
JavaScript parentNode Method
دالة parentNode في لغة جافا سكريبت
في هذا الدرس سوف تتعلم طريقة استخدام وطريقة كتابة دالة parentNode للتنقل إلي عنصر parent داخل شجرة DOM في لغة جافا سكريبت.
التاريخ
15 نوفمبر 2022
الدروس
146
المستوى
العامة
اللغة
انجليزي
المشاهدات
1240
المواضيع
24
الشروحات chevron_left JavaScript parentNode Method chevron_left JavaScript
JavaScript parentNode Method
دالة parentNode في لغة جافا سكريبت
</>
JavaScript parentNode
دالة parentNode في لغة جافا سكريبت
تستخدم دالة parentNode في لغة جافا سكريبت لقراءة وإرجاع parent الأب node لكائن معين من شجرة DOM tree.
وظيفة parentNode في لغة جافا سكريبت:
- إرجاع parent node كامل لعنصر ما من عناصر شجرة DOM في لغة جافا سكريت.
قيمة parentNode في لغة جافا سكريبت:
- null إذا كان العنصر ليس له parent أب مثل عنصر document.
- element إذا كان العنصر له parent مثل عنصر body.
JavaScript parentNode syntax
طريقة كتابة دالة parentNode في لغة جافا سكريبت.
element.parentNode
هام
كائن document ليس له parent أب وفي هذة الحالة سوف مع استخدام parentNode مع document يتم إرجاء القيمة null في لغة جافا سكريبت.
</>
JavaScript parentNode example
مثال علي استخدام دالة parentNode في لغة جافا سكريبت
سوف نستخدم في هذا المثال دالة parentNode مع عنصر <h1> لإرجاع عنصر <body> في لغة جافا سكريبت.
JavaScript parentNode example
مثال علي إستخدام parentNode في لغة JavaScript.
<html>
<head>
<title>JavaScript parentNode</title>
</head>
<body>
<h1 id="h1">JavaScript parentNode</h1>
<p>from CloseTag parentNode</p>
<script>
let h1 = document.getElementById('h1');
/* check console*/
console.log(h1.parentNode)
</script>
</body>
</html>
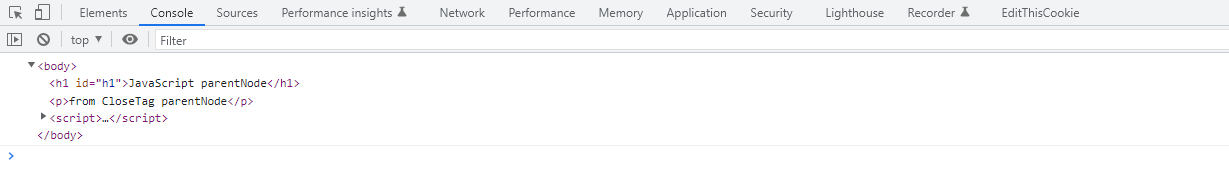
JavaScript parentNode result
النتيجة التي تم إرجاعها من دالة parentNode لعنصر h1 وهو عنصر body بالكامل.
<body>
<h1 id="h1">JavaScript node relationships</h1>
<p>from CloseTag node relationships</p>
<script>
let h1 = document.getElementById('h1');
/* check console*/
console.log(h1.parentNode)
</script>


 CLOSETAG
CLOSETAG
