
CSS Introduction
مقدمة في لغة CSS
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
CSS Introduction
مقدمة في لغة CSS
</>
What is CSS ؟
ما هي لغة CSS؟
- لغة CSS ليست لغة برمجة وإنما لغة تنسيق.
- لغة CSS مسؤولة عن المؤثرات الحركية لعناصر HTML.
- تستخدم لغة CSS جنباً إلى جنب مع [HTML - SVG - XML ].
- لغة CSS تبني مع لغة HTML صفحة ويب كاملة static ثابتة غير dynamic تفاعلية.
- بدون CSS تكون صفحة الويب مجرد هيكل فقط لأن لغة HTML تصنع هيكل الصفحة فقط.
- لغة CSS تصنع اللمسات الإبداعية مثل الألوان والخلفيات سواء كانت الخلفيات ألوان او الصور.
- لغة CSS تُكتب في ملف منفصل عن عناصر HTML مما يعطي مرونة في تعديل تنسيق صفحات الويب.
- لغة HTML تبني هيكل صفحات الويب ثم تقوم لغة CSS بعرض وصف وتنسيق عناصر HTML على متصفح الويب وإضافة style تنسيق لهذه العناصر.

</>
CSS shortcut
اختصار CSS
CSS اختصار لكلمة Cascading Style Sheet
cascading style sheet تعني ملف التنسيقات المتتالي أي إنها لغة تُكتب بداخل ملفات، من أجل عمل تنسيقات لصفحات الويب، مثل: [الألوان - الصورة - الخلفيات ] حيث تكون كل مجموعة أوامر بداخل sheet ملف منفصل لعمل style تنسيقات متتالية cascading لصفحات الويب.
</>
Why we use CSS؟
لماذا نستخدم لغة CSS؟
- avoid duplication تجنب التكرار.
تتيح لغة CSS دمج ملف واحد CSS مع أكثر من ملف HTML، مما يؤدي إلى كتابة تنسيقات تتماشى مع مجموعة صفحات، بدلاً من تكرار نفس الأوامر لكل صفحة.
- make maintenance easier صيانة أسهل.
تساعدك لغة CSS عن فصل أوامر لغة HTML عن أوامر تنسيق عناصر صفحة HTML، مما يجعل إصلاح صفحة الويب سهلاً، فعلى سبيل المثال إذا أردنا تغيير عناصر HTML نذهب إلى صفحة HTML، وإذا أردنا التعديل في التنسيق نذهب إلى ملف CSS.
</>
How css works؟
كيف تعمل لغة CSS؟
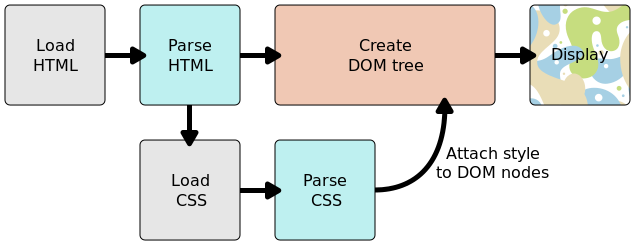
عندما يعرض المتصفح ملف HTML يقوم بتحميل ملف التنسيقات الخاص بهذا الملف الذي تم الإشارة إليه داخل ملف HTML، ثم يقرأ المتصفح ألوان العناصر وطريقة عرضها، ثم يعرض المتصفح كل عنصر بتنسيقاته.
تتم هذه العملية على مراحل، هي:
- load HTML file يقوم المتصفح بتحميل ملف HTML عن طريق الشبكة.
- DOM tree إنشاء شجرة DOM في ذاكرة الكمبيوتر.
- fetch resources يقوم المتصفح بقراءة جميع الملفات المربوطة بصفحة HTML، وتحميلها عن طريق الشبكة مثل [الصور - ملفات CSS - ملفات JS - الفيديوهات].
- parses the fetched CSS يوزع المتصفح التنسيقات التي قرأها من ملف CSS إلى كل عنصر من عناصر HTML.
- render tree يتم صف التنسيقات التي جمعها المتصفح داخل الشجرة، بعد تطبيق هذه القواعد على كل عنصر.
- painting يظهر العرض المرئي للصفحة على الشاشة (تسمى هذه المرحلة الرسم).

</>
Advantages of CSS
مميزات لغة CSS
- CSS saves time كتابة أوامر CSS واحدة وتستخدم مرات عديدة مع أكثر من صفحة ويب.
- Pages load faster صفحات الويب يتم تحميلها أسرع لأن ملف HTML به عناصر HTML فقط وكتابة CSS في صفحة منفصلة.
- Easy maintenance سهولة صيانة الأوامر لأنها تكون منفصلة عن صفحة HTML.
- Multiple Device Compatibility تدعم لغة CSS تجاوب صفحات الويب مع جميع الأجهزة تُعرض صفحات الويب بشكل يتناسب كل جهاز [Mobile - Tablet - Computer].
</>
Disadvantages of CSS
عيوب لغة CSS
- confusion تؤدي لغة CSS إلى حدوث ارتباك في متصفحات الويب، لأنها لا تتوافق مع جميع المتصفحات، فما يعمل مع متصفح ما، قد لا يعمل مع متصفح آخر، وبالتالي يحتاج مطورو الويب إلى اختبار التوافق على معظم المتصفحات، مما يستغرق جهد ووقت كبيرين من المطورين.
- cross-browser Issues لا تعمل نفس أوامر CSS مع جميع المتصفحات، لذلك فأننا بحاجة لكتابة أوامر مخصوصة لبعض المتصفحات.
- extra work for developers تتطلب لغة CSS من مطوري المواقع وقت أطول لكتابة وتنسيق صفحات الويب، حيث تعتبر لغة CSS من أكثر اللغات التي تستغرق وقتاً لكتابتها.
</>
Before CSS
قبل لغة CSS
قبل لغة CSS، كانت صفحات الويب لها عناصر بلغة HTML تتحكم في شكل وتنسيق صفحة الويب، مثل: عنصر <font> الذي كان مسؤولاً عن تنسيق الخطوط، لكن كانت هناك بعض المشاكل مثل:
المشاكل:
- يتم تكرار هذه عناصر التنسيق داخل كل صفحات الويب، وهذا يعتبر كابوساً لمطوري المواقع.
- يؤدي تكرار عناصر التنسيقات إلى كتابة أوامر أكثر، وبالتالي حجم كود أكبر.
حل المشاكل:
قامت لغة CSS بحل المشاكل السابقة، من خلال كتابة ملف واحد فقط يعمل مع جميع صفحات الويب، أي نكتب الأوامر مرة واحدة لتعمل مع صفحات متعددة.


 CLOSETAG
CLOSETAG
