
CSS Text Color
ألوان النصوص في لغة CSS
ستتلعم في هذا الدرس إضافة ألوان لعناصر HTML التي تحتوي علي محتوي نصي وتغيير الألوان الأفتراضية للنصوص إلي أي لون أخر يتماشي مع تصميم صفحة الويب.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
CSS Colors
ألوان النصوص في لغة CSS
</>
CSS Colors
ألوان النصوص في لغة CSS
تُستخدم خاصية color property في لغة CSS لتغيير ألوان النصوص الأفتراضية إلي أي لون أخر تُكتب قيمية خاصية color لون النص سواء إسم اللون أو كود اللون لتصبح بهذا الشكل color:red أو color:#f00.
طرق كتابة قيمة خاصية color:
- color name كتابة إسم اللون مباشرة بعد خاصية color property مثل red, blue, black.
- hex color كتابة كود اللون hex بالهيكس مباشرة بعد خاصية color property مثل #f00 أو 0f0#.
- RGB color كتابة كود اللون RGB مباشرة بعد خاصية color property مثل rgb(255,0,0).
- RGBA color كتابة كود اللون RGBA مباشرة بعد خاصية color property مثل rgb(255,0,0,.5) إضافة القيمة الرابعة لعمل اللون شفاف.
- HSL color تابة كود اللون HSL مباشرة بعد خاصية color property بهذا الشكل hsl (0, 100%, 50%).

Color Name
طريقة إستخدام قيمة خاصية color property بواسطة إسم اللون color name.
p {color:red}
hex color
طريقة إستخدام قيمة خاصية color property بواسطة hex الهيكس اللون hex color.
p {color:#f00}
RGB Color
طريقة إستخدام قيمة خاصية color property بواسطة RGB اللون RGB color.
p {color:rgb(255,0,0)}
RGBA Color
القيمة الرابعة تستخدم في عمل اللون شفاف بلغة CSS.
p {color:rgba(255,0,0,0.5)}
</>
CSS Hex Color
طريقة إستخدام ألوان الهيكس في لغة CSS
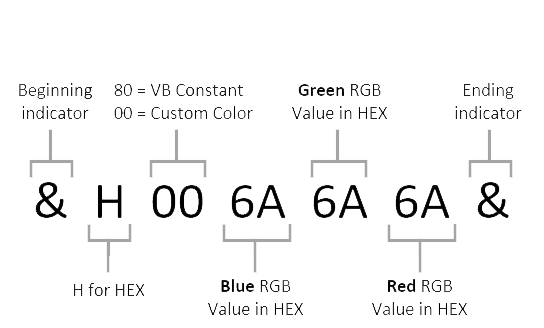
تُكتب hex color ألوان الهيكس في لغة CSS بقيمة لكل لون من الألوان الأساسية Red, Green, Blue وإختصار RGB مشتق من أول حرف لكل لون.
Hex Color:
- تُكتب قيم الهيكس من اليسار إلي اليمين.
- تُكتب هيكس علي هيئة ثلاث خانات كل خانة مخصصة لكل لون RGB.
- يمكن أن تكون الخانه حرفين أو حرف ورقم ويمكن أن تكون الخانة حرف واحد أو رقم واحد إذا تساوت الخانتين.
- كل خانة تبدأ بـ 0 حتى رقم 9 و بعد ذلك حرف الـ a إلى حرف الـ f حيث أن الـ f أعلى قيمة و 0 أصغر قيمة.
- #ff0000 سنحصل من هذا الرقم علي اللون الأحمر الصريح لأن أول خانة هي أعلي قمية ff وتعني ذلك أن حرف R له أعلي قيمة وهي ff وحرف G وحرف B لهم أقل قيمة وهي صفر.
- #0000ff سنحصل من هذا الرقم علي اللون الأزرق الصريح لأن أخر خانة هي أعلي قمية ff وتعني ذلك أن حرف B له أعلي قيمة وهي ff وحرف G وحرف R لهم أقل قيمة وهي صفر.
- #00ff00 سنحصل من هذا الرقم علي اللون الأخضر الصريح لأن الخانة الثانية هي أعلي قمية ff وتعني ذلك أن حرف G له أعلي قيمة وهي ff وحرف B وحرف R لهم أقل قيمة وهي صفر.
- #ff0000 تختصر إلي #f00 لأن الخانتين متساويتين.
- كلما قلت ff مثلا ee فأن الألوان تكون بدرجة أقل من نفس اللون فإذا إستخدمنا ee مع اللون الأحمر فتكون النتيجة درجة أحمر أقل.
طريقة كتابة hex color:
- تبدأ قيمة color property في لغة CSS بطريقة hex color بعلامة hash شباك #.
- يتبع علامة hash شباك # كلمة ثلاث خانات أو ستة خانات خانة لكل لون أو خانتين لكل لون لتصبح بهذا الشكل #f00 أو #ff0000.

</>
CSS RGB Color
طريقة إستخدام ألوان RGB في لغة CSS
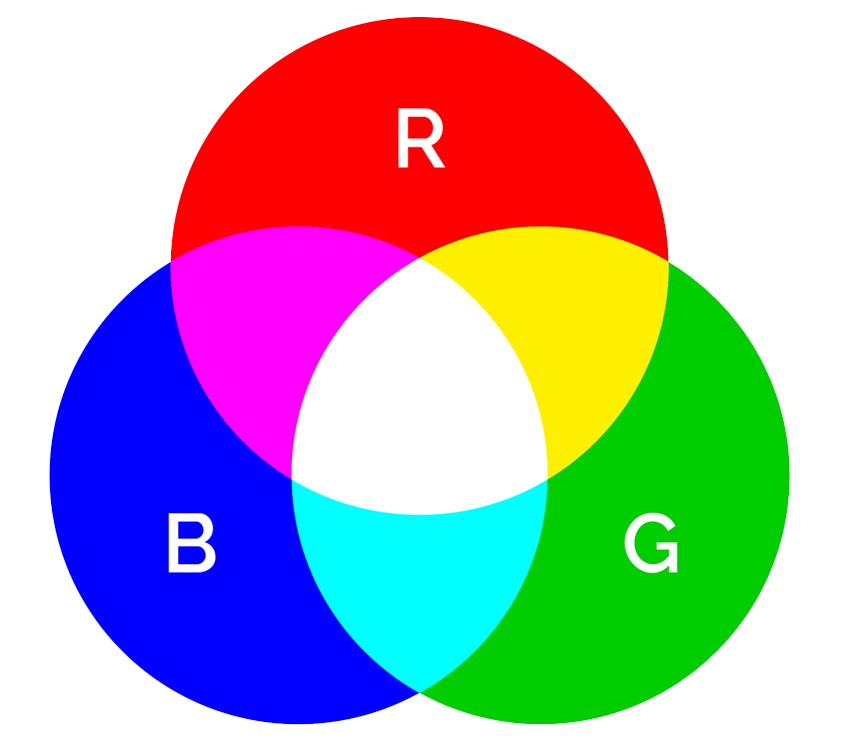
تُكتب RGB color ألوان RGB في لغة CSS بقيمة لكل لون من الألوان الأساسية Red, Green, Blue وإختصار RGB مشتق من أول حرف لكل لون.
RGB Color:
- الرقم صفر هو أصغر قيمه والرقم 255 أعلي قيمه.
- R تشير إلي Red و G تشير إلي Green و B تشير إلي Blue.
- rgb(255,0,0) يعطينا لون أحمر صريح.
- rgb(0,255,0) وهذا يعطينا الأخضر الصريح.
- rgb(0,0,255) وهذا يعطينا الأزرق الصريح.
طريقة كتابة rgb color:
- تبدأ قيمة خاصية color بثلاثة أحرف صغيرة rgb.
- يتبع حروف rgb بالأقواس parentheses () لتصبح بهذا الشكل ()rgb.
- تقسم القيم إلي rgb كالتالي rgb(R,G,B).
- تُكتب القيم من اليسار إلي اليمين قيمة لكل لون ونفصل بينهم بفاصلة [,] بداخل الأقواس لتصبح بهذا الشكل (255,150,99)rgb.

RGB color Red
إستخدام قيمة خاصية color ب RGB أول خانة أعلي قمية 255 لتصبح لون أحمر صريح.
RGB color Red
طريقة كتابة RGB مع خاصية color بأستخدام كود RGB.
h1 {
color:rgb(255,0,0);
}
RGB color Blue
إستخدام قيمة خاصية color ب RGB أول خانة أعلي قمية 255 لتصبح لون أحمر صريح.
RGB color Red
طريقة كتابة RGB مع خاصية color بأستخدام كود RGB.
h1 {
color:rgb(0,0,255);
}
</>
CSS RGBA Color
طريقة إستخدام ألوان RGBA في لغة CSS
تُكتب RGBA color ألوان RGB في لغة CSS بقيمة لكل لون من الألوان الأساسية Red, Green, Blue وإختصار RGB مشتق من أول حرف لكل لون والقيمة الأخيرة هي A هذه تحدد درجة شفافية اللون.
قيمة RGBA:
- القيمة الأخيرة ل RGBA تحدد درجة شفافية اللون (255,0,0,0.5)rgba.
- يتم كتابة كتابة قيمة A من 0.0 إلي 0.99 حيث 0.0 هي لون شفاف و 0.99 غير شفاف أو 1 واحد صحيح أيضاُ غير شفاف و 0.5 متوسط الشفافية.

RGBA Color
طريقة كتابة قيمة RGBA لخاصية color.
h1 {
color:rgba(255,0,0,0.5);
}
</>
CSS HSL Color
طريقة إستخدام ألوان HSL في لغة CSS
كتابة قيمة خاصية color بطريقة HSL وهي إختصار إلي Hue, Saturation, Lightness
- hue هي درجة اللون وتبدأ من القيمة صفر الي 360, وصفر تعني لون أحمر و 120 أخضر و 240 أزرق.
- saturation هي صفاء اللون وتبدأ من القيمة 0% الي 100% صفر معناها لون رمادي و 100% تعني أغمق درجة
- lightness فقاعة اللون وتبدأ من القيمة 0% الي 100% صفر معناها لون اسود و 100% افتح درجة و 50% درجة متوسطة بين الفاتح والداكن.
طريقة كتابة HSL في لغة CSS:
- تبدأ بكلمة hsl بحروف صغيرة.
- نتبع hsl بالأقواس parentheses ().
- تكتب القيم بهذا الشكل من اليسار إلي اليمين hsl(hue, saturation, lightness).

HSL color
طريقة كتابة HSL color في لغة CSS
h1 {
color:hsl(0, 100%, 50%);
}
HSL color
طريقة كتابة HSL color في لغة CSS
h1 {
color:hsl(240, 100%, 50%);
}

 CLOSETAG
CLOSETAG
