
JavaScript Objects
الكائنات في لغة الجافا سكريبت
الكائن عبارة عن مجموعة من الخصائص ، والخاصية تتكون من name ويكون من النوع string و key ويمكن ان يكون من أي نوع بيانات . يمكن أن تكون قيمة الخاصية دالة ، وفي هذه الحالة تُعرف الخاصية ب Method. بالإضافة إلى الكائنات المحددة مسبقًا في المتصفح ،
ستتعلم في هذا الدرس الكائنات Objects وخصائصها properties وال Methods وال Syntax الخاص بال Objects
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left JavaScript Objects chevron_left JavaScript
JavaScript Objects
الكائنات في لغة الجافا سكريبت
</>
JavaScript Objects
الكائنات في لغة الجافا سكريبت
- الكائنات Objects في لغة الجافاسكريبت هي من النوع "non-primitive"
- تم تصميم JavaScript على نموذج قائم على الكائنات.
- الكائن عبارة عن مجموعة من الخصائص ، والخاصية تتكون من اسم (أو مفتاح) وقيمة.
- يمكن أن تكون قيمة الخاصية دالة ، وفي هذه الحالة تُعرف الخاصية ب Method. بالإضافة إلى الكائنات المحددة مسبقًا في المتصفح ،
- يمكن مقارنة الكائنات في JavaScript ، تمامًا كما هو الحال في العديد من لغات البرمجة الأخرى ، الكائنات الموجودة في الحياة الواقعية. يمكن فهم مفهوم الكائنات في JavaScript من خلال الكائنات الواقعية الملموسة. مثال علي ذلك وهو الطائرة لها خصائص مثل النوع الموديل اللون ولها أفعال مثل التحرك start التوقف Stop القيادة Drive جميع الطائرات لها نفس ال properties ولكن القيم مختلفة ولها نفس ال methods ولكن الأداء مختلف في بعض الأوقات
JavaScript Objects
- لقد تعلمنا في لغة ال JavaScript المتغيرات ال variables وكيفية حفظ البيانات بداخلها
- ال JavaScript Objects هي متغيرات أيضا ولكن لها اكثر من قيمة وتسمي هذه القيم properties
- ال JavaScript Objects يمكن ان تخزن بداخلها methods وهي برمجياً تسمي functions
- يمكن ان يكون اسم المفتاح الخاص بخاصية معينة مكون من اكثر من كلمة

| Object | Properties | Methods |
| plane | name = MS | start() |
| plane | model = 2001 | drive() |
| plane | weight = 2250kg | brake() |
| plane | color = white | stop() |
</>
JavaScript Objects Syntax
طريقة كتابة الكائنات في الجافاسكريبت
- نقوم بانشاء متغير بالاسم var plane
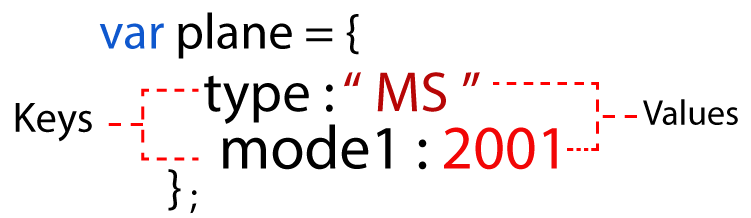
- نضع بداخله قيمة المتغير وهي الان خصائص الكائن object بين الاقواس المجعدة { } curly braces
- بداخل ال curly braces نضع جميع الخصائص Properties
- خصائص الكائنات Object Property تتكون من جزئين هما ال key: Value
- نفصل بين كل Property بالفاصلة وهي ال colon (,)
- يجب مراعات علامات التنصيص "" , '' عند كتابة قيمة وتكون علي حسب انواع البيانات

var var_name = {key1:value1,key2:"value2"};
var plane = {type:"MS", model:2001, color:"white"};
document.write("The Plane Color is " + plane.color);
document.write("The Plane model is " + plane.model);
var student = { name : "Ahmed",age: 21,id : 555
};
/* Display some data from the object:*/
document.write("the student ID = " + student.id + "<br>");
document.write("the student name is " + student.name);
var car = {type : "BMW",color : "white",model: 2000
};
/* Display some data from the object:*/
document.write("the car type is " + car.type +"<br>");
document.write("the car model is " + car.model);
</>
Square brackets ways
يمكنك استخدام الاقواس المربعة بطرق مختلفة في الجافاسكريبت
يمكنك استخدام مفاتيح keys بداخل خصائص الكائنات object properites بطرق مختلفه :
- String with space : plane['date created'] يمكننا انشاء key مكون من اكتر من كلمة بينهم مسافة
- String without space : plane['name'] يمكننا انشاء key بداخل ال object بدون مسافات
- يمكنك استخدام ارقام كأسم أو قيمة للخصائص
- plane[''] : Empty String يمكننا انشاء string فارغ بداخل ال key
String with space : plane['date created'] يمكننا انشاء key مكون من اكتر من كلمة بينهم مسافة
let plane = new Object(); plane['date created'] = '12-12-1980'; /* Use key with string and spaces*/ document.write(plane['date created'] + "<br>");
plane[''] : Empty String يمكننا انشاء string فارغ بداخل ال key
var plane = new Object(); plane[''] = 'Even an empty string'; document.write(plane['']);
يمكنك استخدام ارقام كأسم أو قيمة للخصائص
var plane =new Object(); plane['0']= 10; document.write(plane['0'] + "<br>");
String without space : plane['name'] يمكننا انشاء key بداخل ال object بدون مسافات
let plane =new Object(); plane['datecreated'] = '12-12-1980'; /* Use key with string and spaces*/ document.write(plane['datecreated'] + "<br>");
</>
Constant Objects can Change
يمكن تغيير قيم الكائنات الثابته في الجافاسكريب
يختلف ال object عن المتغير العادي لأن ال object نستطيع تغيير خصائصه object properties اذا كان من النوع constant وذلك علي عكس المتغيرات
Right Way
const student = {name:"Mohamed", age:26, country:"Egypt"};
student.id= 27;
student.id = 17;
document.write('Student id' + student.id ) ;
عندما تقوم بتغيير قيمة احد خصائص كائن object معين فيجب ان تقوم بتحديد العنصر الذي تريد تغيير قيمته بأستخدام أحدي الطرق التي تعرفنا عليها في الدرس السابق سواء بال Dot notation او Bracket notation وبعد ذلك تعيين القيمة الجديدة
- يرجي العلم انه في حالة قمت بتغيير القيمة من داخل كائن مباشرة فسوف يتسبب ذلك في خطأ
Error
const student = {name:"Mohamed", age:26, country:"Egypt"};
student = {name:"Mohamed", age:27, country:"Egypt",id:17};
document.write('Student age ' + student.age) ;
</>
Unchangeable object property
خصائص لا يمكن تغييرها في كائنات الجافاسكريبت
نستطيع تثبيت قيمة أحد خصائص الكائنات objects ومنع تغيير قيمتها باستخدام دالة تسمي
( )object.freeze
في المثال التالي قمنا بوضع الخاصية "name" بداخل دالة ( )object.freeze وبهذه الطريقة لا يمكننا أعادة تعيين قيمة هذه الخاصية
const company = Object.freeze({
name: 'closetag',
address: {
street:' Abbas alaaqad ',
city: 'Nasr city',
state: 'Cairo',
zipcode: 11765
}
});
مع استخدام دالة ( )object.freeze
const company = Object.freeze({
name: 'closetag',
address: {
street: 'Abbas alaaqad ',
city: 'Nasr city',
state: 'Cairo',
zipcode: 11765
}
});
company.name = " Google"
document.write("the company name is " + company.name) ;
بدون استخدام دالة ( )object.freeze
const company = {
name: 'closetag',
address: {
street: 'Abbas alaaqad ',
city: 'Nasr city',
state: 'Cairo',
zipcode: 11765
}
};
company.name = " Google"
document.write("the company name is " + company.name) ;

 CLOSETAG
CLOSETAG
