
JavaScript var Variables
المتغيرات في لغة جافا سكريبت باستخدام var keyword
سنتعلم في هذا الدرس المتغيرات في لغة جافا سكريبت JavaScript Variables وهي ان نحفظ قيم يمكن استرجاعها في اي وقت وهذه القيم متوافقة مع انواع البيانات في لغة جافا سكريبت,سنلقي نظره عامه عن المتغيرات, ثم نتطرق الي طريقة كتابتها في لغة الجافا سكريبت Variable Syntax,ثم بدون المتغيرات ما الذي يحدث Without a Variable, ايضاً سنتحدث عن قواعد او شروط الاسماء في المتغيرات Variable naming rule, ثم عملية التهئية في المتغيرات Declaring Variables,ثم عملية Initialization, ثم العمليات الحسابية باستخدام المتغيرات في لغة جافا سكريبت JavaScript Arithmetic.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left JavaScript var Variables chevron_left JavaScript
JavaScript var Variables
المتغيرات باستخدام var keyword في لغة جافا سكريبت
</>
JavaScript var Variables
المتغيرات باستخدام var keyword في لغة جافا سكريبت
لماذا نحتاج المتغيرات Variables ؟
نحتاج المتغيرات Variables لكي نقوم تخزين البيانات او المعلومات.
- المتغيرات Variables هي عبارة عن حاوية container يتم تخزين بداخلها قيمة معينة Value عن طريق ال Names الأسماء ثم نقوم باسترجاعها في أي وقت ويمكننا تغيير القيمة عن طريق لغة JavaScript اثناء التشغيل.
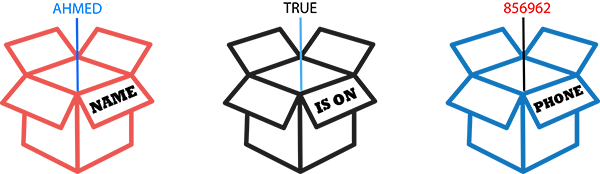
- المتغيرات تحتوي على قيم. هذا مهم جداً ان تفهمة. المتغيرات ليست القيم نفسها ؛ إنها حاويات للقيم. يمكنك التفكير في أنها مثل الصناديق الكرتونية الصغيرة التي يمكنك تخزين الأشياء فيها او وحدات الادراج التي تخزن بداخلها اوراق مهمه وهذه الاوراق هي القيم وتكون في كل مره اوراق مختلفة.
- يتم تخزين في المتغيرات المعلومات او البيانات الخاصة مثلاً بالمستخدمين users او الخاصه بعملية الشراء عبر الانترنت كسعر منتج معين واسم المنتج الخ.


</>
Without a Variable
بدون متغير
هذا المثال سوف يوضح لك لماذا المتغيرات Variables في لغات البرمجة.
هذا المثال لا يوضح لك كيف يكتب ذلك ولكن يوضح لك نتيجه المتغيرات, في كل مره سوف تكتب اسم مختلف وسوف تطبع لغة جافا سكريبت اسم مختلف بناء علي الاسم المدخل هذا ما يسمي او ما يعرف بالمتغيرات Variables.
قد لا تفهم تمامًا البنية التي نستخدمها (حتى الآن!) ، ولكن يجب أن تكون قادرًا على فهم الفكرة. إذا لم يكن لدينا متغيرات متاحة ، فسيتعين علينا أن نسأل القارئ عن أسمائهم في كل مرة نحتاج إلى استخدامها!.
المتغيرات منطقية وبسيطة، وكلما تعلمت المزيد عن JavaScript سوف تصبح سهله وبسيطة لك,شيء بسيط عن المتغيرات هو أنها يمكن أن تحتوي على أي شيء - ليس فقط نصوص وأرقام. يمكن أن تحتوي المتغيرات أيضًا على بيانات معقدة وحتى وظائف كاملة للقيام بأشياء مذهلة. سوف تتعلم المزيد عن هذا كلما تقدمت في JavaScript.
</>
var Variable Syntax
تعريف او الاعلان علي متغير var في لغة جافا سكريبت
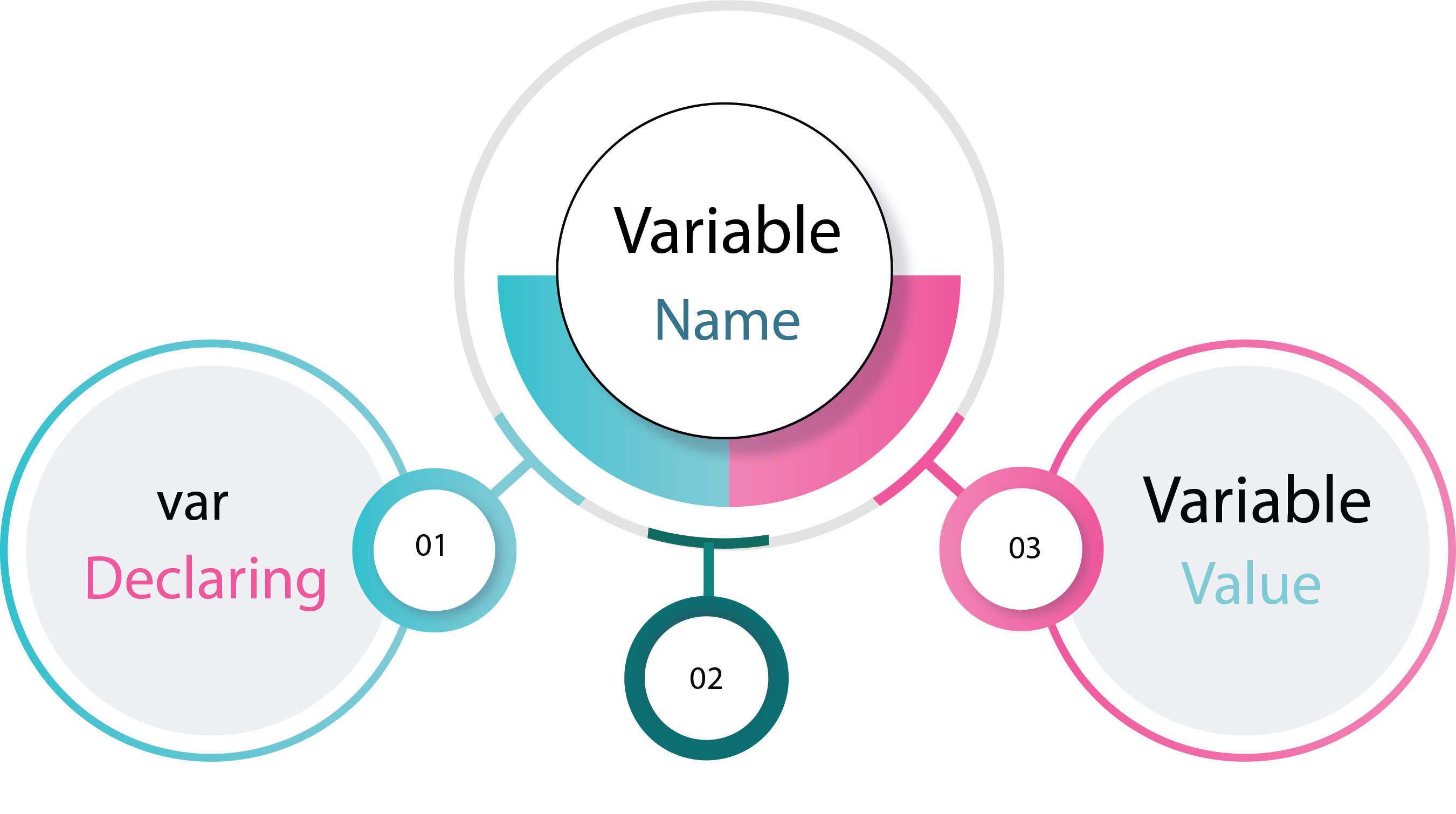
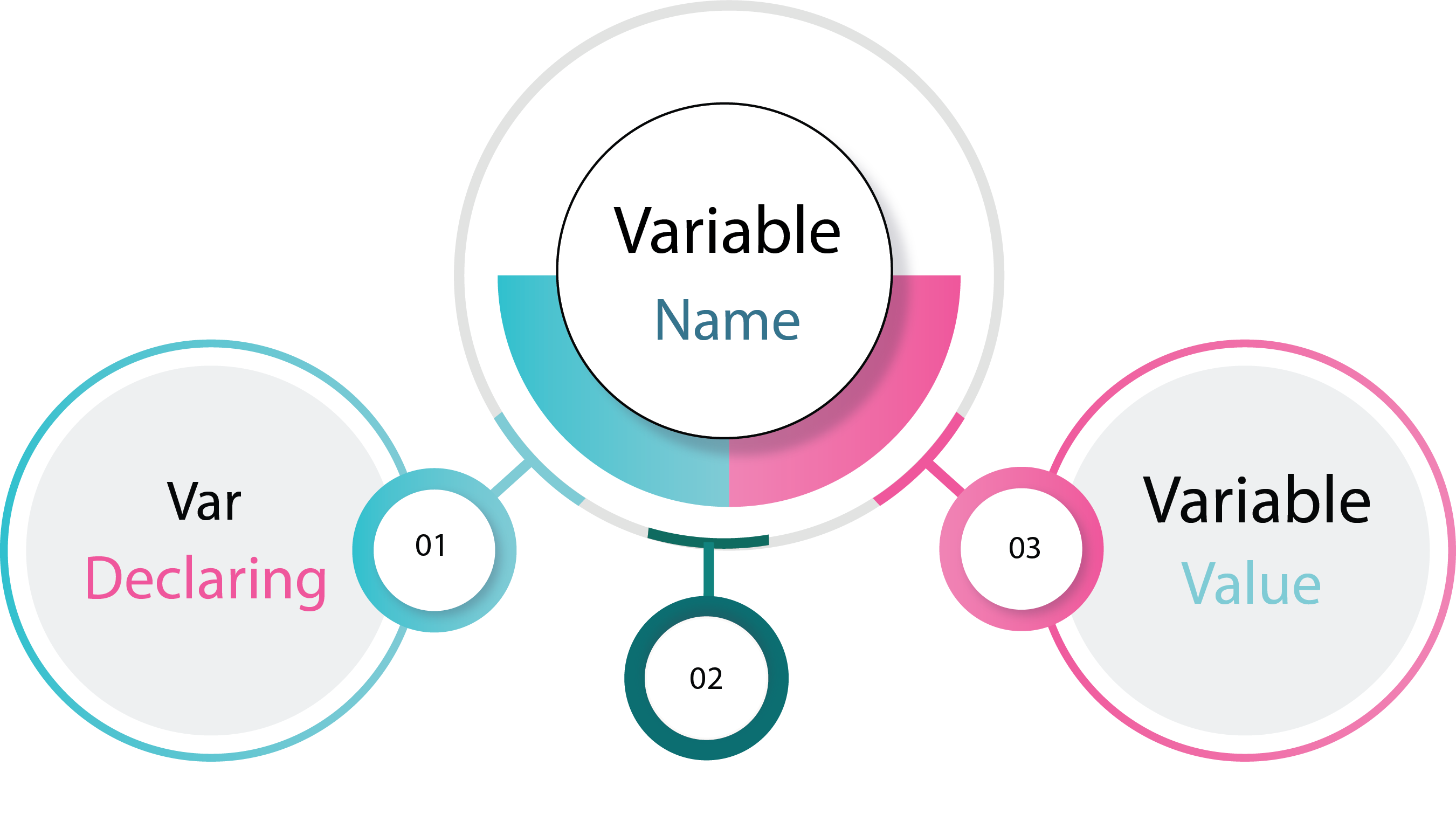
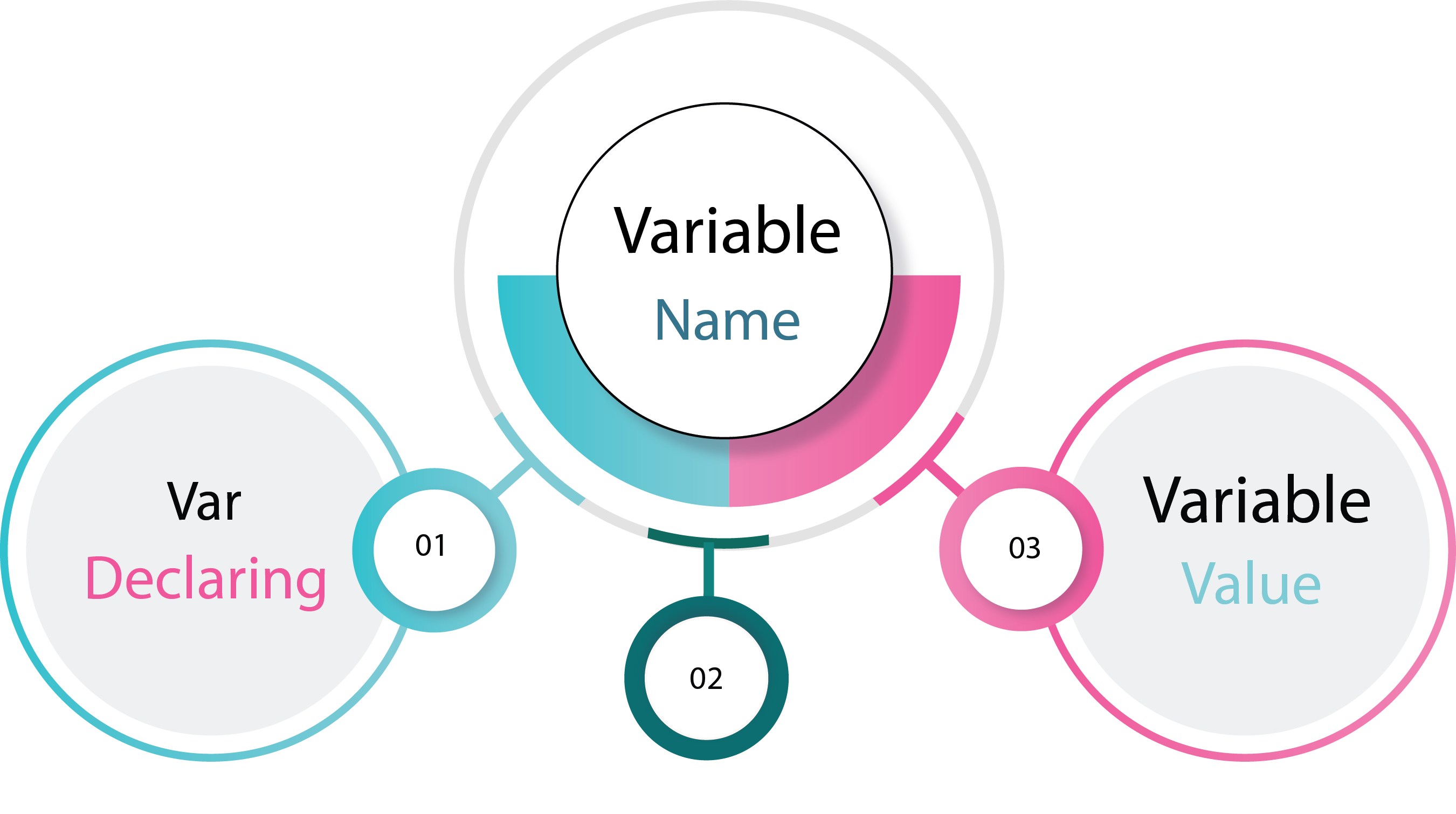
تأتي المتغيرات Variables علي هيئة:
- [ Var ] Declare keyword وهو اعلان او اخبار المتصفحات بلغة جافا سكريبت اننا قمنا بانشاء متغير جديد.
- [ Name ] ينطبق علي الاسماء شروط وقواعد سنتعرف عليها في هذا الدرس.
- [ = ] assign Operators وهي علامات رياضية لتتم عملية التعيين اي نعلن ان المتغير يساوي قيمة معينة وتستخدم ايضا اذا قمنا بتغيير قيمة المتغير.
- [ Value ] وهي القيم التي تخزن داخل المتغيرات ويسمح لنا بتخزين اي قيمه من قيم ال Data Types في لغة الجافا سكريبت وتكون نصوص او رموز او كلمات محجوزه او مصفوفات arrays او كائنات objects او تساوي متغيرات اخري.
النص يتم حفظه في منطقة الذاكره مع اسم المتغير. نستطيع الوصول الي القيمة التي بداخل المتغير عن طريق اسم المتغير variable name.
</>
Variable naming rules
قواعد او شروط تسمية المتغيرات
يمكنك تسمية المتغير في Java Script إلى أي شيء تريده، ولكن هناك قيود او شروط علي الاسماء. بشكل عام .
- يجب أن تلتزم فقط باستخدام الأحرف اللاتينية فقط (0-9 ، a-z ، A-Z) تقنياً, لا يوجد خطأ لكن عالمياً متعارف علي هذه الحروف فقط.
- لا يمكنك استخدام حروف اخري لانها سوف يحصل خلل وخطأ في عملية التشغيل لان لغة جافا سكريبت لا تسمح لك باستخدام حروف اخري.
- لا تستخدم الأرقام في بداية المتغيرات. هذا غير مسموح به ويسبب خطأ.
- لا تستخدم رموز مثل @#%^&*-)( في اسماء المتغيرات هذا غير مسموح به ويسبب خطأ.
- الرمزين المسموح بهما هم علامة ال Dollar sign $ وعلامة underscore _.
- يسمح بكتابة underscore _ سواء في البداية او في منتصف ال name لكن ال underscore _ في البداية يشير الي constructs.
- يمكن ان يحتوي اسم المتغير Variable علي أحرف وأرقام لا تبدأ اسم المتغير Variable بأرقام.
- المتغيرات حساسة لحالة الأحرف - لذا فإن username متغير مختلف عن USERNAME.
- تحتاج أيضًا إلى تجنب استخدام كلمات JavaScript المحجوزة كأسماء متغيرات - بهذا ، نعني الكلمات التي تشكل البنية الفعلية لجافا سكريبت ! مثل var و function و let و for كأسماء متغيرات. تتعرف المستعرضات عليها كعناصر تعليمات برمجية مختلفة ، وبالتالي ستحصل على أخطاء. هذه قائمة بالاسماء المحجوزه.
هذه نماذج من الاسماء المتطابقه مع الشروط.
var username = "Ahmed"; var username1 = "Mohamed"; var username2 = "Aly"; var _username = "Khaled"; var user_name = "Sameh";
هذه امثلة علي اسماء متغيرات متطابقة مع الشروط العلوية.
var age = 22; var username = "closetag"; var myName = "Ahmed Aly"; var color = "blue"; var user_Name = "Mohamed Adly"; var password = 258622; var email = "[email protected]"; var emailAddress = "[email protected]"; var email_Address = "[email protected]";
هذه امثلة علي اسماء متغيرات غير متطابقة مع الشروط العلوية ولكنها تعمل بدون مشكله ولا ننصح باستخدامها.
var a = 5; var _12 = "ahmed"; var myage = 25; var MYAGE = 33; var skjfnsdskjfnbsdskjfb = "add"; var adsdasdawwewefwerwerwer= "adsdasdawwewefwerwerwer";
هذه امثلة علي اسماء متغيرات غير متطابقة مع الشروط العلوية.
var 2 = 10; var var = true; var Document = 10;
استخدام علاامة الدولار dollar sign مع المتغيرات في البدايه وفي النهاية وفي المنتصف.
var $username= "CloseTag"; var password$ = 123; var u$rl = "www.closetag.com";
- يجب أن يكون اسم المتغير معنى واضحًا أي أنه يصف البيانات التي يخزنها وتعتبر عملية تسمية المتغيرات من أهم المهارات وأكثرها تعقيدًا في البرمجة.
- يرجى اخذ الوقت الكافي في التفكير في الاسم الصحيح للمتغير قبل تسميته. ولفعل ذلك هناك بعض التعليمات التي يمكنك اتباعها.
- استخدم اسماء يمكن للأشخاص قرائها وفهم معناها.
- ابتعد عن استخدام الأسماء القصيرة مثل ( a , b , c ) والتي لا تصف البيانات المخزنة بداخلها بأي شكل.
- من الطرق الآمنة في لغة جافا سكريبت التي يجب الالتزام بها ما يسمى بـ "حالة الجمل السفلية" underscore ، حيث يمكنك لصق عدة كلمات معًا ، باستخدام الأحرف الصغيرة للكلمة الأولى بأكملها ثم كتابة الكلمات اللاحقة بأحرف كبيرة. تطلع عليها في جافا سكريبت Camel case اسنام الجمل.
- بعض المتغيرات الغير مسموح بيها يعمل ولكن لايفضل لا يستخدم كحرف ال a.
- اذا كان هناك خطأ في سطر معين Line في ملف مستند الجافا سكريبت فأنه سوف يؤثر علي بقية الاكواد التي في الصفحة اثناء التشغيل ومن الممكن لن لا تري النتيجة.
</>
Declaring Variables
تعريف المتغيرات الجافا سكريبت
طريقة انشاء المتغير في ال JavaScript تسمي declaring a variable لا يشترط تعيين قيمة عند اعلان المتغير فقط ما يمكننا فعله هو اعلان فقط عن طريق المفتاح var keyword, في هذة الحالة تكون القيمة غير معروفة وتسمي برمجياً undefined يمكننا لاحقاً في اي وقت نريده اعادة تعيين القيمة من undefined الي اي قيمة نريدها واي نوع من انواع البيانات Data Types.
اعلان عن متغير دون حفظ قيم بداخله شئ منطقي ولكن قيمتة هي undefined
var username; name = "Ahmed" ;
سنقوم باضافة قيمة value لهذا المتغير وسنقوم باستدعاءه عن طريق ال var name
var username;
username = "Ahmed";
document.write("<b>"+ username +"<b>");
قمنا باختصار سطرين في سطر واحد وهو الاعلان عن المتغير ثم نتبعه بقيمة المتغير بعد علامة التعيين assign operator وهي علامة =
var username = "Ahmed";
document.write("<b>"+ username +"<b>");
نستطيع تعريف مجموعة متغيرات في سطر واحد قد يبدو اقل في عدد السطور, ولكن لا نوصي بهذه الطريقه لانها غير قابلة للقراءه وغير منظمة Not Readable.
var user = 'Ahmed', age = 28, study= 'IT';
تكتب ايضاً بهذه الطريق بدلاً من استخدام اكثر من مره مفتاح var keyword وهذه طريقة صحيحة ومستخدمة ايضاً.
var user = 'Ahmed', age = 28, study= 'IT';
</>
Initializing a variable - Initialization
تهيئة او تعين المتغيير
تهيئة المتغيرات Initializing a variable في لغة جافا سكريبت
تعني إعطاء قيمة أولية للمتغيرات قبل استخدامها أو التعديل عليها بدوال وعمليات مختلفة.
- يجب علينا قبل انشاء المتغيرات ان نقوم بعملية تهيئه.
يوجد نوعان من التهيئة Initializing وهناك نوعين منها وهم :
- Explicit : تطلق علي المتغيرات التي تم تعيين قيمة initialization لها في وقت انشائها declaration.
- implicit : تطلق علي المتغيرات التي تم انشائها declaration في خطوة تسبق أضافة قيمة بداخلها initialization.

يمكننا تغيير قيمة المتغير في اي وقت في حال ان اردنا ذلك والقيمة القديمة يتم حذفها من الصندوق او من الحاوية او من مخزن المتغير.
var username = "Ahmed";
document.write("<b>"+ username +"<b><br>");
username = "Mohamed";
document.write("<b>"+ username +"<b>");
</>
Declare Variables without the var Keyword
انشاء متغير بدون var Keyword
- يمكننا انشاء متغيرات وتعيين قيمة لها بدون الحاجة الي أستخدام الكلمة " var ".
- المتغيرات التي يتم انشائها بدون استخدام الكلمة var تصبح من النوع Global.
- لا يفضل انشاء متغيرات واستخدامها بدون الكلمة " var " لأن ذلك قد يحدث مشاكل عند التشغيل.
firstName = "Ahmed";
lastName = "Hamza";
document.write("<b> First Name Is : "+ firstName +"<b><br>");
document.write("<b> Last Name Is : "+ lastName +"<b><br>");
</>
Variable declaration errors
اخطاء قد تحدث عند الأعلان عن متغيرات في لغة جافا سكريبت
اذا قمت باستخدام var keyword عن اعلان عن متغير ثم قمت بالاعلان عنه مره اخري بقيم جديدة فهذه لييست مشكله ولكن سوف يتم الغاء المتغير القديم ويكون المتغير الاساسي هو في السطر الاسفل.
var username = "closetag";
var username = "close.tag";
document.write("<b> Username : "+ username +"<b>");
اذا قمنا بتعريف المتغير بدون var keyword سوف يتم الاعلان بشكل تلقائي لكي ننشئ متغير ثم تعيين قيمه فأنه يعمل بشكل طبيعي دون حدوث اي مشكله.
number = 10;
document.write("<b> First Name Is : "+ number +"<b>");
اذا قمنا بتعريف المتغير بدون var keyword وقمنا باضافة "use strict" سوف يحدث مشكله عند التشغيل لاننا لم نقوم باتستخدام var keyword.
"use strict";
number = 10;
document.write("<b> First Name Is : "+ number +"<b>");
المتغيرات حساسة لحالة الأحرف - لذا فإن username متغير مختلف عن USERNAME وتسمح لغة جافا سكريبت باستخدام نفس الاحرف ولكن بحروف كبيره.
var username= "Ahmed";
var USERNAME = "CloseTag";
document.write("<b> username Is : "+ username +"<b><br>");
document.write("<b> USERNAME Is : "+ USERNAME +"<b>");
</>
Hoisting in constants in Java Script
عملية الرفع في الثوابت في لغة جافا سكريبت
في لغة جافا سكريبت في المتغيرات يمكننا ان نضيف قيمه للمتغير قبل عملية التهئية Initialization ثم نقوم بعد ذلك بعملية التهئية دون حدوث اي مشكلة وهذه الحالة تسمي عملية رفع او تعريف Declarations Hoisting.
</>
JavaScript Arithmetic
العمليات الحسابية بالجافا سكريبت
لغة ال JavaScript في المتغيرات مثل الجبر يمكنك اجراء عمليات حسابية علي المتغيرات عن طريق العلامات.
JavaScript Arithmetic Operators عوامل الجافا سكريبت والمتغيرات:
- Addition ( + ) : نستطيع جمع متغيرين أو اكثر في لغة جافا سكريبت عن طريق عامل الجمع ويجب المتغير يكون من النوع Number.
- Subtraction ( - ) : نستطيع طرح متغيرين أو اكثر في لغة جافا سكريبت عن طريق عامل الطرح ويجب المتغير يكون من النوع Number.
- Multiplication (*) : نستطيع ضرب متغيرين أو اكثر في لغة جافا سكريبت عن طريق عامل الضرب ويجب المتغير يكون من النوع Number.
- Division (/) : نستطيع قسمة متغيرين أو اكثر في لغة جافا سكريبت عن طريق عامل القسمة ويجب المتغير يكون من النوع Number.
- Modulus (%) : نستطيع ان نحصل علي باقي القسمة بين متغيرين في لغة جافا سكريبت عن طريق عامل النسبة المئوية ويجب المتغير يكون من النوع Number.

عملية الجمع والطرح Addition and subtraction في المتغيرات بلغة جافا سكريبت
var price = 1000;
var discount = 200;
var subTotal = price - discount;
var tax = 14;
var total = subTotal + tax;
document.write("<b> Sub Total : "+ subTotal +"<b><br>");
document.write("<b> Total : "+ total +"<b><br>");
يمكن جمع متغيرين او اكثر اذا كانت القيمة نصوص ففي هذه الحاله لن تتم كعملية حسابية ولكن هي اضافة النصوص بجوار بعضها لبعض باستخدام علامة Addition ( + )
var firstName = "Ahmed";
var lastName = "Hamza";
var fullName = firstName + " " + lastName;
document.write("<b> Full Name Is : "+ fullName +"<b><br>");
عملية الضرب والقسمة Multiplication and Division في المتغيرات بلغة جافا سكريبت
var price = 1000;
var discount = 200;
var quantity= 3 ;
var subTotal = (quantity * price ) - discount ;
var tax = 14;
var term = (subTotal + tax) / 2;
var total= term;
document.write("<b> Sub Total : "+ price +"<b><br>");
document.write("<b> Total : "+ total +"<b><br>");
عملية خارج القسمة او المتبقي بعد قسمة عددين Modulus في المتغيرات بلغة جافا سكريبت
var allPrice = 1000;
var productsNumber = 300;
var remaining = allPrice % productsNumber;
document.write("<b> Remaining : "+ remaining +"<b><br>");

 CLOSETAG
CLOSETAG
