
Class Intro
في هذا الدرس سوف نتعرف علي ال class في لغة الجافا سكريبت وسوف نتعرف علي اهميته وكيفية انشائه وايضا العناصر الموجودة بداخله
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left Class Intro chevron_left JavaScript
Class Intro
</> تعريف ال Class
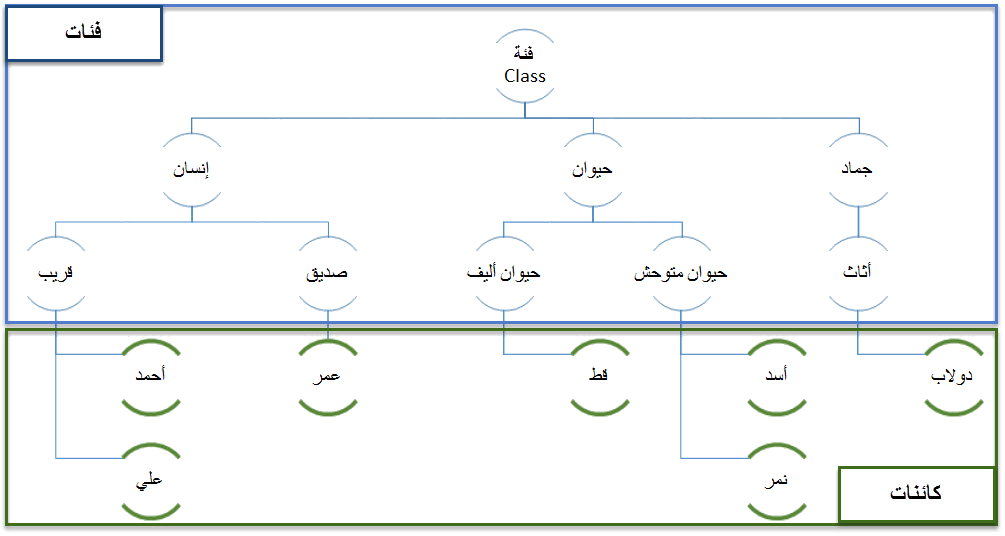
class هو عبارة عن مكان خاص لوضع الأوامر فيه مثل الدوال وأيضا لأنشاء ما يعرف بـ User-defined data type أنواع بيانات من تحديد/تصميم المستخدم.
تستخدم الـ class في كل البرامج وهي افضل نوعا ما من وضع البرنامج كاملا في مكان واحد حيث لا يمكن متابعته بشكل كامل ولا حتى مراجعته. تمكننا من تقسيم البرنامج لعدة اجزاء يسهل متابعتها.
اهم شيء بعد انشائها يجب عمل او تعريف object لاستخدام هذه الـ class والا لا يمكننا استخدامها ولا حتى تبنى بالذاكرة من دون تعريف object يقوم باستدعائها.

</> Class Syntax
- نستطيع انشاء class عن طريق استخدام كلمة "Class"
- وبعد ذلك نقوم بإضافة الدالة ( )constructor
في المثال التالي قمنا بأنشاء class بأسم "car" وهذا ال class يحتوي علي اثنين من ال parameters وهم (name , year)
Syntax
class ClassName {
constructor() { ... }
}
Example
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
}
ال class ليس مثل ال object لكنه عبارة عن نموذج ل java script objects
</> Using a Class
بعدما نقوم بأنشاء class فأنه يمكننا انشاء objects من هذا ال class وهذه ال objects تأخذ ال methods وال variables التي تم انشائها بداخل هذا ال class
let myCar1 = new Car("Ford", 2014);
let myCar2 = new Car("Audi", 2019);
عندما نقوم بأنشاء object معين من ال class فأن دالة ( )constructor يتم تنفيذها بشكل تلقائي
</> Constructor Method
constructor : هي دالة من نوع خاص تستخدم في انشاء وتعيين القيم الأولية لل object الذي سوف يتم انشائه من ال class الخاص بهذه الدالة
يسمح لك ال constructor من تعيين أي قيم افتراضية لل objects التي سوف يتم انشائها من class معين قبل أجراء عليه أي تغييرات او استدعاء اي دوال
الدالة " ( ) constructor " لها بعض الصفات الخاصة بها مثل :
- يجب تسميتها بنفس الاسم التالي " constructor " ولا يمكن تغييره
- يتم تنفيذها بشكل تلقائي عندما نقوم بأنشاء object من ال class
- تستخدم عادة في انشاء ال properties الخاصة بال object
اذا لم تقوم بأنشاء دالة ( )constructor فسوف تقوم لغة الجافاسكريبت بأنشائها بشكل تلقائي دون اضافة اي عناصر اليها
</> Class Methods
- يتم انشاء الدوال الخاصة بال class بنفس الطريقة الخاصة بال object
- اولا قم بأنشاء class عن طريق استخدام كلمة class
- دائما قم بأنشاء دالة ( )constructor
- بعد ذلك قم بأنشاء الدوال التي تريدها داخل ال class علي الشكل التالي
- في المثال التالي قمنا بأنشاء دالة تسمي ( )age تقوم بأرجاع عمر السيارة
Syntax
class ClassName {
constructor() { ... }
method_1() { ... }
method_2() { ... }
method_3() { ... }
}
Example
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
age() {
let date = new Date();
return date.getFullYear() - this.year;
}
}
let myCar = new Car("Ford", 2014);
document.getElementById("demo").innerHTML =
"My car is " + myCar.age() + " years old.";
يمكنك ايضا تمرير parameters الي الدوال كما في الدوال العادية كالمثال التالي
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
age(x) {
return x - this.year;
}
}
let date = new Date();
let year = date.getFullYear();
let myCar = new Car("Ford", 2014);
document.getElementById("demo").innerHTML=
"My car is " + myCar.age(year) + " years old.";
</> use strict
strict Mode : هو عبارة عن طريقة يتم بها كتابة ال classes في لغة ال java script وخلال هذه الطريقة يجب ان تقوم بتعريف المتغيرات قبل استخدامها بداخل ال class ففي المثال التالي اذا لم نقوم بكتابة كلمة " let " قبل "Date " فسوف يحدث خطأ ولن يتم تنفيذ البرنامج
- يوفر طريقة للأشخاص لكتابة JavaScript بطريقة محدودة
- الوضع الصارم ليس مجرد مجموعة فرعية من JavaScript ،
- تحتوي عمدًا على دلالات مختلفة عن الشفرة العادية.
- يمكن أن يتعايش رمز الوضع الصارم ورمز الوضع غير الصارم ،
- يمكن أن تتحول الرموز الحالية تدريجيًا إلى الوضع المتشدد.
- يُجري الوضع Strict بعض التغييرات على دلالات JavaScript العادية ،
(1) يزيل الوضع الصارم بعض الأخطاء الصامتة في JavaScript ، ويجعلها بدلاً من ذلك تطرح الاستثناءات.
(2) هناك بعض الميزات التي ستؤثر على التحسين الإضافي لمحرك جافا سكريبت ، ويعمل الوضع المتشدد على إصلاحها. لذلك ، قد يعمل الوضع المقيد بشكل أسرع.
(3) يعطل الوضع الصارم بعض بناء الجملة الذي يمكن تحديده في الإصدارات المستقبلية من ECMAScript.د
-يمكن تطبيق الوضع الصارم على البرامج النصية بأكملها أو الوظائف الفردية.
Example
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
age() {
/* date = new Date(); This will not work */
let date = new Date(); /* This will work */
return date.getFullYear() - this.year;
}
}

 CLOSETAG
CLOSETAG
