
CSS Responsive Introduction
التصميمات المتجاوبة في لغة CSS
سوف ستتعلم في هذا الدرس ما هو responsive we design التصميم المتجاوب ولماذا هو مهم جداً وعلاقتة بتوفير تصميم مجموعة صفحات ويب داخل صفحة واحدة وما علاقتة بلغة CSS.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
CSS Responsive
التصميمات المتجاوبة في لغة CSS
</>
CSS Responsive
التصميمات المتجاوبة في لغة CSS
responsive web design هو عبارة عن تصميم صفحات ويب (تطبيق ويب) متلائمة أو متجاوبة مع جميع الأجهزة, يتم عرض عناصر صفحات الويب بشكل مختلف علي حسب حجم الشاشة وعلي حسب إعدادات طريقة العرض عن طريق لغة CSS.
responsive web design:
- لا حاجة إلي لغة javascript لعمل صفحات ويب متجاوبة فقط عن طريق HTML و لغة CSS.
- تصميم صفحات ويب متجاوبة يعد طفرة في تقنيات الويب الحديثة.
- جميع صفحات الويب الحديثة تستخدم نظام responsive web design.
- يعتمد نظام responsive web design علي حجم عرض شاشة الأجهزة المختلفة [large screen - Desktop - laptop - tablet - phones].
- نظام responsive web design هو إلغاء scroll الصفحة الأفقي لصفحات الويب بدلاً من ان يقوم مستخدمي صفحات الويب بسحب الشاشة يميناً ويساراً.
- نظام responsive web design يطلق عليه أو يسمي RWD.

</>
CSS Responsive With Devices
التصميمات المتجاوبة مع الأجهزة المختلفة في لغة CSS
يعتمد نظام responsive web design علي حجم عرض شاشة الأجهزة المختلفة [large screen - Desktop - laptop - tablet - phones].
- محتوي صفحة الويب يتم تغييرة وترتيبة داخل كل شاشة وهذا يعتمد علي توزيع العناصر بلغة CSS.
- أكثر نظام من أنظمة تقسيم صفحات الويب في لغة CSS هو نظام grid system.
- لكل صفحة ويب يتم إنشاء صفحة لكل جهاز علي حسب حجم كل شائة في العهد السابق من الويب.
- لا يوجد srcoll أفقي علي أي نوع من أحجام الشاشت المختلفة.
- يجب تخطيط صفحة الويب بنظام سهل ومرن قبل تحويلها إلي نظام responsive web design.
- نظام responsive web design هو معتمد علي نظام Media Queries.




</>
why using Responsive web design ؟
لماذا نحن بحاجة إلي تصميمات متجاوبة؟
لماذا نحن بحاجة إلي تصميمات متجاوبة؟ بدلًا من تصميم صفحة ويب خاصة بكل جهاز أو تطبيق كامل خاص بكل جهاز لنوفر الوقت والجهد وتصميم صفحة واحدة فقط أو تطبيق واحد فقط يعمل علي جميع الشاشات المختلفة,من الصعب صيانة جميع الصفحات معاً وعند ظهور أو تصنيع أجهزة جديدة بمقاسات مختلفة سوف يتطلب ذلك بناء صفحة جديدة بمقاسات جديدة.
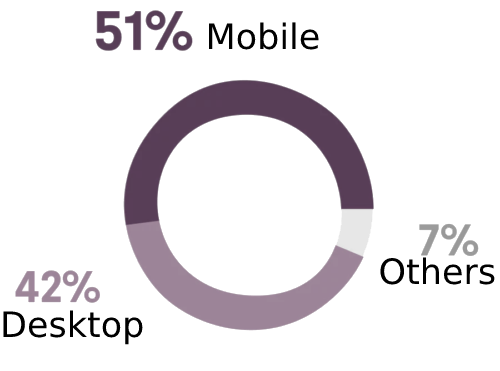
يعد التصميم التصميم المتجاوب هو الحل الأمثل لهذه المشكلة ولتوضيح أهميته فأنظر إلي الأحصائيات التي تشير إلي إستخدام صفحات الويب من الأجهزة المختلفة حالياً, وكما هو واضح فإن للموبيل نصيب كبير في الدخول مواقع الويب فعدد الهواتف الذكية هو يتخطي حاجز 2.6 مليار موبيل فلا يمكن ببساطة إهمال كل هذه الأعداد وإضاعة هذه الفرص لإنجاح الموقع والوصول إلي قدر أكبر من مستخدمين الأنترنت.


 CLOSETAG
CLOSETAG
