
HTML Elements
عناصر لغة HTML
سنتعلم في هذا الدرس أنواع العناصر [Elements]، وطريقة كتابة كل نوع، والفرق بين هذه الأنواع، كل عنصر يعرض على المتصفح شكل معين، مثل: النصوص، وعناوين الصفحة الرئيسية، والفرعية، ومنها أيضا نصوص وصف الصفحة، أو وصف موضوع معين، ومنها المحتوى المرئي كالصور، والفيديوهات، والمحتوى الصوتي.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
HTML Elements
عناصر لغة HTML
</>
HTML Elements
عناصر لغة HTML

</>
HTML Elements Types
أنواع العناصر في لغة HTML
تتكون عناصر لغة HTML من نوعين:
- النوع الأول: العناصر المتداخلة nested elements: وهي العناصر التي تحتوي بداخلها على عناصر داخلية أخرى أو نصوص، ولها علامة فتح [open tag] وعلامة إغلاق [close tag]، مثل: [<h1>Title</h1>].
- النوع الثاني: العناصر الفارغة empty elements: وهي العناصر التي لا تحتوي على عناصر بداخلها، ولها علامة فتح [open tag] فقط، وليس لها علامة إغلاق [close tag]، مثل: [<br>].
Nested Element With Text
العنصر الذي يوجد داخله نص يسمى عنصرًا متداخلًا في لغة HTML.
<h1>Welcome To CloseTag</h1>
Nested Element Into Element
العنصر الذي يوجد داخله عنصر آخر يسمى عنصرًا متداخلًا في لغة HTML.
<body> <h1> CloseTag HTML </h1> </body>
Multi Elements
مجموعة عناصر متداخلة توجد بداخل عنصر من النوع [nested elements]:
<body> <h1> CloseTag HTML </h1> <p>Welcome To CloseTag</p> </body>
Empty Element
عنصر من النوع empty لا يمكن أن يحتوي على عناصر بداخله، ويكتب على هيئة علامة فتح فقط [Open Tag].
<br>
</>
Nested Elements In HTML
العناصر المتداخلة في لغة HTML
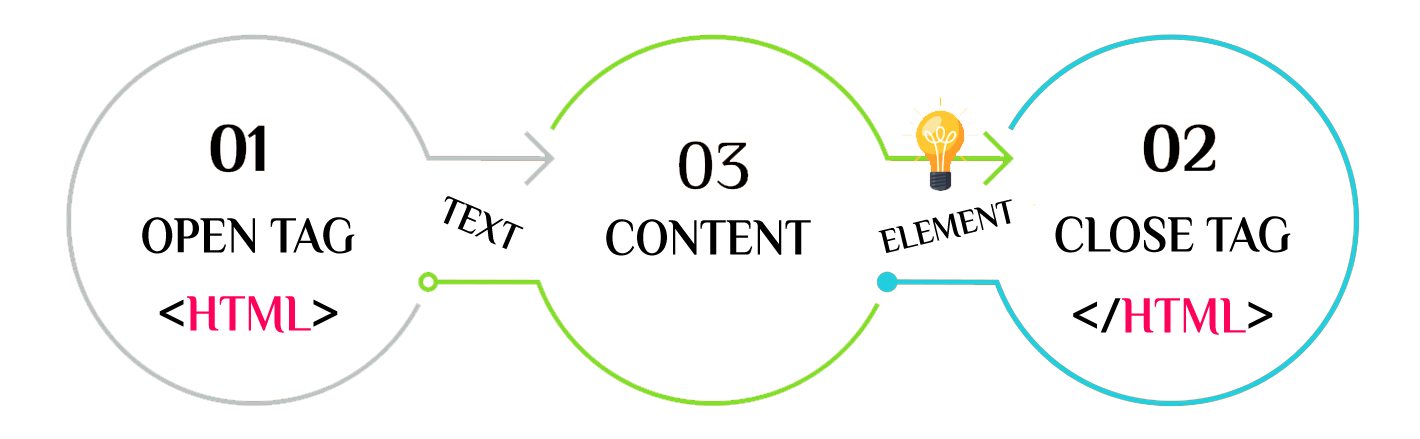
- علامة الفتح open tag: تكون قبل بداية محتوى العنصر.
- علامة الإغلاق close tag: تكون بعد محتوى العنصر.
- محتوي content: محتوى العنصر والذي يكون إما نصًا أو عنصرًا آخر، ويكون بين علامة الفتح وعلامة الإغلاق.

Nested Element
العنصر المتداخل له علامة فتح open tag، وله علامة إغلاق close tag.
<h1>Welcome To CloseTag</h1>
معلومة هامة
المحتوى الذي يضاف إلى العناصر المتداخلة في لغة HTML يمكن أن يكون:
- text: نصوص أو فقرات نصية.
مثل: <p>Welcome To CloseTag</p>. - new element: عنصر جديد سواء كان عنصرًا متداخلاً أو فارغًا.
مثل: <p>Welcome <strong>To</strong> CloseTag</p>.
</>
Nested Element Structure
هيكل العنصر المُتداخل في لغة HTML
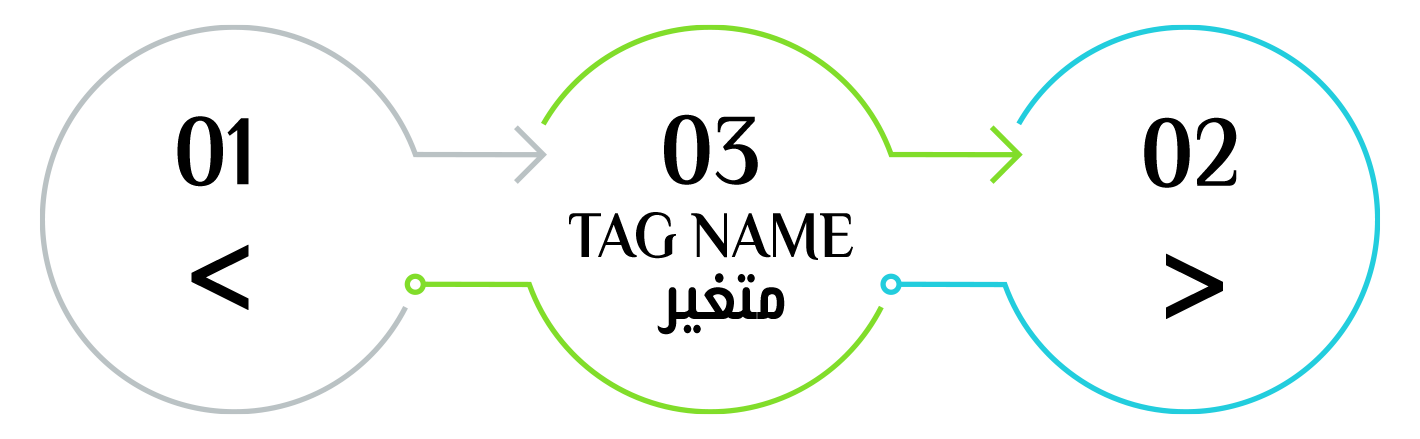
تتكون علامة الفتح [open tag]: لأي عنصر مُتداخل في لغة HTML من ثلاثة أجزاء:
- الجزء الأول: يبدأ من اليسار وهو علامة أصغر من [>].
- الجزء الأوسط: هو اسم العنصر [tag name].
- الجزء الثالث: وهو الجزء الذي تنتهي به علامة الفتح، وهي علامة أكبر من [<].

Open tag
علامة الفتح
<h1>
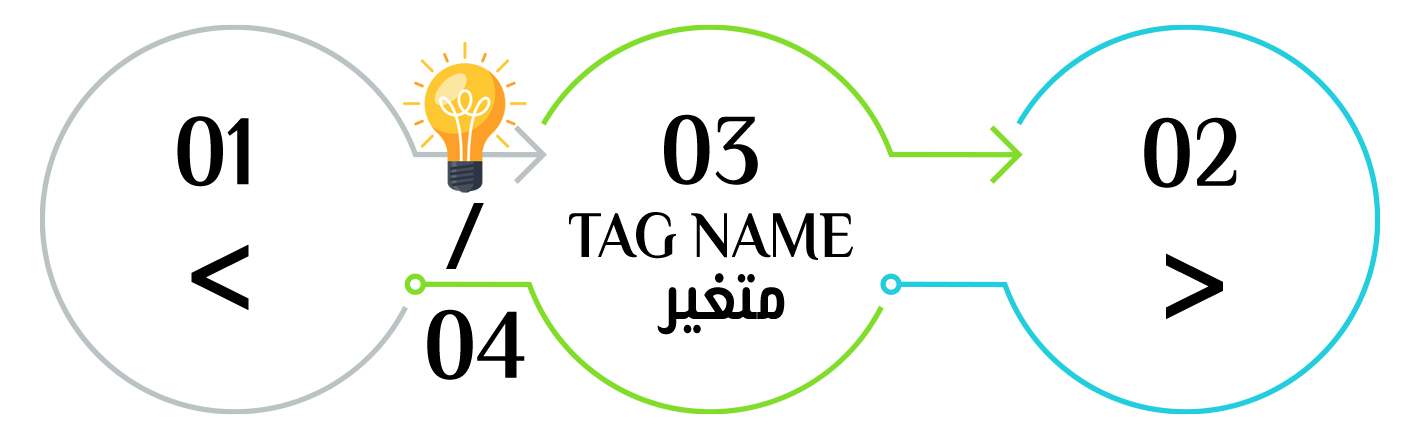
مكونات علامة الإغلاق [close tag]: تتكون علامة الإغلاق [close tag] لأي عنصر مُتداخل في لغة HTML من أربعة أجزاء:
- الجزء الأول: يبدأ من اليسار وهو علامة أصغر من [>].
- الجزء الثاني: بعد الجزء الأول، وهو علامة المائلة للخلف backslash [/].
- الجزء الأوسط: هو اسم العنصر [tag name].
- الجزء الرابع: هو الجزء الذي تنتهي به علامة الإغلاق، وهي علامة أكبر من [<].

Close tag
علامة الإغلاق
</h1>
محتوى العنصر المُتداخل content: يتكون محتوى العنصر المتداخل في لغة HTML من جزئين.
- نص text: نصوص أو فقرات نصية.
- عنصر جديد new element: سواء كان عنصرًا متداخلًا أو فارغًا.

Content
المحتوى
Welcome To Close Tag
Full Nested Element
عنصر متداخل كامل
<h1>Welcome To CloseTag</h1>
Nested Element With Nested Element
مثال على عنصر متداخل كامل full nested element بداخله عنصر متداخل آخر:
<body> <p>Welcome To CloseTag</p> </body>
ترتيب المحتوى
لماذا في الترتيب يكون المحتوى هو رقم 3 بعد علامة الفتح وعلامة الإغلاق؟
السبب في ترتيب كتابة المحتوى بعد علامة الفتح وعلامة الإغلاق هو أن العديد من المبتدئين عند إنشاء عنصر متداخل [nested element] قد ينسون وضع علامة الإغلاق [close tag] بعد كتابة محتوى العنصر [content]. لذا، يُنصح بكتابة المحتوى بعد الانتهاء من كتابة علامة الفتح وعلامة الإغلاق لتجنب نسيان علامة الإغلاق. ويضمن ذلك عدم حدوث أخطاء في الكود وتجنب مشاكل في عرض الصفحة على المتصفح.
</>
HTML Empty Elements
العناصر الفارغة في لغة HTML
تكون بعض عناصر HTML من نوع العناصر الفارغة empty elements، وهي العناصر التي يكون لها علامة فتح فقط [open tag]، وليس لها علامة إغلاق [close tag]، ولا يكون بداخلها أي محتوى أو عناصر داخلية.
مكونات العناصر الفارغة Empty Elements: تتكون العناصر الفارغة في لغة HTML من جزء واحد فقط.
- open tag: علامة الفتح، <tag name>.

Empty Element
عنصر فارغ
<br>
معلومة هامة
</>
HTML Empty Element Structure
هيكل العنصر الفارغ في لغة HTML
مكونات علامة الفتح open tag: تتكون علامة الفتح [open tag] للعناصر الفارغة في لغة HTML من ثلاثة أجزاء.
- الجزء الأول: يبدأ من اليسار، وهي علامة أصغر من [>] .
- الجزء الأوسط: هو اسم العنصر [tag name] .
- الجزء الثالث: وهو الجزء الذي تنتهي به العلامة، وهو علامة أكبر من [<] .

Open Tag
علامة الفتح open tag للعناصر الفارغة empty element:
<br>
Full Empty Element
العنصر الذي لا يحتوي داخلَه نصوصٌ أو عناصر أخرى، يسمى عنصرًا فارغًا في لغة HTML.
<br>
ملاحظات هامة
- العناصر من نوع empty elements ليس لها محتوى داخلي، كما أنها تتكون من علامة فتح فقط [open tag].
- جميع العناصر المذكورة في الأمثلة أعلاه مثل [<br>]، و[<img>]، و[<input>] سنتعرف عليها في الدروس القادمة.
</>
Tag Name In HTML Elements
اسم العلامة في عناصر لغة HTML
اسم العلامة [tag name] هو النص الذي يظهر بين العلامتين [<] و [>] في لغة HTML، وهو جزء من العنصر المتداخل أو الفارغ nested or empty element.
في العناصر المتداخلة Nested Elements، توجد أسماء العلامات tag names كما يلي:
- العلامة الافتتاحية [open tag] توجد بين علامة الأصغر من [>] وعلامة الأكبر من [<].
- العلامة الإغلاقية [close tag] توجد بين علامة الأصغر من [>] وعلامة الأكبر من [<] مع إضافة علامة المائلة للخلف backslash [/] بعد علامة الأصغر من [>].
أما في العناصر الفارغة [Empty Elements]، فتوجد أسماء العلامات [tag names] كما يلي:
- العلامة الافتتاحية [open tag] توجد بين علامة الأصغر من [>] وعلامة الأكبر من [<].
تخبر هذه العلامات متصفحات الويب [browsers] بكيفية عرض المحتوى بصريًا [render] بناءً على اسم العلامة. إذا قمنا بكتابة العلامة باسم [p] داخل عنصر، فمن المفترض أن يقوم المتصفح بعرض نص بشكل أولي، مع إمكانية استخدام [CSS] لاحقًا لتخصيص المظهر مثل حجم النص أو لونه.

Open Tag Syntax In HTML
علامة أصغر من [>] وعلامة أكبر من [<] وبينهما كلمة [body] يُطلق عليها علامة افتتاحية [open tag].
<body>
Tag Name Syntax In HTML
كلمة body بدون علامة أكبر من و علامة أصغر من، يُطلق عليها tag name.
body
Close Tag Syntax In HTML
علامة أصغر من [>] وعلامة أكبر من [<] وعلامة مائلة للخلف backslash [/] وبينهما كلمة body يُطلق عليها علامة إغلاقية [close tag].
</body>
</>
HTML Elements Categories
فئات عناصر HTML
تنقسم عناصر HTML إلى:
- عناصر أساسية Main Elements: وهي العناصر التي تُكوِّن صفحة الويب أو مستند HTML.
- عناصر نصية Text Elements: وهي العناصر التي تبني العناوين [heading]، والفقرات النصية [paragraph]، والكلمات الدلالية [tags].
- عناصر تنسيق Formatting Elements: وهي العناصر التي تضيف تنسيقًا إلى النصوص، مثل حجم النصوص [font size]، والألوان [colors]، والخلفيات [backgrounds]، ودرجة ميل النص [italic text]، وأهميته.
- عناصر الوسائط المتعددة Multimedia Elements: مثل الصور [images]، والفيديوهات [videos]، والمقاطع الصوتية [audios]، والمؤثرات الحركية [animated effects]، والصور المتحركة [animated images].
- عناصر بيانات Data Elements: مثل الجداول [tables]، والقوائم المرقمة [ordered lists]، وغير المرقمة [unordered lists]، والقوائم الفرعية [sub lists].
- عناصر تنقُّل Navigation Elements: مثل الروابط التي تربط بين صفحات الويب والتي تكون عبارة عن نص متصل برابط خارجي أو داخلي مثل: <a href="https://www.example.com" target="_blank">Example</a>
- عناصر غير مرئية Hidden Elements: وهي العناصر التي تضيف بعض المعلومات للمتصفحات ومحركات البحث، أو تضيف معلومات برمجية لا يراها الزائر أو المستخدم مثل: <mate>
- عناصر النماذج Forms Elements: وهي العناصر التي يقوم المستخدم بإدخال البيانات فيها لكي يتم معالجتها على السيرفر، وتعطي نتائج فورية أو مقترنة بوقت.
ملاحظة
</>
Tags In HTML Are Not Case Sensitive
العلامات في لغة HTML ليست حساسة لحالة الأحرف
- يمكننا استخدام العلامات بأحرف كبيرة أو أحرف صغيرة في لغة HTML، وذلك لأن العلامات ليست حساسة لحالة الأحرف.
- فمثلًا، إذا كان لدينا عنصر body، فيمكن كتابته BODY أو body دون حدوث أي مشكلة تقنية في كلا الحالتين.
- ولكن يُفضّل استخدام العلامات tags بحروف صغيرة، لأن هذا الأمر يعد شائعًا في لغة HTML بين مطوري مواقع الويب، وهو الموصى به من جميع مطوري الويب.
Upper Case
استخدام tag name بحروف كبيرة.
<BODY> <P>Welcome To CloseTag</P> </BODY>
Small Case
استخدام tag name بحروف صغيرة.
<body> <p>Welcome To CloseTag</p> </body>
لا ننصح به
</>
HTML Elements In One Or More Lines
عناصر HTML في سطر واحد أو عدة سطور
يمكن كتابة العنصر HTML element في سطر أو عدة سطور بناءً على المحتوى الداخلي؛ حيث إن هذه عملية تنظيمية فقط، ولا تحدث أي مشاكل عند كتابة العنصر في سطر واحد أو عدة أسطر.
تعليمات لكتابة العناصر في سطر أو عدة سطور:
- يُكتب عنصر HTML في سطر واحد إذا كان المحتوى نصيًا فقط، وإذا كان لا يزيد عن سطر واحد.
- يُكتب عنصر HTML في أكثر من سطر إذا كان المحتوى النصي يزيد عن سطر.
- يُكتب عنصر HTML في عدة سطور دائمًا إذا كان بداخله عناصر أخرى وليس نصوص فقط.
يجب وضع مسافات قبل أي عنصر داخلي في لغة HTML، لكي تكون العناصر الداخلية مقروءة، ونفصل بين العنصر الأب [parent] وبين العناصر الفرعية [children]. ويتم عمل هذه المسافات بواسطة زر [tab] وهو أعلى زر [shift] على يسار لوحة المفاتيح.
Nested Element With Text
عنصر بداخله نص يكتب في عدّة سطور، ولكن هذه الطريقة غير مفضلة على الرغم من كونها طريقة صحيحة.
<p> Welcome To CloseTag </p>
Nested Element Eith Text
عنصر بداخله نص يُكتب في سطر واحد إذا كان النص أقل من سطر، وهذه هي الطريقة المُفضلة.
<p>Welcome To CloseTag</p>
Nested Element
عنصر بداخل عنصر، نضع قبل العنصر الداخلي مسافة، ونقوم بعمل المسافات بزر [tab] أعلى زر [shift] من يسار لوحة المفاتيح.
<body> <p>Welcome To CloseTag</p> </body>
Nested Element With Multiple Texts
تُكتب علامة الفتح على سطر منفصل، وعلامة الإغلاق على سطر منفصل، والمحتوى النصي بينهما؛ وذلك إذا زاد النص عن جملة أو سطر.
<p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p>

 CLOSETAG
CLOSETAG
