
Create HTML Document Windows
إنشاء صفحة HTML على نظام تشغيل ويندوز
سنتعلم في هذا الدرس كيفية بناء أول صفحة HTML على نظام التشغيل ويندوز وذلك عن طريق برنامج Notepad، كما سنتعلم أيضًا كيفية كتابة العناصر الأساسية داخل صفحة HTML ثم القيام بحفظ هذه الصفحة وعرضها على المتصفح؛ لمشاهدتها ومعاينتها كأول تجربة لكتابة أوامر HTML.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
Steps To Create And Save HTML Document Windows
خطوات إنشاء صفحة HTML على نظام ويندوز وحفظها
</>
Steps To Create HTML Document Windows
خطوات إنشاء صفحة HTML على نظام ويندوز
- Start > Windows Accessories > Notepad
- أو البحث عنها في قائمة ابدأ Start > Notepad

Notepad
DOCTYPE!
2. نكتب أول سطر في صفحة HTML، وهو عنصر <DOCTYPE!> لتحديد إصدار لغة HTML المستخدم.
<!DOCTYPE>
HTML Attribute
3. نقوم بإضافة خاصية html بداخل عنصر <DOCTYPE!> ليصبح بهذا الشكل <DOCTYPE html!> للتحديد إصدار اللغة المستخدم، وهو HTML5.
<!DOCTYPE html>
HTML Root Element
4. بعد ذلك، نضيف عنصر <html> لبدء تعريف هيكل مستند HTML.
<!DOCTYPE html> <html> </html>
Head Element
5. بعد ذلك، نضيف عنصر <head> داخل عنصر <html>. لا تنسَ أن عنصر <head> هو من نوع العناصر المتداخلة [nested elements]؛ فهو يحتوي على معلومات وإعدادات الصفحة غير المرئية للمستخدمين بشكل مباشر، باستثناء عنصر <title>.
<!DOCTYPE html>
<html>
<head>
</head>
</html>
Body Element
6. بعد ذلك، أضف عنصر <body> داخل عنصر <html> وتحت عنصر <head>. عنصر <body> هو من النوع المتداخل [nested] فهو يحتوي على كل عناصر الصفحة المرئية للمستخدمين، باستثناء عنصر <script>.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Title Element
7. بعد ذلك، أضف عنصر <title> داخل عنصر <head>. تَذَكَّر أن عنصر <title> هو عنصر متداخل [nested] ويجب كتابة نص بداخله. وهذا النص سيظهر على شريط التبويب [tab] في متصفح الويب، حيث يعرض اسم الصفحة.
<!DOCTYPE html>
<html>
<head>
<title> Closetag | Home Page </title>
</head>
<body>
</body>
</html>
ملاحظات
- لا حاجة لتثبيت برنامج المفكرة Notepad على جهازك، حيث أنه يأتي مدمجًا مع نظام التشغيل ويندوز Windows افتراضيًا.
- جَرِّب تنفيذ هذا المثال على جهازك الشخصي لتتمكن من عرض النصوص المكتوبة داخل عنصر [title] باستخدام المتصفح.
1
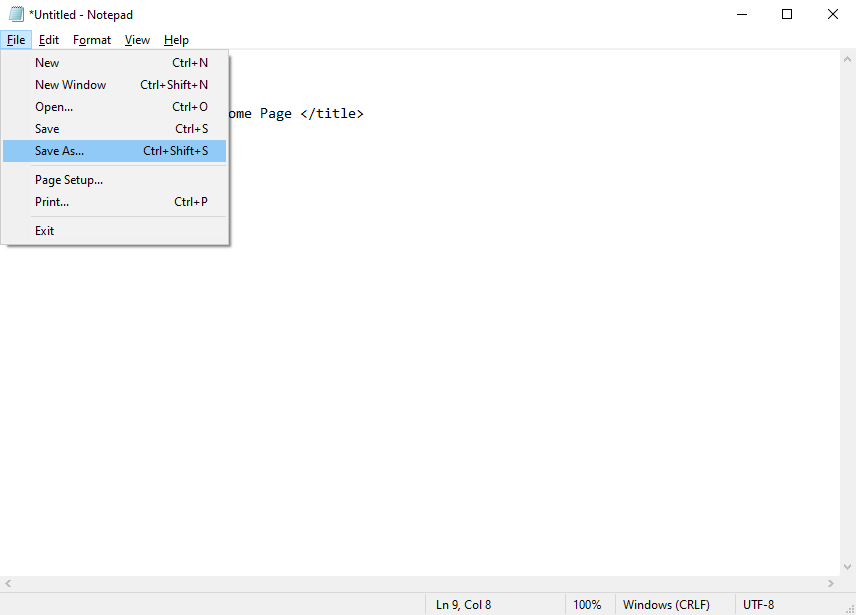
Save As
حفظ باسم
إليك خطوات إنشاء أول ملف باستخدام لغة HTML، تبدأ من الخطوة الأولى بحفظ ملف HTML جديد وتنتهي بالخطوة الأخيرة، الخطوة رقم 6، المتعلقة بعنوان علامة التبويب [tab title].
- اختر File من القائمة العلوية لمحرر النصوص [Notepad] كما هو موضح في الصورة، ثم اختر Save As لحفظ الملف. أو يمكنك استخدام الاختصار [Ctrl + S] على لوحة المفاتيح لحفظ الملف مباشرة.

2
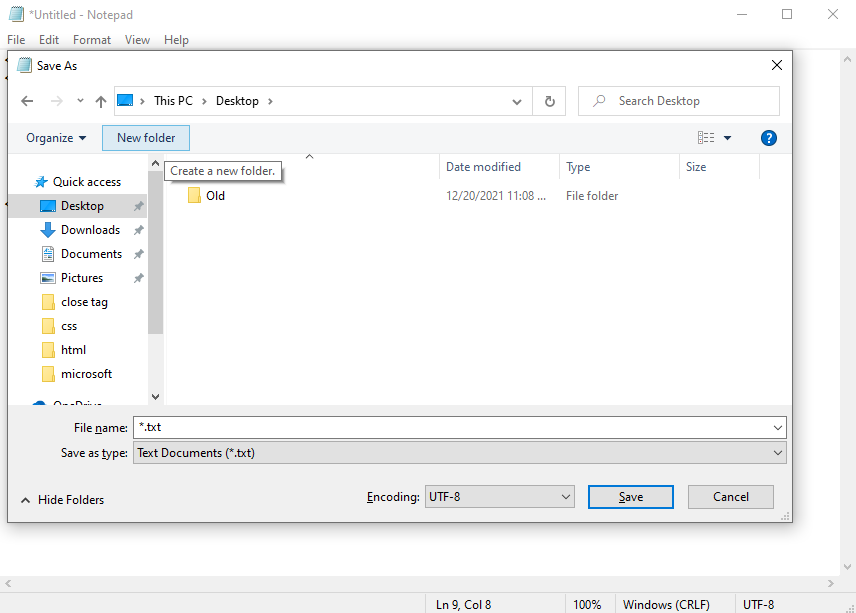
Choose New folder
اختر مجلد جديد
- من النافذة الجديدة التي تظهر على شاشة الكمبيوتر، اختر [New folder] ثم احفظ المجلد بالاسم [CloseTag]. يمكنك تسميته بأي اسم آخر، لكن يُفضل أن يكون باللغة الإنجليزية وبدون مسافات.

3
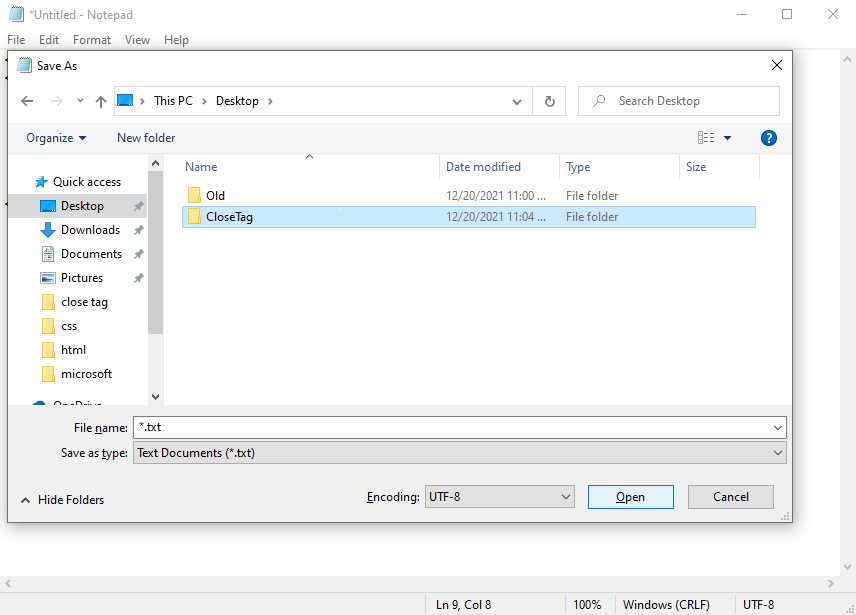
Open Folder CloseTag
فتح مجلد CloseTag
- ثم نفتح المجلد [Folder] الذي أنشأناه باسم [CloseTag] لحفظ صفحة HTML بداخله.

4
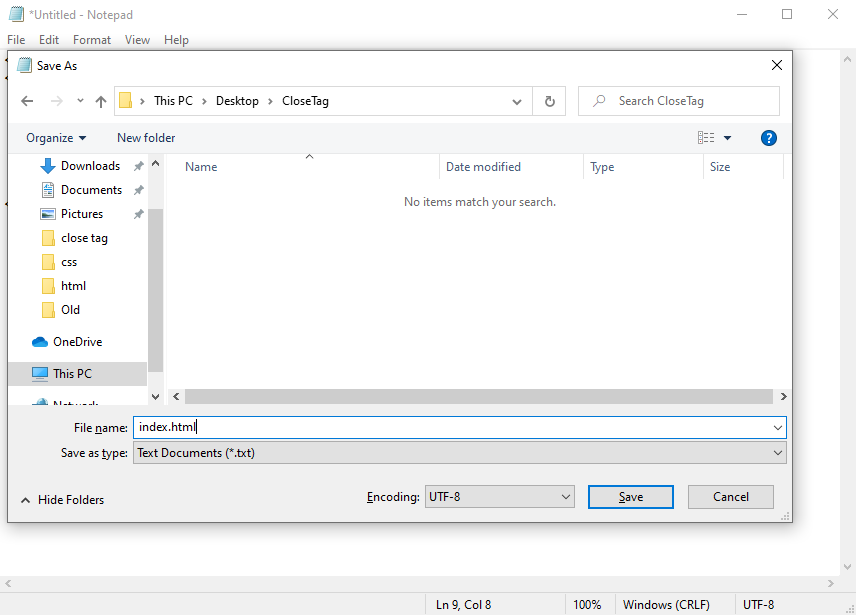
File Name index.html
اسم الملف index.html
- نقوم بحفظ الملف file بالاسم index، ثم نضيف امتداد الملف html. نفصل بين الاسم والامتداد بعلامة النقطة dot [.] ليصبح اسم الملف index.html. يمكن تغيير كلمة index لأي اسم آخر، لكن الامتداد html لا يمكن تغييره.

5
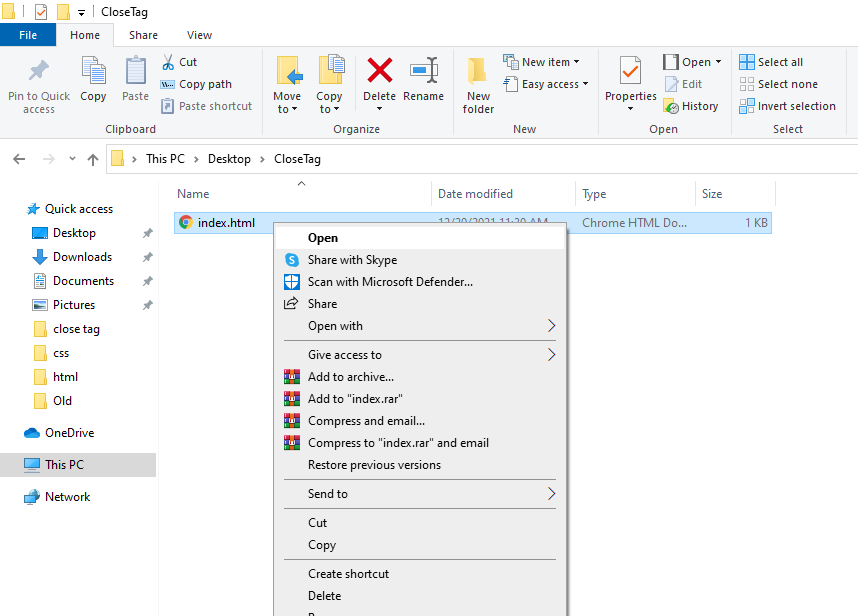
Open File index.html
فتح ملف index.html
- نقوم بفتح الملف HTML على المتصفح [browser] عن طريق النقر بزر الفأرة الأيمن [right click] ثم اختيار فتح [open] أو عبر النقر المزدوج [double click] على الملف. سيتم فتح الملف في المتصفح الافتراضي، سواء كان [Google Chrome] أو [Edge] أو أي متصفح آخر.

6
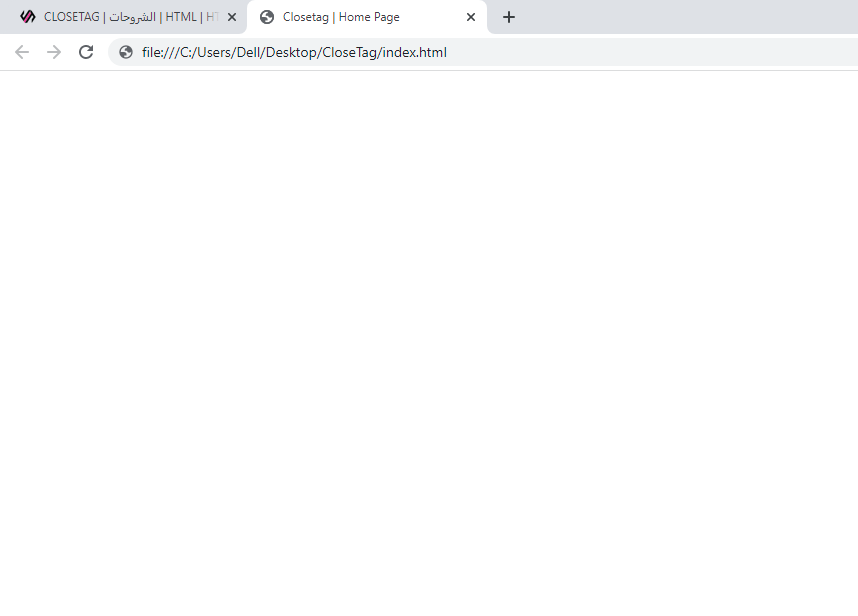
Tab Title
عنوان علامة التبويب
- سوف تشاهد في المتصفح صفحة HTML، وفي شريط التبويب [tab] سترى النص الذي قمت بكتابته داخل عنصر <title> الموجود داخل عنصر <head>.


 CLOSETAG
CLOSETAG
