
HTML Tables
الجداول في لغة HTML
في هذا الدرس، ستتعلم كيفية إنشاء جداول في HTML لترتيب البيانات في صفوف وأعمدة. كما ستتعرف على تخصيص الخلايا باستخدام <th> و <td> ومتى وكيف يمكن استخدام الجداول بفعالية في صفحات الويب.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Tables
الجداول في لغة HTML
</>
HTML Tables
الجداول في لغة HTML
العناصر التي يتكون منها الجدول:
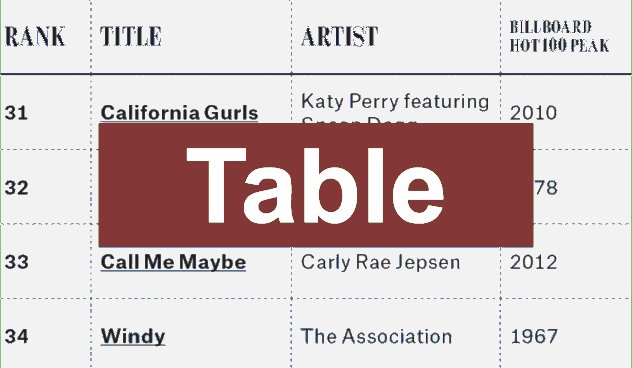
- عنصر <table>: يُستخدم لإنشاء جدول داخل صفحة HTML وهو يعني كلمة [جدول].
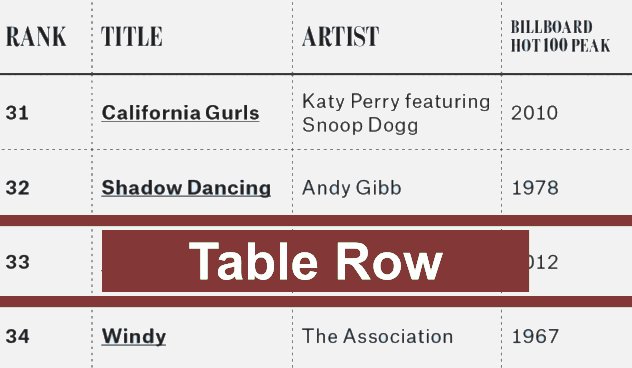
- عنصر <tr>: يُستخدم لإنشاء صف جديد داخل الجدول وهو اختصار لـ [table row].
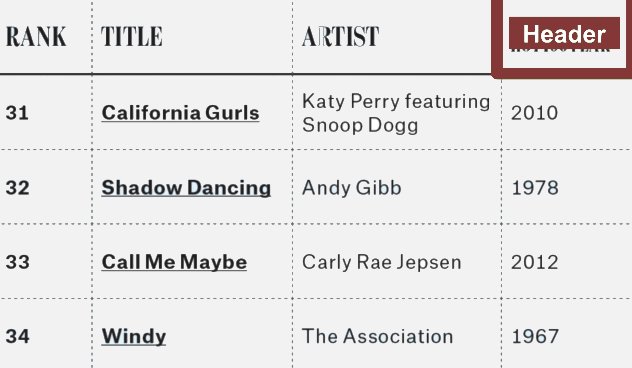
- عنصر <th>: يُستخدم لتحديد محتوى بيانات العناوين داخل الجدول وهو اختصار لـ [table header].
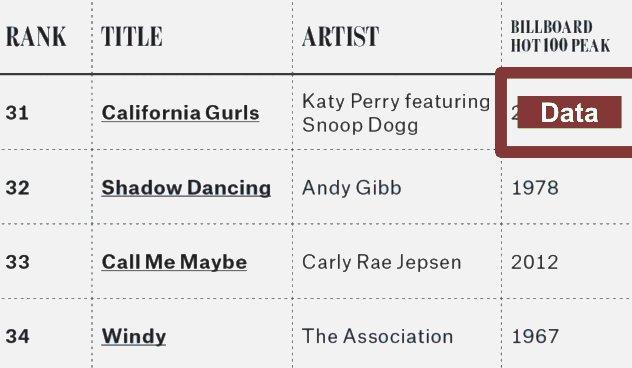
- عنصر <td>: يُستخدم لإنشاء خلية جديدة داخل الجدول وهو اختصار لـ [table data].
- عنصر <caption>: يُستخدم لإضافة تسمية توضيحية أو عنوان للجدول وهو يعني [[التسمية التوضيحية].
- عنصر <thead>: يُستخدم لإضافة رأس الجدول الذي يحتوي على عناوين البيانات وهو اختصار لـ [table head].
- عنصر <tbody>: يُستخدم لإضافة محتوى البيانات الداخلي للجدول وهو اختصار لـ [table body].
- عنصر <colgroup>: يُستخدم لإنشاء مجموعة أعمدة داخل الجدول وهو يعني [مجموعة الأعمدة].
- عنصر <col>: يُستخدم لتحديد خصائص عمود معين داخل عنصر <colgroup> وهو يعني كلمة [عمود].
- عنصر <tfoot>: يُستخدم لتحديد الجزء الأخير من الجدول، والذي عادة ما يحتوي على معلومات إضافية أو إحصائيات تتعلق بالبيانات الموجودة في الجدول وهو اختصار لـ [table footer].

| Firstname | Lastname | Age | Study | |
|---|---|---|---|---|
| Mohamed | Adly | [email protected] | 33 | PHP |
| Mazen | Salah | [email protected] | 36 | HTML |
| Mostafa | Abdo | [email protected] | 24 | CSS |
| Khaked | Aly | [email protected] | 27 | CSS |
| Mona | Mohamed | [email protected] | 20 | CSS |
HTML Table Syntax
يوضح المثال كيفية بناء جدول بسيط في HTML باستخدام العناصر الأساسية مثل <table>, <tr>, <th>, و <td> لترتيب الصفوف والخلايا.
<table>
<tr>
<th> </th>
</tr>
<tr>
<td> </td>
</tr>
</table>
هام
- برمجياً، لا توجد طريقة مباشرة لإنشاء أعمدة باستخدام جداول HTML؛ إذ يتكون الجدول من صفوف تحتوي على خلايا، وهذه الخلايا تُرتَّب عمودياً لتُشكل الأعمدة.
- بشكل افتراضي، تظهر جداول HTML بدون أي إطارات أو حدود، حيث تُستخدم عناصر HTML فقط لبناء هيكل الجدول، بينما يتم تطبيق التنسيقات والتصميم مثل الإطارات وغيرها باستخدام لغة CSS، والتي سنتعلمها لاحقاً.
</>
Creating a Table in HTML
إنشاء الجدول في لغة HTML
يتم بناء الجدول باستخدام عنصر <table>. ويعد هذا العنصر من نوع العناصر المتداخلة، حيث يحتوي على علامة فتح <table> وعلامة إغلاق <table/>. وهو حاوية رئيسية تُكتب بداخلها جميع العناصر المتعلقة بتكوين الجدول.
HTML Table Element
يُظهر هذا المثال كيفية استخدام عنصر <table> لإنشاء هيكل الجدول الأساسي في لغة HTML.
<table>
</table>
تذكر أن
إطار الجدول لا يظهر في الوضع الافتراضي باستخدام لغة HTML وحدها، إذ تحتاج إلى لغة CSS لإضافة مثل هذه التنسيقات. سنتعرف أكثر على كيفية إضافة إطار الجدول باستخدام CSS في الدروس القادمة.
</>
Create Table Row in HTML
إضافة صف للجدول في لغة HTML
يتم إنشاء صف داخل الجدول باستخدام عنصر <tr>. هذا العنصر هو من نوع العناصر المتداخلة، مما يعني أنه يحتوي على علامة فتح <tr> وعلامة إغلاق <tr/>.
داخل هذا الصف، يتم وضع الخلايا التي تحتوي على البيانات باستخدام عنصر <td>.
Syntax Table Row
يوضح المثال كيفية استخدام عنصر <tr> لإنشاء صف داخل جدول HTML.
<table> <tr> </tr> </table>
</>
Create Table Header in HTML
إنشاء رأس الجدول في لغة HTML
- يتم إنشاء خلايا العناوين في الصف العلوي من الجدول باستخدام عنصر<th>، يجب أن يكون هذا العنصر داخل صف، والذي يُنشأ باستخدام عنصر <tr>.
- يُستخدم <th> لتحديد العناوين التي تصف محتوى الأعمدة في الجدول.وهو من نوع العناصر المتداخلة،له علامة فتح <th> وعلامة إغلاق <th/>.
- في الجداول العمودية، يمثل العنوان أول صف، بينما في الجداول الأفقية، يكون العنوان على يسار البيانات في النصوص الإنجليزية وعلى اليمين في النصوص العربية.
Th Element
في هذا المثال، نستخدم عنصر <th> في الصف الأول لتحديد عناوين الأعمدة الرئيسية في جدول أفقي، حيث تُوضع العناوين في الجزء العلوي من كل عمود.
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
<th>Age</th>
<th>Study</th>
</tr>
</table>
ملاحظات
- لا تنسَ استخدام علامة الإغلاق مثل [<table/> و <th/>] لكل عنصر من عناصر الجدول لضمان فعالية بناء الجدول.
- يكون النص داخل عنصر <th> عريضًا ومركزًا بشكل افتراضي، ولكن يمكنك تعديل ذلك باستخدام CSS.
</>
Create Table Data in HTML
إنشاء بيانات داخل الجدول في لغة HTML
- يتم إضافة البيانات سواءً [نصية أو مرئية] في الخلايا داخل الجدول باستخدام عنصر <td>.
- يجب أن يكون عنصر <td> داخل عنصر <tr>.
- عنصر<td> من نوع العناصر المتداخلة له علامة فتح <td> وعلامة وإغلاق <td/>.
- جميع الجداول يكون لها محتوى وصفي، ويجب أن يكون المحتوى بداخل عنصر <tr>.
- يتم استخدام عنصر <td> في جميع الصفوف ما عدا الصف الأول، حيث يُفضل استخدام عنصر <th> في الصف الأول لتحديد العناوين الرئيسية للأعمدة.
Table Data Element
في هذا المثال، نستخدم <td> لتحديد خلايا البيانات في الصفوف، بينما نستبدل <td> بـ <th> في الصف الأول لتحديد عناوين الأعمدة الرئيسية.
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
<th>Age</th>
<th>Study</th>
</tr>
<tr>
<td>Mohamed</td>
<td>Adly</td>
<td>[email protected]</td>
<td>33</td>
<td>PHP</td>
</tr>
</table>
Table Row With Data
في HTML، يمكنك إضافة عدد غير محدود من الصفوف إلى الجدول، وكل صف يمكن أن يحتوي على خلايا لبيانات مختلفة.
<tr>
<td>Mohamed</td>
<td>Adly</td>
<td>[email protected]</td>
<td>33</td>
<td>PHP</td>
</tr>
Using [th] for Table Row Headers in HTML
في هذا المثال، نستخدم <th> لتحديد عناوين الصفوف في جدول عمودي.
<table>
<tr>
<th>Firstname</th>
<td>Mohamed</td>
<td>Mazen</td>
</tr>
<tr>
<th>Lastname</th>
<td>Adly</td>
<td>Salah</td>
</tr>
</table>
ملاحظة
في المثال السابق، نستخدم <th> لتحديد عناوين الصفوف في جدول عمودي، حيث توضع العناوين على الجانب الأيسر من كل صف. هذه العناوين تشرح ما تمثله البيانات الموجودة بجانبها في الأعمدة التالية ضمن نفس الصف.
Th Element
في هذا المثال، نستخدم عنصر <th> في الصف الأول لتحديد عناوين الأعمدة الرئيسية في جدول أفقي، حيث تُوضع العناوين في الجزء العلوي من كل عمود.
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
<th>Age</th>
<th>Study</th>
</tr>
</table>

 CLOSETAG
CLOSETAG
