
JS Events
ستتعلم في هذا الدرس ال JavaScript Events وكيفة كتابتها واين تكتب ولماذا تستخدم مع لغة ال JavaScript
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left JS Events chevron_left JavaScript
JS Events
</> Event Example
مثال علي ال Java Script Evenet
Result
يظهر الكود بهذا الشكل على المتصفح
</> JS Events
ال JavaScript Evenets هي حدث ما يحدث عند تفاعل المستخدم مع صفحة الويب هذا الحدث يحدث ل HTML Elements
يتفاعل المستخدم مع الصفحة عن طريق ثلاثة اشياء
- ال mouse
- ال keyboard
- ال Screen
امثلة :
- اخفاء ال HTML Elements عند تمرير ال mouse علي Element اخر
- اظهار Element عندما يضغط المستخدم علي Element اخر
- تحريك الصور بداخل صفحة الويب تلقائي عند تحميل الصفحة
- عند تغيير المستخدم لبيانات ال form يتم التحقق من البيانات
في لغة ال JavaScript يمكنك تنفيذ كود معين أو أوامر برمجية عند تفاعل المستخدم مع صفحة الويب عن طريق ال mouse او ال keyboard او ال screen
في لغة ال JavaScript تستخدم ال Events عن طريق :
- event attribute
- function

<button onclick="document.getElementById('demo').innerHTML = Date()">Try Now</button>
</> HTML Events
هذه قائمة ببعض ال HTML Evenets
| Event | Description |
| onchange | عندما يحدث تغيير في العنصر سوف يتم استدعائها |
| onclick | يتم تنفيذها عندما يقوم المستخدم بالضغط علي عنصر معين |
| onmouseover | يتم استدعائها عندما يقوم المستخدم بتحريك الماوس فوق عنصر معين |
| onmouseout | يتم استدعائها عندما نقوم بتحريك مؤشر الماوس بعديا عن عنصر معين |
| onkeydown | يتم استدعائها عندما يقوم المستخدم بالضغط علي زرار معين في لوحة المفاتيح |
| onload | يتم استدعائها عندما ينتهي تحميل الصفحة |
</> Events Methods
الأحداث Events هي الإجراءات أو الوقائع التي تحدث في النظام الذي تقوم ببرمجته ، والتي يخبرك النظام عنها حتى تتمكن من الاستجابة لها بطريقة ما إذا رغبت في ذلك. على سبيل المثال ، إذا حدد المستخدم زرًا على صفحة ويب ، فقد ترغب في الرد على هذا الإجراء من خلال عرض مربع معلومات
في الويب ، يتم إطلاق الأحداث داخل نافذة المتصفح ، وتميل إلى أن تكون مرتبطة بعنصر معين موجود فيه - قد يكون هذا عنصرًا واحدًا ، أو مجموعة من العناصر ، أو مستند HTML الذي تم تحميله في علامة التبويب الحالية ، أو نافذة المتصفح بأكملها. هناك العديد من أنواع الأحداث المختلفة التي يمكن أن تحدث. على سبيل المثال:
هناك اكثر من طريقة محتلفة في لغة ال Java Script لكتابة ال Events :
- عن طريق ال HTML attributes يمكننا تنفيذ اوامر Java Script بواسطة ال Events
- عن طريق ال HTML attributes يمكننا تنفيذ اوامر Java Script بواسطة Call Java Script Functions
- يمكنك ان تصنع ال Evenet الخاص بك عن طريق ال Functions بداخل ال HTML elements
- يمكنك منع ال Events او ان تضع لها شروط معينة او معالجتها بشكل ما

Syntax
HTML Attributes Event
<element event="some JavaScript">
</> onclick Event
عندما تزور أحد مواقع الويب فمن المحتمل أن تنقر على شيء ما مثل رابط معين أو زر
- تنقلك الروابط إلى جزء معين من الصفحة أو صفحة أخرى من موقع الويب أو موقع ويب آخر بالكامل
- عادةً ما يتم التعديل علي وظيفة الأزرار بواسطة events في لغة ال JavaScript حتى تتمكن من تشغيل دوال معينة عند الضغط علي هذه العناصر
- ال event حدث onclick يقوم بتنفيذ دالة معينة عند النقر فوق الزر غالبا ما يحدث هذا عندما يرسل المستخدم نموذج بيانات او عندما تقوم بتغيير محتوى معين على صفحة الويب ، وأشياء أخري.
Syntax
<element onclick="functionToExecute()">Click</element>
Example
document.getElementById("demo").onclick = function() {myFunction()};
function myFunction() {
document.getElementById("demo").innerHTML = "YOU CLICKED ME!";
}
</> onmouseover Event
يقع الحدث onmouseover عندما يتحرك مؤشر الماوس على عنصر أو على أحد العناصر الفرعية له.
Syntax
object.onmouseover = function(){myScript};
Example
document.getElementById("demo").onmouseover = function() {mouseOver()};
document.getElementById("demo").onmouseout = function() {mouseOut()};
function mouseOver() {
document.getElementById("demo").style.color = "red";
}
function mouseOut() {
document.getElementById("demo").style.color = "black";
</> onmouseout
- onmouseout هو حدث event في JavaScript يساعدك على تنفيذ إجراءات معينة ، وتنفيذ عبارات معينة ، واستدعاء دالة أخرى عند إخراج الماوس من المنطقة التي يغطيها العنصر.
- لاحظ أن العناصر الفرعية للعنصر الرئيسي الذي يتم استخدام هذا الحدث event فيه لا تتأثر بهذا الحدث المحدد في العنصر الرئيسي.
- غالبًا ما يتم استخدام هذا الحدث في JavaScript مع حدث onmouseover الذي يتم استدعاؤه عند نقل سهم الماوس إلى منطقة العنصر.
- onmouseout هي خاصية معالج حدث يتم توفيرها بواسطة GlobalEventHandlers mixing المسؤولة عن تنفيذ حدث Mouseout في JavaScript.
Syntax
<element onmouseout="myScript">
Example
document.getElementById("demo").onmouseover = function() {mouseOver()};
document.getElementById("demo").onmouseout = function() {mouseOut()};
function mouseOver() {
document.getElementById("demo").style.color = "red";
}
function mouseOut() {
document.getElementById("demo").style.color = "green";
}
</> onkeydown
- Onkeydown هو حدث في Javascript يتم استدعاؤه عندما يضغط شخص على مفتاح على لوحة المفاتيح.
- يمكن أن يكون عنصر الويب المستخدم لهذا العنصر أيًا من العناصر التي يمكن لأي شخص إدخال أحرف خلالها مثل عنصر نموذج form او text area أو text box
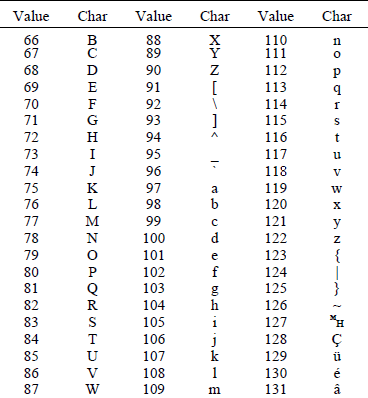
- جهاز الكمبيوتر لا يستطيع التعامل الا مع الأرقام (0 , 1 ) لذلك كل حرف او رمز في لوحة المفاتيح يتم تمثيله برقم معين وهذا الرقم يتم تحويله بعد ذلك الي صيغة ال Binary حتي يستطيع الكمبيوتر فهمها والتعامل معها
- كذلك يصعب علي البشر حفظ القيمة ال binary لكل حرف أو رمز لذلك ينوب عن كل حرف أو عنصر ب رقم معين نستطيع حفظه واستخدامه بشكل معين وهذه الأرقام هي المعروضة أمامنا

Example
<html>
<head>
<script>
<!--
function myFunction() {
alert("hey…you pressed a key now.")
}
//-->
</script>
</head>
<body>
<input type = "text" onkeydown = " myFunction()">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title> Javascript onkeydown Event Handler </title>
</head>
<body>
<h1>Event handler<h1>
<h2>Sample Output</h2>
<input type="text" id="demo" onkeydown="func1()"
>
<script>
function func1() {
var keyCode = ('which' in event) ? event.which : event.keyCode;
alert ("The Unicode key code is: " + keyCode);
}
</script>
</body>
</html>
</> onload Event
يقع حدث onload عندما يتم تحميل عنصر معين.
- غالبًا ما يتم استخدام onload داخل عنصر <body> لتنفيذ نص برمجي بمجرد أن يتم تحميل صفحة الويب كل المحتوى بالكامل (بما في ذلك الصور وملفات البرامج النصية وملفات CSS وما إلى ذلك).
- يمكن استخدام حدث onload للتحقق من نوع متصفح الزائر وإصداره ، وتحميل الإصدار المناسب من صفحة الويب بناءً على المعلومات.
- يمكن أيضًا استخدام حدث onload للتعامل مع ملفات تعريف الارتباط (راجع "مزيد من الأمثلة" أدناه).
Syntax
object.onload = function(){myScript};
Example
<!DOCTYPE html>
<html>
<body>
<p>This example uses the HTML DOM to assign an "onload" event to an iframe element.</p>
<iframe id="myFrame" src="https://www.closetag.com/"></iframe>
<p id="demo"></p>
<script>
document.getElementById("myFrame").onload = function() {myFunction()};
function myFunction() {
document.getElementById("demo").innerHTML = "Iframe is loaded.";
}
</script>
</body>
</html>
</> OnChange Event
- بالنسبة للأزرار radio buttons وخانات الاختيار checkbox ، يقع حدث onchange عندما يتم تغيير الحالة المحددة.
- هذا الحدث مشابه لحدث oninput. الفرق هو أن حدث oninput يحدث فورًا بعد تغيير قيمة العنصر ، بينما يحدث التغيير عندما ينتقل التركيز من علي العنصر ، بعد تغيير المحتوى.
- الاختلاف الآخر هو أن حدث onchange يعمل أيضًا على عناصر <select>.
Syntax
object.onchange = function()
{
Java_Script
};
Example
<!DOCTYPE html>
<html>
<body>
<p>Manipulate the entire text in the form based on the onchange for functionality.</p>
Input_Text <input type="txt1" name="txt2" value="Welcome" onchange="func_v(this.value)">
<script>
function func_v(val)
{
alert("Input_val_got_changed for transformation to manipulate: " + val);
}
</script>
</body>
</html>

 CLOSETAG
CLOSETAG
