
AJAX Introduction
ajax : هي عبارة عن تقنية وليست لغة برمجة تستخدم في بنا تطبيقات ويب سريعة باستخدام " HTML , CSS , XML , JavaScript " وفي هذا الدرس سوف نتعرف عليها بالتفصيل وعلي اهميتها
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
الشروحات chevron_left AJAX Introduction chevron_left JavaScript
AJAX Introduction
</> AJAX Introduction
Ajax هى ليست لغة برمجة مستقلة انما هي تقنية تستخدم لبناء تطبيقات ويب سريعة واكثر تفاعلية مع هذه اللغات " XML, HTML, CSS, JavaScript."
حيث انها تستخدم لأرسال واستقبال طلبات HTTP بدون الحاجة إلى إعادة تحميل صفحة الويب كاملة مما يزيد من سرعة الصفحة.
لنفترض انك تريد بناء تطبيق للدردشة مثل واتساب فمن غير المنطقي إعادة تحميل صفحة الرسائل في كل لحظة مع كل رسالة جديدة فالحل هو استخدام تقنية Ajax لمنع التعرض لاعادة تحميل الصفحة. أجاكس هي تقنية تعمل على متصفحات الويب و مستقلة عن خوادم او سيرفرات الويب.
The XMLHttpRequest Object
</> What is AJAX؟
- AJAX هي اختصار " Asynchronous JavaScript And XML "
- ajax هي تقنية وليست لغة برمجة
- AJAX هي مزيج من
- ال Object التالي "XMLHttpRequest " مضمن في المتصفح (لطلب البيانات من خادم ويب)
- Java Script (لعرض البيانات )
- HTML DOM ( لعرض البيانات )
قد تستخدم تطبيقات AJAX ال XML لنقل البيانات ، ولكن من الشائع أيضًا نقل البيانات كنص عادي أو نص JSON.
يسمح AJAX بتحديث صفحات الويب بشكل غير متزامن عن طريق تبادل البيانات مع خادم ويب server خلف الكواليس. هذا يعني أنه من الممكن تحديث أجزاء من صفحة الويب دون إعادة تحميل الصفحة بأكملها.
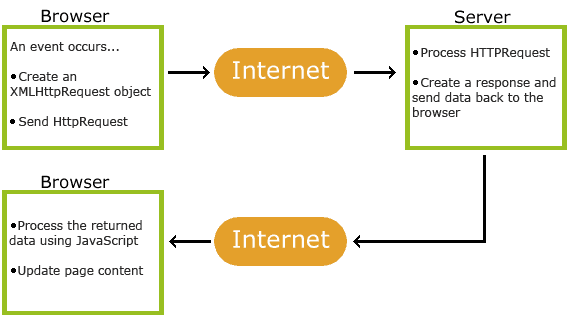
</> How AJAX Works
- يقوم المستخدم بأجراء حدث معين مثل (الضغط علي زر معين , اعادة تحميل الصفحة (
- يتم انشاء object التالي "XMLHttpRequest" بشكل تلقائي باستخدام ال Javascript
- يقوم ال object التالي "XMLHttpRequest " بأرسال request طلب الي الخادم server
- يقوم الخادم بمعالجة الطلب الخاص بالمستخدم ليحدد ما الذي يريده المستخدم
- يقوم الخادم بأرسال الرد response ويتم قرائته بواسطة لغة java script
- يتم تنفيذ الإجراء المناسب (مثل تحديث الصفحة) بواسطة JavaScript

</> AJAX Example
في المثال التالي
- تحتوي صفحة الويب علي كل من العنصرين "div" و "button "
- <div> يقوم بعرض المعلومات التي تم ارسالها من الخادم في صفحة الويب
- <button> يقوم بأستدعاء الدالة عن الضغط عليه
- loadDox function : تستخدم في ارسال الطلب request الي الخادم واستلامها وعرضها
Function loadDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax.txt", true);
xhttp.send();
}
الملف الذي تم استخدامه في المثال السابق وهو "ajax.txt" يحتوي علي بعض النصوص البسيطة وهي تمت اضافتها بداخل الملف علي الشكل التالي
<h1>AJAX</h1> <p>AJAX is not a programming language.</p> <p>AJAX is a technique for accessing web servers from a web page.</p> <p>AJAX stands for Asynchronous JavaScript And XML.</p>

 CLOSETAG
CLOSETAG
