
HTML Forms
النماذج في لغة HTML
ستتعرف في هذا الدرس على النماذج [forms] في لغة HTML، ووظيفتها، واستخداماتها، وطريقة كتابتها.
التاريخ
02 يناير 2020
الدروس
48
المستوى
مبتدئ
اللغة
عربي
المشاهدات
8670
المواضيع
12
HTML Forms
النماذج في لغة HTML
</>
HTML forms
النماذج في لغة HTML
النموذج [HTML form] هو عنصر يُستخدم في صفحات الويب لجمع البيانات من المستخدمين وإرسالها إلى الخادم [server] لمعالجتها أو حفظها في قواعد البيانات.
يحتوي النموذج على عناصر إدخال خاصة [input وغيرها]، والتي تتيح للمستخدمين إدخال المعلومات المطلوبة.
- لا يمكن وضع نموذج داخل نموذج آخر في صفحة HTML، حيث يجب أن يكون كل نموذج مستقلًا عن الآخر داخل الصفحة.

HTML form syntax
المثال يوضح طريقة كتابة عنصر النموذج [form] في لغة HTML.
<form> </form>
</>
HTML form Elements
العناصر داخل form في لغة HTML
- <input>: يُستخدم لإنشاء حقل يسمح للمستخدم بإدخال بيانات من أنواع مختلفة، مثل النصوص أو الأرقام أو البريد الإلكتروني أو الملفات.
- <label>: عنصر يُستخدم لإضافة تسمية توضيحية مرتبطة بحقل إدخال، مما يساعد المستخدم على فهم الغرض من الحقل.
- <datalist>: يُستخدم لتوفير قائمة خيارات مقترحة يمكن للمستخدم الاختيار منها أثناء إدخال البيانات في حقل <input>.
- <select>: يُستخدم لإنشاء قائمة منسدلة تحتوي على مجموعة من الخيارات التي يمكن للمستخدم اختيار أحدها أو أكثر [عند تفعيل خاصية التحديد المتعدد].
- <option>: يُستخدم لتعريف خيار فردي ضمن قائمة الخيارات في <select> أو <datalist>.
- <textarea>: يُستخدم لإنشاء حقل لإدخال نص طويل متعدد الأسطر.
- <button>: يُستخدم لإنشاء زر يمكن للمستخدم النقر عليه لتنفيذ إجراء معيّن، مثل إرسال النموذج أو تشغيل أمر برمجي.
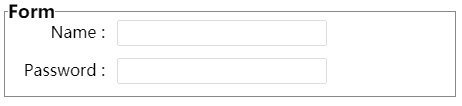
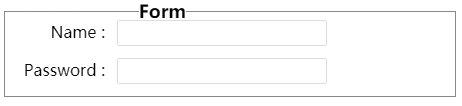
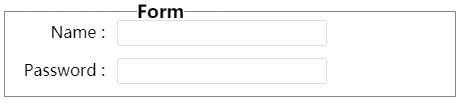
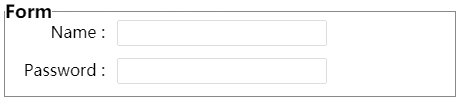
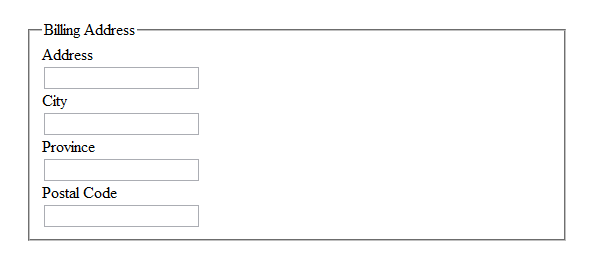
- <fieldset>: يُستخدم لتجميع مجموعة من الحقول المرتبطة ضمن النموذج، لتسهيل تنظيمها وعرضها بشكل واضح.
- <legend>: يُستخدم لإضافة عنوان أو تسمية توضيحية لمجموعة الحقول داخل عنصر <fieldset>.
- <output>: يُستخدم لعرض نتيجة عملية حسابية أو ناتج ما داخل النموذج.
- <optgroup>: يُستخدم لتجميع مجموعة من الخيارات تحت عنوان واحد داخل عنصر <select>.

</>
HTML forms
عنصر form في لغة HTML
يُستخدم عنصر <form> في HTML لإنشاء مجموعة من حقول الإدخال [inputs] لجمع البيانات من المستخدمين وإرسالها إلى الخادم لمعالجتها أو تخزينها.
HTML form
مثال على استخدام حقول الإدخال [inputs] داخل نموذج [form] في HTML.
<!DOCTYPE html>
<html>
<body>
<form>
<label for="fname">Firs tname:</label><br>
<input type="text" id="fname" name="fname" value="Mohamed"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Magdy"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>

 CLOSETAG
CLOSETAG
