
JavaScript Output
إخراج البيانات في جافا سكريبت
في هذا الدرس، ستتعلم طرق إخراج البيانات في JavaScript لعرض المحتوى داخل صفحة HTML بأربع طرق: window.alert لعرض رسائل تنبيهية، console.log لطباعة البيانات في console، document.write لكتابة المحتوى على الصفحة، وinnerHTML لتحديث عناصر HTML. كما سنتعرف على الطريقة الأكثر شيوعًا وأداة console في المتصفحات.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left JavaScript Output chevron_left JavaScript
JavaScript Output
إخراج البيانات في جافا سكريبت
</>
JavaScript Output
إخراج البيانات في جافا سكريبت
يمكننا طباعة البيانات في لغة جافا سكريبت بأربعة طرق مختلفة: برمجيًا داخل صفحة الويب لتُعرض على المتصفح. يمكننا استخدام هذه الطرق وفقًا لمتطلبات التطبيق.
تُعرف إخراج البيانات في جافا سكريبت بأنها الطريقة التي تُستخدم في عرض البيانات بأنواعها المختلفة على شاشة المستخدم.
الدوال التي تُستخدم في طباعة البيانات بلغة جافا سكريبت هي:
- [window.alert]: تُستخدم لعرض رسالة تنبيهية للمستخدم في نافذة منبثقة. هذه الطريقة تكون مفيدة لإظهار رسائل مهمة للمستخدم.
- [console.log]: تُستخدم لعرض البيانات في وحدة التحكم (Console) الخاصة بالمطور. هذه الطريقة مفيدة أثناء عملية تصحيح الأخطاء.
- [document.write]: تُستخدم لكتابة النصوص مباشرة على صفحة الويب. قد تكون هذه الطريقة غير مفضلة في التطبيقات الحديثة لأنها قد تؤدي إلى مسح المحتوى السابق على الصفحة.
- [innerHTML]: تُستخدم لإضافة أو تعديل المحتوى داخل العناصر في صفحة الويب مثل النصوص أو العناصر الأخرى داخل الصفحة.
</>
Printing data using the alert function in JavaScript
طباعة البيانات باستخدام دالة alert في لغة جافا سكريبت
يتم استخدام دالة alert في JavaScript لعرض رسالة داخل صندوق يظهر فوق صفحة الويب. تُستخدم عادةً لإعطاء رسالة تنبيهية أو إعلامية للمستخدمين.
- يتكون هذا الصندوق من رسالة نصية (والتي يمكن تخصيصها) بالإضافة إلى زر "موافق". عندما يظهر الصندوق، يظهر معه للمستخدم زر "موافق" ليضغط عليه بعد أن يقرأ الرسالة.
- يجب تجنب الإفراط في استخدام هذه الطريقة، لأنها تمنع المستخدم من التفاعل مع باقي محتويات صفحة الويب حتى يتم إغلاق الصندوق. لذلك، يجب استخدامها بحذر وتجنب استخدامها بشكل مفرط، خاصةً في واجهات المستخدم.
window alert
طباعة البيانات باستخدام دالة window.alert في لغة جافا سكريبت.
window.alert('This Text Inserted with JS');
alert without window
استخدام دالة alert بدون كتابة window كاختصار في لغة JavaScript.
alert('This Text Inserted with JS');
Adding HTML Elements Using the alert Function
لا تدعم دالة alert إضافة أو طباعة عناصر HTML لأنها تتعامل مع العناصر على هيئة نصوص وتقوم بعرض العلامات كما هي.
alert("<h2> JavaScript Output alert() </h2>") ;
Printing Data Inside the alert Function in the head Element
طباعة البيانات داخل دالة alert في عنصر head سوف ينتج عنه عدم قراءة المتصفح لعناصر HTML حتى يقوم المستخدم بالضغط على زر "موافق" داخل صندوق alert.
<head>
<title>JavaScript Output using document.write()</title>
<script>
alert("JavaScript Output alert()") ;
</script>
</head>
ملاحظات
- في العديد من الحالات، قد تكون النوافذ المنبثقة المخصصة أو الإشعارات التفاعلية بدائل أفضل لإظهار الرسائل للمستخدم بشكل أكثر مرونة وتفاعلًا.
- تُستخدم دالة alert بشكل رئيسي أثناء تصحيح الأخطاء، ولكن يجب استخدامها بحذر في التطبيقات الحية حتى لا تزعج المستخدم.
- يأخذ مربع التنبيه التركيز بعيدًا عن النافذة الحالية، ويجبر المستخدم على قراءة الرسالة. لذلك، يجب تجنب الإفراط في استخدام هذه الدالة، لأنها تمنع المستخدم من الوصول إلى أجزاء أخرى من الصفحة حتى يتم إغلاق مربع التنبيه.
- يمكننا إنشاء مربع تنبيه alert باستخدام الدالة alert() دون الحاجة إلى كتابة كلمة "window"، حيث أن window هو الكائن الافتراضي في المتصفح.
- بعد تعلم لغة JavaScript، يمكنك إنشاء مربع تنبيه بنفسك بأي حجم وبأي شكل تريده، ولكن هذا يتطلب معرفة كافية بـ DOM (نموذج كائن المستند)، وهو مفهوم يستخدم لتخصيص وإنشاء عناصر تفاعلية على صفحة الويب.
</>
Printing Data Using the document.write Function in JavaScript
طباعة البيانات باستخدام دالة document.write في لغة JavaScript
دالة document.write في لغة جافا سكريبت تُستخدم لطباعة محتويات نصية، أرقام، أو أي نوع من أنواع البيانات داخل صفحة HTML. أي قيمة يتم طبعها باستخدام هذه الدالة ستضاف إلى صفحة الويب، مما يعني أنها تقوم بإلحاق (Append) البيانات إلى المحتوى الحالي في الصفحة.
استخدامات دالة document.write في لغة جافا سكريبت:
- إضافة نصوص: يمكن استخدامها لإضافة نصوص داخل صفحة الويب.
- إضافة عناصر HTML: يمكن إضافة عناصر HTML داخل الصفحة.
- إضافة أرقام: يمكن طباعة أرقام داخل الصفحة.
- طباعة أنواع البيانات: يمكن طباعة أي نوع من أنواع البيانات مثل النصوص، الأرقام، وغيرها من أنواع البيانات.
How to Write the document.write() Function
يمكنك إضافة وطباعة أكثر من قيمة باستخدام الفاصلة بين كل قيمة داخل دالة document.write.
document.write( String, Number, Variable, ... );
Adding Text to an HTML Page Using document.write()
سوف يظهر هذا النص كآخر عنصر في صفحة HTML، أي أنه يُضاف أسفل عنصر script.
document.write("This is the text written using JavaScript Output document.write().") ;
Adding an HTML Element Using document.write()
إضافة عنصر HTML داخل صفحة الويب عن طريق دالة document.write()، سوف يُضاف عنصر <h2> أسفل جميع العناصر في صفحة HTML.
document.write("<h2> JavaScript Output document.write() </h2>") ;
Writing Numbers and Mathematical Operations Using document.write()
يمكننا استخدام دالة document.write() لكتابة أرقام وعمليات حسابية.
document.write(5+5) ;
ملاحظات
استخدام دالة document.write() في التجارب فقط: تُعد دالة document.write() مناسبة للاستخدام في التجارب أو أثناء تعلم أساسيات JavaScript فقط. من الأفضل تجنب استخدامها في التطبيقات الحية لأن هناك بدائل أفضل وأكثر كفاءة. سنعرض هذه البدائل في الدروس القادمة.
- في متصفح "Edge" عند استخدام دالة document.write() داخل العنصر <iframe>: في حال استخدام دالة document.write() أكثر من مرة داخل العنصر <iframe> في متصفح "Edge"، قد يحدث الخطأ التالي: "SCRIPT70: Permission denied". هذا يعني أن المتصفح يمنع تنفيذ الدالة داخل هذا العنصر، مما قد يؤثر على عمل الصفحة بشكل غير متوقع.
- في الإصدار "55" من متصفح "Chrome" وما بعده: ابتداءً من الإصدار "55" من متصفح "Chrome"، لن يتم تنفيذ أوامر JavaScript التي تحتوي على دالة document.write() في بعض الحالات، خصوصًا في الصفحات التي تم تحميلها بالكامل. المتصفح يفرض قيودًا على هذه الدالة بهدف تحسين الأداء وضمان الأمان.
</>
Printing Data Using the console.log Function in JavaScript
طباعة البيانات باستخدام دالة console.log في لغة JavaScript

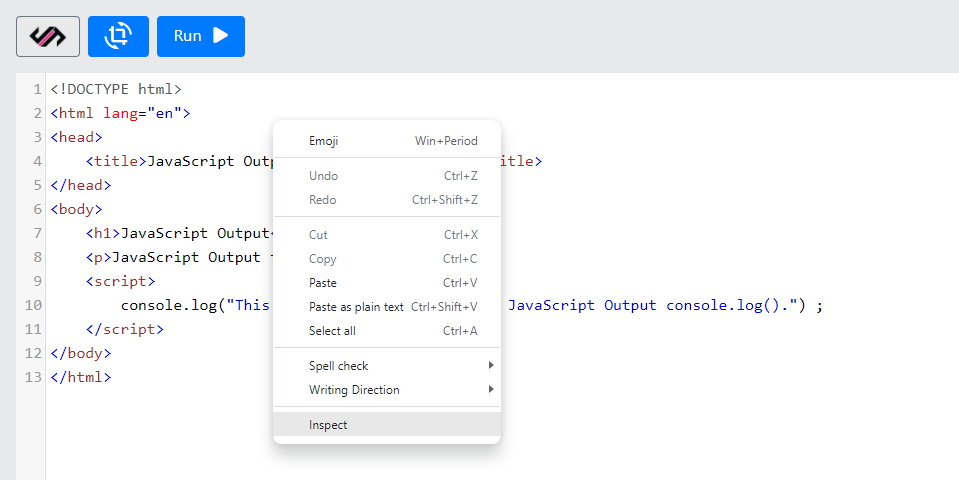
خطوة رقم 1

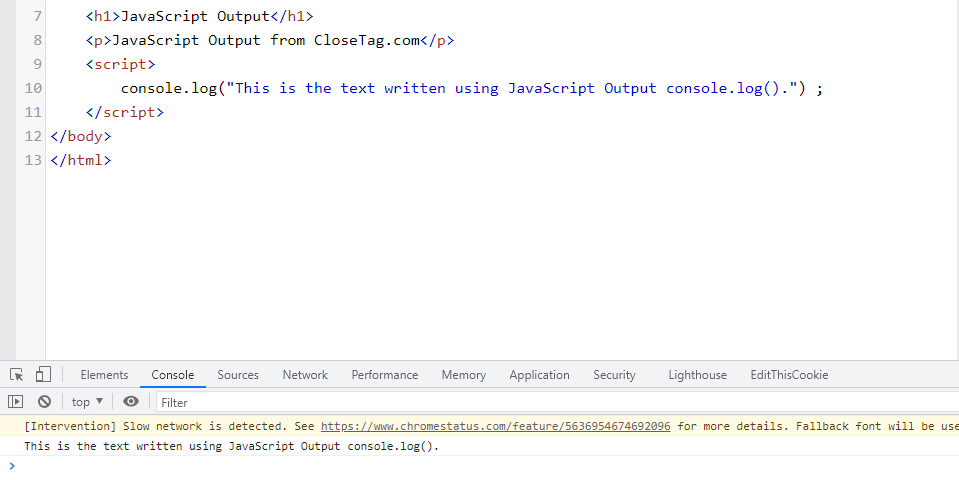
خطوة رقم 2
View Results in Console
لا تنسَ أن تقوم بفتح console لكي تتمكن من مشاهدة النتيجة، حيث أن النتيجة لا تظهر داخل الصفحة، بل تظهر داخل المتصفح في أداة console.
console.log("This is the text written using JavaScript Output console.log().") ;
خطوات إظهار console.log:
Adding HTML Elements Using console.log
لا تدعم أداة console إضافة أو طباعة عناصر HTML لأنها تتعامل مع عناصر HTML على هيئة نصوص وتقوم بطباعة العلامات كما هي.
console.log("<h2> JavaScript Output console.log() </h2>") ;
Numbers and Mathematical Operations Using console.log
يمكننا استخدام دالة console.log لكتابة أرقام وعمليات حسابية.
console.log(5+5) ;
ملاحظات
- لا تظهر النتائج التي يتم طباعتها بواسطة دالة console.log على صفحة الويب، ولكن تظهر داخل console في المتصفحات فقط.
- يمكنك إظهار console في المتصفحات عن طريق الضغط على زر F12 في لوحة المفاتيح أو باستخدام الاختصار التالي: CTRL + SHIFT + J.
</>
Printing Data Using the innerHTML Function in JavaScript
طباعة البيانات باستخدام دالة innerHTML في لغة جافا سكريبت
innerHTML
طباعة البيانات بواسطة دالة innerHTML في لغة جافا سكريبت.
document.getElementById("data").innerHTML= "JavaScript innerHTML.";
</>
Printing Data Using the print Function in JavaScript
طباعة البيانات باستخدام دالة print في لغة جافا سكريبت
تُستخدم دالة ()window.print لفتح إعدادات الطباعة لأي صفحة ويب، مما يسمح بحفظ الصفحة أو طباعتها باستخدام أي طابعة متصلة بالكمبيوتر.
Using the print Function
سوف تتعلم في الدروس المقبلة كيفية تنفيذ أمر الطباعة عند الضغط على زر معين، ليتم فتح نافذة الطباعة.
window.print();

 CLOSETAG
CLOSETAG
