
JavaScript SPA Single page application
تطبيق ذو الصفحة الواحدة في لغة جافا سكريبت
سوف تتعلم في هذا الدرس التطبيقات SPA أحادية الصفحة وكيفية إنشاء تطبيقات ويب ديناميكية وسريعة الاستجابة باستخدام لغة جافا سكريبت سيتعلم الطلاب كيفية إدارة حالة التطبيق ، واستهلاك البيانات من واجهات برمجة التطبيقات ، والتعامل مع تفاعلات المستخدم ، وتنفيذ توجيه الصفحات من جانب المستخدم. ستتعلم أيضًا عن أفضل الممارسات والمبادئ لتصميم وتطوير تطبيقات أحادية الصفحة قابلة للتطوير والصيانة.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left JavaScript SPA Single page application chevron_left JavaScript
JavaScript SPA Single page application
تطبيق ذو الصفحة الواحدة في لغة جافا سكريبت
</>
JavaScript SPA Single page application
تطبيق ذو الصفحة الواحدة في لغة جافا سكريبت
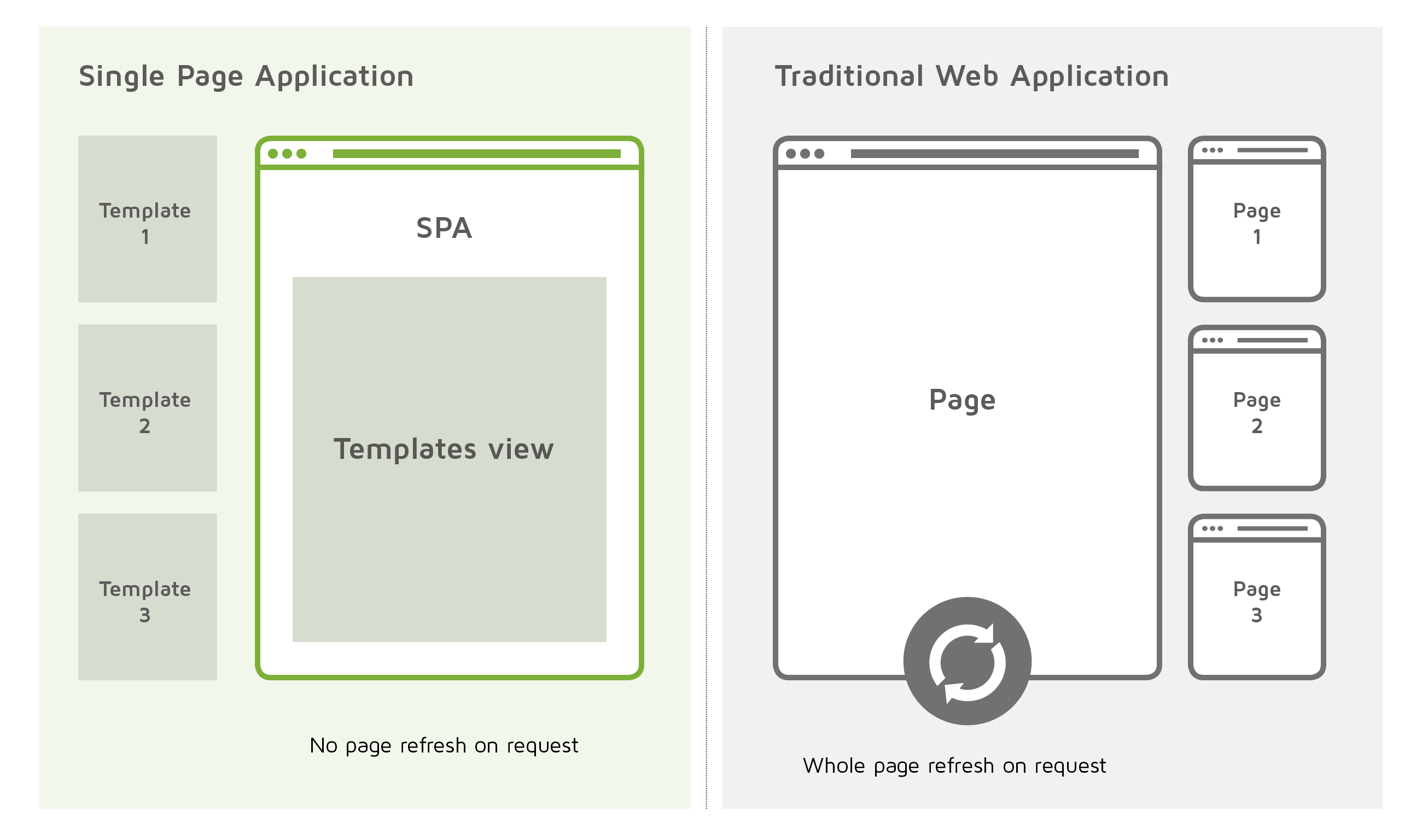
تطبيق الصفحة الواحدة (SPA) في لغة جافا سكريبت هو تطبيق ويب أو موقع ويب يتفاعل مع المستخدم من خلال إعادة كتابة الصفحة الحالية ديناميكيًا ، بدلاً من تحميل صفحات جديدة كاملة من خادم. في SPA.
يتم تحميل جميع التعليمات البرمجية الضرورية - HTML و JavaScript و CSS - مبدئيًا ويتم تحميل المحتوي المناسب وتحديثه ديناميكيًا أثناء تفاعل المستخدم مع التطبيق مثل عندما ينقر بالفأرة علي أجزاء من الصفحة.
غالبًا ما يتم استخدام جافا سكريبت لإنشاء SPAs نظرًا لقدرتها على التعامل مع Document Object Model (DOM) وتحديث المحتوى ديناميكيًا على صفحة الويب.
ببساطة SPA هي تغيير محتوي الصفحة بالإضافة إلي تغيير عنوان URL الخاص بالصفحة الحالية وهمياً وليس فعلياً عندما يتفاعل المستخدم مع صفحة الويب هذا يعني التطبيق كله مكون من صفحة ويب واحدة ويتم تغييرها وهمياً أو أجزاء منها دون تحميل صفحات أخري.

</>
?Why use JavaScript SPA Single-page application
لماذا تُستخدم تقنية SPA في لغة جافا سكريبت؟
- تجربة مستخدم محسّنة: توفر SPA تجربة مستخدم أكثر سلاسة واستجابة من خلال التحديث الديناميكي لأقسام معينة من صفحة الويب ، بدلاً من طلب إعادة تحميل الصفحة بأكملها. يمكن أن يؤدي ذلك إلى تجربة مستخدم أسرع وأكثر تفاعلية.
- أداء أفضل: يمكن لـ SPAs تحسين الأداء عن طريق تحميل جميع التعليمات البرمجية الضرورية (HTML و JavaScript و CSS) في البداية ، ثم تحميل موارد إضافية ديناميكيًا حسب الحاجة. يمكن أن يؤدي ذلك إلى أوقات تحميل أسرع واستخدام أكثر كفاءة لموارد الشبكة.
- كود قابل لإعادة الاستخدام: نظرًا لأن SPAs تستخدم JavaScript لتحديث صفحة الويب ديناميكيًا ، يمكن للمطورين كتابة رمز قابل لإعادة الاستخدام يمكن استخدامه عبر صفحات أو أقسام مختلفة من التطبيق. يمكن أن يؤدي ذلك إلى تطوير التطبيق وصيانته بشكل أكثر كفاءة.
- أطر الشهرة والتطوير: JavaScript هي لغة برمجة مستخدمة على نطاق واسع ولديها العديد من أطر التطوير والمكتبات التي تساعد المطورين على بناء SPA مثل Angular و React و Vue.js.
- تحسين محركات البحث: قد يكون من الصعب على محركات البحث الزحف والفهرسة إلى تطبيقات الصفحة الواحدة ، ومع ذلك ، مع بعض التعديلات والتقنيات التي يمكن تحسينها.
</>
JavaScript SPA Single page application Syntax
طريقة كتابة تقنية SPA في لغة جافا سكريبت
- الخطوة الأولي: في هذا المثال سوف نقوم بتغيير جزئي لمحتوى الصفحة يتمثل في تغيير محتوي عنصر <h1>.
في هذة الخطوة سوف نستخدم دالة ()history.pushState لإضافة بيانات في سجل المتصفح بشكل مؤقت ثم نستدعي هذة البيانات بداخل عنصر <h1>.
- الخطوة الثانية: في هذا المثال سوف نقوم بتغيير وهمي لعنوان URL الحالي لصفحة المثال إلي عنوان أخر.
في هذة الخطوة سوف نستخدم دالة ()window.history.pushState لتغيير عنوان URL للصفحة الحالية عن طريق عامل urlPath.
JavaScript SPA Single page application Syntax
تستخدم history.state في لغة جافا سكريبت لحفظ معلومات حول الصفحة الحالية للتطبيق وإرجاعها وقت الحاجة.
<html>
<head>
</head>
<body>
<h1 id="data">JavaScript SPA Single page application Syntax</h1>
<input type="button" value="Change URL" id="myInp">
<script>
let myInp = document.getElementById("myInp");
let data = document.getElementById('data');
const state = { 'pageID': 1, 'userID': 5 ,'pageTitle':'CloseTag'}
myInp.addEventListener('click',()=>{
history.pushState(state,'')
data.innerText = "H1 changed to : " + history.state.pageTitle
window.history.pushState({urlPath:'/tutorial/javascript/javascript-spa-single-page-application/javascript-spa-single-page-application-syntax'},"",'/tutorials')
})
</script>
</body>
</html>
JavaScript SPA Single page application object
مثال علي SPA Single page application مع الكائنات في لغة جافا سكريبت.
<html>
<head>
</head>
<body>
<h1 id="data">JavaScript SPA Single page application Syntax</h1>
<p id="description"></p>
<input type="button" value="Change URL" id="myInp">
<script>
let myInp = document.getElementById("myInp");
let description = document.getElementById("description");
let data = document.getElementById('data');
const state = {
"title": "Welcome to My SPA",
"description": "This is a simple single page application built with JavaScript from close tag"
}
myInp.addEventListener('click',()=>{
history.pushState(state,'')
data.innerText = "H1 changed to : " + history.state.title
description.innerText = "H1 changed to : " + history.state.description window.history.pushState({urlPath:'/tutorial/javascript/javascript-spa-single-page-application/javascript-spa-single-page-application-object'},"",'/tutorials')
})
</script>
</body>
</html>

 CLOSETAG
CLOSETAG
