
CSS Grid System
النظام الشبكي Grid في لغة CSS
سوف تتعلم في هذا الدرس نظام التخطيط الشبكي وهو grid system، وهو نظام سهل وبسيط ومبني فقط علي الصفوف والأعمدة ، مما يسهل تصميم صفحات الويب دون الحاجة إلى استخدام floats , positioning في لغة CSS.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
CSS Grid System
النظام الشبكي Grid في لغة CSS
</>
CSS Grid System
النظام الشبكي Grid في لغة CSS
وكل عمود هو حاوية وكل حاوية تتكون من صفوف وكل صف عبارة عن أعمدة وهكذا الأمر أصبح سهلاً جداً.
معلومات حول نظام جريد في لغة CSS:
- تقسم صفحة الويب إلي حاويات grid system.
- تقسم حاويات grid system إلي صف أو مجموعة صفوف.
- تقسم الصفوف إلي عمود أو مجموعة أعمدة.
- يمكن أن تربط الحاويات أو الصفوف أو الأعمدة علاقات بنظام grid system.
- العلاقات بين grid items تكون علاقة size حجم أو علاقة position وضع العناصر أو علاقة بين layers الطبقات.
- يمكن التحكم بسهولة في grid itmes بشكل جماعي مثلاً عرض العنصر يطبق علي الجميع وهكذا.
- نظام grid هو يشبه HTML Tables من حيث التقسيم وتتكون الجداول من صفوف وأعمدة أو خلايا.
- لتحويل أي عنصر في صفحة HTML بنظام grid system يجب أن يكون له خاصية display:grid والقيمة هي grid.

Grid System
نظام grid في لغة CSS.
</>
CSS Grid Layout Module
وحدة تخطيط grid في لغة CSS
يتفوق نظام CSS Grid Layout في تقسيم الصفحة عن الأنظمة الأخري مثل نظام [float-position-flex] من حيث الطبقات ومن حيث علاقة العناصر بعضها لبعض ومن حيث علاقة الحاوية بالعناصر الداخلية ومن حيث التحكم في جميع العناصر معاً مما يعني سرعة إنهاء تصميم صفحة ويب في أسرع وقت ممكن لانها مبنية علي أجزاء وكل جزئ يتكون من حاويات Grid وصفحة HTML جميعها عبارة عن حاوية.
CSS grid layout module وحدة تخطيط grid تتكون من:
- grid container حاوية grid وهي عبارة عن عنصر parent أب يحتوي علي عناصر داخلية children تطبق عليه خاصية display:grid في لغة CSS.
- grid items هي عبارة عن العناصر الداخلية children الموجدة داخل حاوية grid تطبق عليها قواعد عن طريق parent الأب وهو grid container وتسمي ايضاً grid elements.
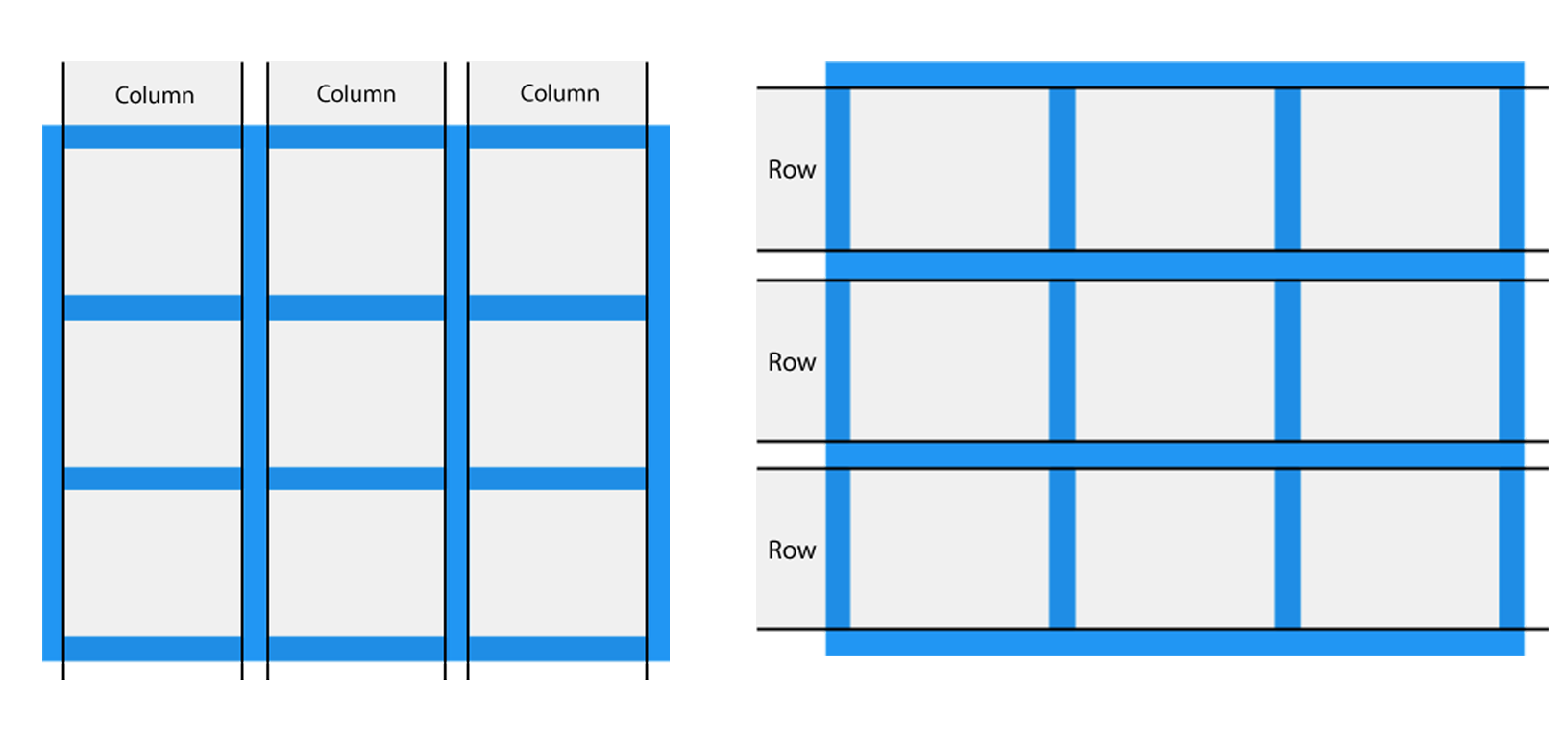
- grid columns أعمدة grid هي عبارة عن vertical lines خطوط رأسية مكونة من مجموعة items عناصر داخل حاوية grid وهي عناصر علي خط واحد رأسي.
- grid rows صفوف grid هي عبارة عن horizontal lines خطوط عرضية مكونة من مجموعة items عناصر داخل حاوية grid وهي عناصر علي خط واحد أفقي.
- grid gaps تسمي الفجوات بين أعمدة grid أو بين صفوف grid ب gaps.
- columns lines تسمي نهاية كل عمود من أعمدة حاوية grid بخطوط الأعمدة.
- rows lines تسمي نهاية كل صف من صفوف حاوية grid بخطوط الصفوف.
CSS grid layout module
تسمعي مجموعة عناصر لها علاقة ببعض داخل حاوية واحدة بوحدة تخطيط grid في لغة CSS.
</>
CSS grid container
حاوية grid في لغة CSS
grid container حاوية grid في لغة CSS هي عبارة عن عنصر parent أب يحتوي علي عناصر داخلية children تطبق عليه خاصية display:grid في لغة CSS.
CSS grid layout container
يسمي عنصر تم تطبيق عليه خاصية display:grid بحاوية grid في لغة CSS.
</>
CSS grid items
عناصر grid في لغة CSS
grid items في لغة CSS هي عبارة عن العناصر الداخلية children الموجدة داخل حاوية grid تطبق عليها قواعد عن طريق parent الأب وهو grid container وتسمي ايضاً grid elements.
CSS grid items
العناصر الداخلية للحاوية هي عبارة عن items عناصر في لغة CSS.
</>
CSS grid columns
أعمدة grid في لغة CSS
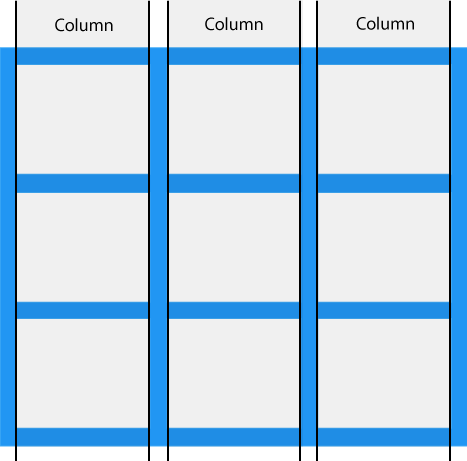
grid columns أعمدة grid في لغة CSS هي عبارة عن vertical lines خطوط رأسية مكونة من مجموعة items عناصر داخل حاوية grid وهي عناصر علي خط واحد رأسي.

</>
CSS grid rows
صفوف grid في لغة CSS
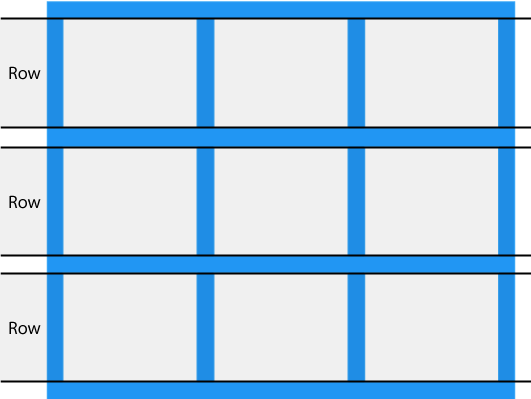
grid rows صفوف grid في لغة CSS هي عبارة عن horizontal lines خطوط عرضية مكونة من مجموعة items عناصر داخل حاوية grid وهي عناصر علي خط واحد أفقي.

</>
CSS grid gaps
فجوات grid في لغة CSS
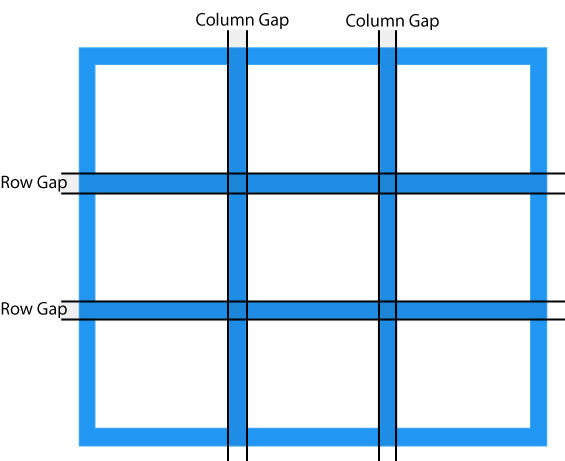
grid gaps في لغة CSS هي الفجوات أو المساحات بين كل عمود من أعمدة grid أو بين كل صف من صفوف grid.

</>
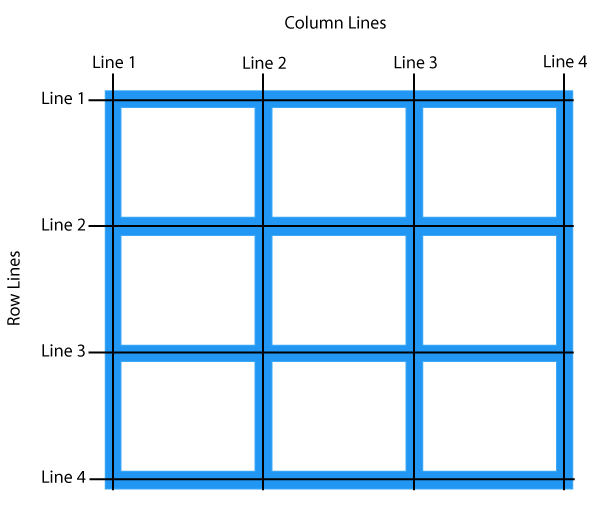
CSS grid lines
خطوط grid في لغة CSS
الخطوط نوعان داخل حاوية grid في لغة CSS:
- الخطوط التي تنتهي بها الأعمدة داخل حاوية grid هي عبارة عن grid lines.
- الخطوط التي تنتهي بها الصفوف داخل حاوية grid هي عبارة عن grid lines.


 CLOSETAG
CLOSETAG
