدام القيمة ["blank_"] أو في نفس النافذة باستخدام القيمة ["self_"]، بالإضافة إلى كيفية إضافة نصوص توضيحية باستخدام خاصية [title].
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Link Attributes
خصائص الروابط في لغة HTML
</>
Links Style Color In HTML
ألوان الروابط في لغة HTML
يوجد ثلاث أشكال افتراضية تظهر بها الروابط [links] في صفحة HTML وهي كالتالي:
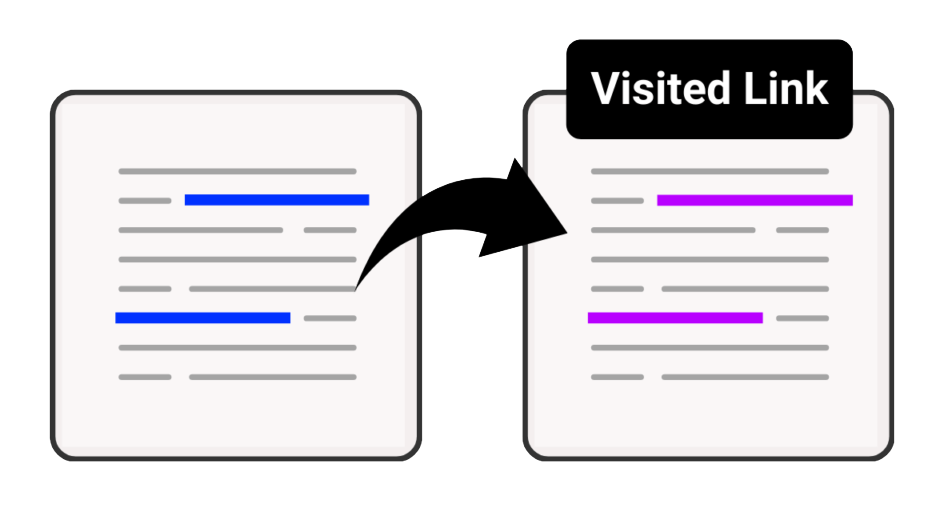
- الروابط التي لم يتم زيارتها unvisited link: الروابط التي لم تقم بزيارتها من قبل، تكون ذات خط سفلي [underline] ولون أزرق [blue].
- الروابط التي تم زيارتها visited link: الروابط التي قمت بزيارتها من قبل، تكون ذات خط سفلي ولون بنفسجي [purple].
- الروابط النشطة active link: الروابط التي تضغط عليها بزر الفأرة [mouse] دون ترك الزر، تكون ذات خط سفلي ولون أحمر [red].

Links Color Style
في هذا المثال، الروابط التي زُرتَها ستتغير إلى اللون البنفسجي، بينما الروابط التي لم تقم بزيارتها تظل باللون الأزرق. ويمكنك تحديث الصفحة لرؤية تغيّر الألوان.
<a target="_blank" href="https://www.closetag.com/tutorial/php">Visit PHP tutorial page in closetag.com</a>
ملاحظات
- تقوم المتصفحات بتحديد الألوان لمساعدة مستخدمي صفحات الويب في التفريق بين الصفحات التي قاموا بزيارتها وتلك التي لم يزورواها من قبل.
- يمكن تغيير الألوان الافتراضية إلى أي لون آخر باستخدام لغة CSS، وذلك ليتناسب مع تصميم موقعك.
</>
Target Attribute In HTML Iinks
خاصية Target بداخل الروابط في لغة HTML
فيما يلي القيم التي يمكن استخدامها داخل الخاصية [target] كالتالي:
- ["self_"]: هذه هي القيمة الافتراضية. إذا لم تقم بتحديد نوع الخاصية [target]، سيفتح المتصفح الرابط في نفس النافذة، حتى إذا لم تستخدم ["_self"].
- ["blank_"]: تأمر هذه القيمة المتصفح بفتح الرابط في علامة تبويب جديدة.
- ["targetframe"]: يمكن استخدامها لفتح الرابط في إطار معين بدون استخدام underscore. وسنتعرف علي استخدامها في دروس لاحقة.
- ["top_"]: سنتعرف علي استخدامها في دروس لاحقة.
- ["parent_"]: سنتعرف علي استخدامها في دروس لاحقة.

Linking Using the Default Value Without [_self]
عند عدم تحديد خاصية [target]، سيفتح المتصفح الصفحة الموجودة في خاصية [href] في نفس النافذة الحالية بشكل افتراضي وبدون استخدام [Self_].
<a href="https://www.closetag.com">Visit CloseTag :) </a>
Using Target [_self]
سيفتح المتصفح الصفحة المحددة في خاصية href في نفس النافذة الحالية، سواء تم تحديد خاصية target بالقيمة [_self] أم لم يتم تحديدها.
<a href="https://www.closetag.com" target="_self">Visit CloseTag :) </a>
Using Target [_blank]
سيقوم المتصفح بفتح الصفحة المحددة في خاصية href في نافذة جديدة، بينما ستظل النافذة الحالية مفتوحة بمحتواها الحالي.
<a href="https://www.closetag.com" target="_blank">Visit CloseTag :) </a>
ملاحظة
- هذه الخاصية تلعب دورًا مهمًا في تحديد كيفية عرض الروابط والوصول إلى المحتويات في المتصفح، مما يؤثر بشكل كبير على تجربة المستخدم.
- استخدام القيم الصحيحة في الخاصية [target] يساهم في تحسين واجهة المستخدم ويسهل التنقل بين الصفحات بسلاسة أكبر.
- يجب وضع القيم الخاصة بالخاصية [target] بين علامات تنصيص مزدوجة [" "] أو مفردة [' '].
</>
Link Title Attribute In HTML
خاصية Title بداخل عنصر Link الرابط في لغة HTML
لإظهار معلومات أو تفاصيل إضافية عند الوقوف بمؤشر الفأرة قليلًا على النصوص أو العناصر من النوع [hypertext]، أي عنصر الرابط، يمكن استخدام خاصية [title attribute]. المعلومات غالبًا ما تُعرض كنص منبثق عند تحريك الفأرة فوق العنصر.
نقوم بإضافة معلومات نصية تظهر عند الوقوف بمؤشر الفأرة، وتُكتب هذه النصوص أو المعلومات الإضافية داخل القيمة الخاصة بـ [title attribute]. تُكتب خاصية [title] بجوار خاصية [href] داخل علامة الفتح للعنصر [<a>]، وهي خاصية اختيارية يمكن تجاهلها إذا لم تكن ضرورية.
هذه الخاصية تسهم في تعزيز تجربة المستخدم من خلال تقديم معلومات إضافية دون الحاجة للنقر على العنصر.
Using the Title Attribute in Links
تُكتب خاصية [title] في علامة الفتح للعنصر [<a>] بجوار خاصية [href].
<a href="https://www.closetag.com" title="Welcome To CloseTag">Make box visible on mouse move above text</a>

 CLOSETAG
CLOSETAG
