
JavaScript DOM Navigation
التنقل داخل شجرة DOM في لغة جافا سكريبت
في هذا الدرس سوف تتعلم كيفية التنقل بين أفرع الشجرة بكل سهولة وكيفية التنقل بين parent الأب إلي children الأبناء وبين sibling الأخوة في لغة جافا سكريبت.
التاريخ
11 نوفمبر 2021
الدروس
146
المستوى
العامة
اللغة
انجليزي
المشاهدات
3034
المواضيع
24
الشروحات chevron_left JavaScript DOM Navigation chevron_left JavaScript
JavaScript DOM Navigation
التنقل داخل شجرة DOM في لغة جافا سكريبت
</>
JavaScript node relationships
علاقات كائنات node في لغة JavaScript
كائنات nodes الموجودة في شجرة DOM في لغة JavaScript هي عبارة عن علاقة هرمية تتكون هذه العلاقة من ثلاثة إركان رئيسية [الأب - الأبناء - الأخوة].
يجب التركيز علي هذه المصطلحات لأنها سوف تستخدم دائماً في التعامل مع شجرة DOM:
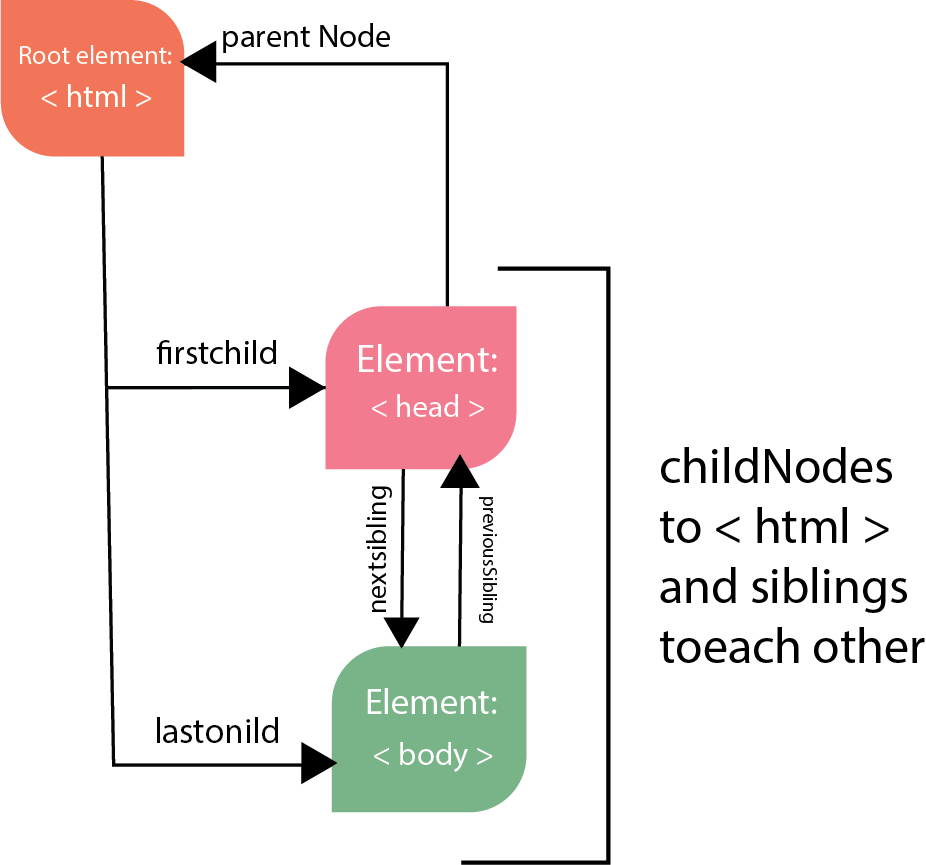
- parent الأب هو فرع في الشجرة له أبناء ومن الممكن أن يكون متفرع من أب أخر.
- children الأبناء مجموعة عناصر متفرعة من أب واحد.
- sibling الأخ هي عناصر مجاورة متفرعة من أب واحد وعلي نفس المستوي.
- root أكبر أب في الشجرة هو كائن ليس له أب.
- one parent كل node لها أب واحد.

JavaScript node relationships
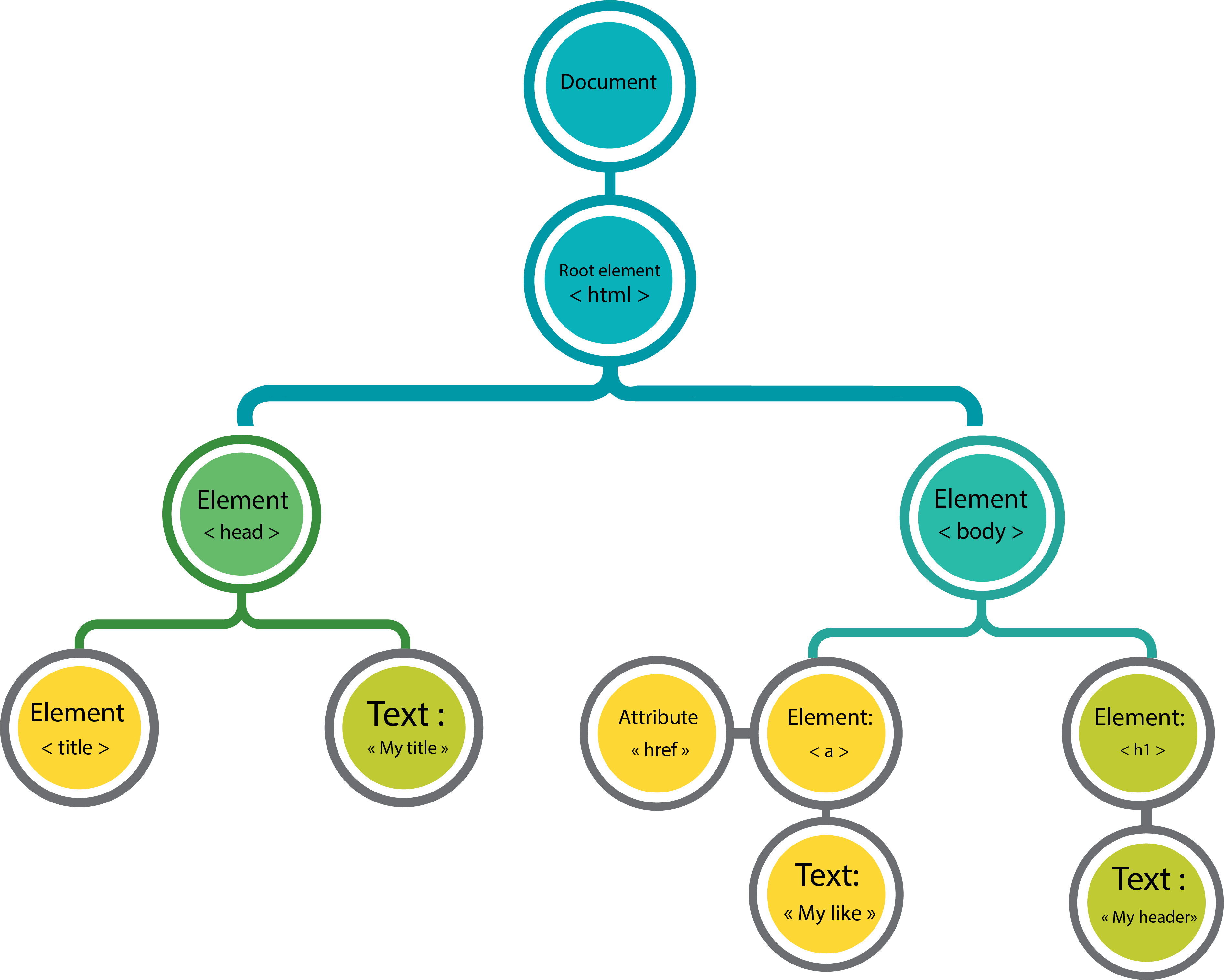
جميع العناصر في هذه الصفحة هي عبارة عن nodes وهي في الخلفية عبارة عن شجرة وكل عنصر له علاقة هرمية.
<html>
<head>
<title>JavaScript node relationships</title>
</head>
<body>
<h1>JavaScript node relationships</h1>
<p>from CloseTag node relationships</p>
</body>
</html>
من المثال السابق:
- عنصر <html> هو عبارة عن root node.
- عنصر <html> ليس له parent أب.
- عنصر <html> هو parent أب لكل من عنصر <head> وعنصر <body>.
- عنصر <head> هو first child أول أبن لعنصر <html>.
- عنصر <body> هو last child أخر أبن لعنصر <html>.
- عنصر <head> له child أبن واحد فقط وهو عنصر <title>.
- عنصر <title> له child أبن واحد وهو text node بداخله "JavaScript node relationships".
- عنصر <body> لها عدد 2 children ابنين وهم عنصر <h1> وعنصر <p>.
- عنصر <h1> لها child ابن واحد فقط وهو JavaScript node relationships".
- عنصر <p> لها child واحد وهو "from CloseTag node relationships".
- عنصر <h1> وعنصر <p> هم siblings أخوة متفرعين من أب واحد وهو عنصر <body>.


 CLOSETAG
CLOSETAG
