
CSS 3D Transforms
تحويل العنصر إلي ثلاثي ابعاد في لغة CSS
سوف تتعلم في هذا الدرس تحويل العناصر من عناصر عادية إلي عناصر ثلاثية الأبعاد في لغة CSS.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
CSS 3D Transforms
تحويل العنصر إلي ثلاثي ابعاد في لغة CSS
</>
CSS 3D Transforms
تحويل العنصر إلي ثلاثي ابعاد في لغة CSS
تستخدم خاصية transform في تحويل العناصر إلي عناصر 3D ثلاثية الأبعاد يمكن استخدامها في عمل [rotate] [تدوير] في لغة CSS.
الدوال التي تستخدم مع خاصية transform لعمل 3D:
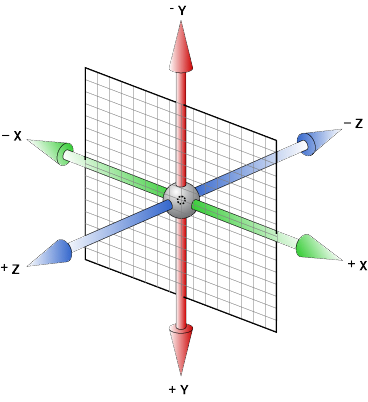
- ( )rotaxtex تتحكم في تدوير العنصر حول محور X الخاص به بدرجات محددة.
- ( )rotaxtey تتحكم في تدوير العنصر حول محور Y الخاص به بدرجات محددة.
- ( )rotateZ تحكم في تدوير العنصر حول محور Z بدرجات محددة.

CSS transform syntax
طريقة كتابة خاصية transform في لغة CSS.
transform:value;
CSS transform values
قيم خاصة transform في لغة CSS.
transform:none|transform-functions|initial|inherit;
</>
CSS transform none
خاصية transform مع القيمة none ف لغة CSS
تستخدم خاصية transform مع القيمة none ليبقي العنصر بوضعة الحالي بدون أي دوران في لغة CSS.
CSS transform none
خاصية transform مع القيمة none في لغة CSS.
.transform
{
transform: none;
}
</>
CSS transform rotateX
خاصية transform مع القيمة rotateX ف لغة CSS
تستخدم خاصية transform مع القيمة rotateX للتحكم في تدوير العنصر حول محور X الخاص به بدرجات محددة في لغة CSS.
CSS transform rotateX
خاصية transform مع القيمة rotateX في لغة CSS.
.transform
{
transform: rotateX(150deg);
}
</>
CSS transform rotateY
خاصية transform مع القيمة rotateY ف لغة CSS
تستخدم خاصية transform مع القيمة rotateY للتحكم في تدوير العنصر حول محور Y الخاص به بدرجات محددة في لغة CSS.
CSS transform rotateY
خاصية transform مع القيمة rotateY في لغة CSS.
.transform
{
transform: rotateY(150deg);
}
</>
CSS transform rotateZ
خاصية transform مع القيمة rotateZ ف لغة CSS
تستخدم خاصية transform مع القيمة rotateY للتحكم في تدوير العنصر حول محور Y الخاص به بدرجات محددة في لغة CSS.
CSS transform rotateZ
خاصية transform مع القيمة rotateZ في لغة CSS.
.transform
{
transform: rotateZ(150deg);
}

 CLOSETAG
CLOSETAG
