
Bootstrap Grids
النظام الشبكي في BootStrap
ستتعلم في هذا الدرس grid system structure وتقسيمة صفحات الويب الى rows صفوف وتقسيم الصفوف الى columns اعمدة بواسطة اطار عمل bootstrap.
التاريخ
الدروس
المستوى
اللغة
المشاهدات
المواضيع
Bootstrap Grids
نظام الشبكات في bootstrap
</>
Bootstrap Grids
نظام الشبكات في bootstrap
classes الرئيسية المستخدمة في bootstrap:
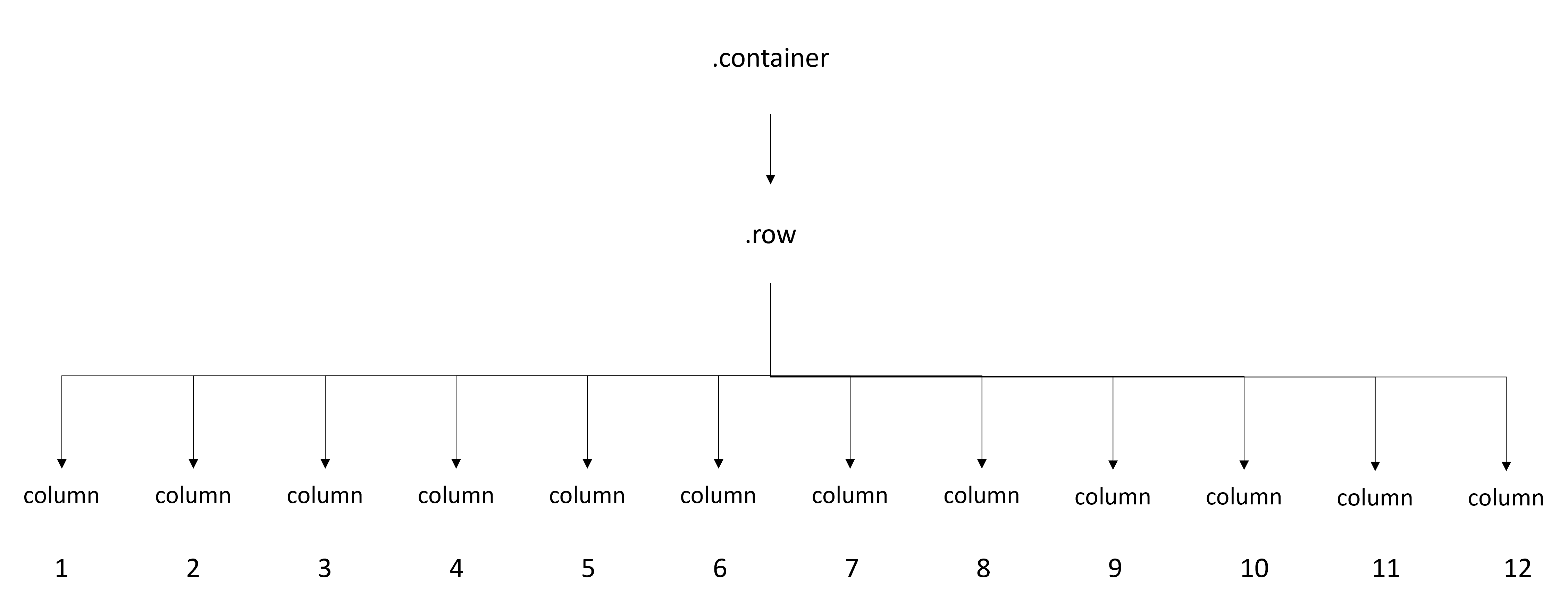
- container: صفحة الويب في bootstrap تتكون من container حاوية كبيرة, عندما نقوم ببناء صفحة ويب نضع جميع العناصر بداخل عنصر مضاف له كلاس container.
- كلاس container: يتم تقسيمه الي rows صفوف كل صف في bootstrap يضاف له كلاس row.
- كلاس row: يتم تقسيمه الي columns اعمدة ويضاف لكل صف كلاس col-x , حيث x رقم متغير من 1 الي 12.
ليس بالضرورة استخدام 12 عمود داخل الصف فيمكن استخدام عدد اعمده اقل مع دمجهم وتقسيمهم الى groups مجموعات.
يطلق علي كل column اسم span, ويتم تغيير حجم كل span حسب كل شاشة وحجمها.

هام
</>
BootStrap Grid Classes
كلاسات نظام الشبكات
الكلاسات الخاصة بتحديد عدد اعمدة كل element عنصر حسب نوع الجهاز المستخدم :
|
xxl ≥ 1400px |
xl ≥ 1200px |
lg ≥ 992px |
md ≥ 768px |
sm ≥ 576px |
xs < 576px |
الحجم Size |
|
.col-xxl- |
.col-xl- |
.col-lg- |
.col-md- |
.col-sm- |
.col- |
الكلاس Class |
| الشاشات الكبير جدا جدا | الشاشات الكبير جدا | الشاشات الكبير | الشاشات المتوسطة | الشاشات الصغيرة | الشاشات الصغيرة جدا | الجهاز Device |
col class.
استخدام كلاس -col. داخل عناصر HTML.
<!-- Control the column width, and how they should appear on different devices --> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div>
هام
</>
BootStrap Gird Equal Columns
الاعمدة المتساوية في نظام شبكة BootStrap
لعمل جميع الاعمدة متساوية فيجب اضافة كلاس col. وسيقوم bootstrap بتوزيع عرض الصفحة (12 عمود) على عدد العناصر الموجودة بالتساوي.
Equal Columns
استخدام كلاس col. لاعطاء عرض متساوٍ لكل عنصر.
<div class="row"> <div class="col">.col</div> <div class="col">.col</div> <div class="col">.col</div> </div>
</>
BootStrap grid row-columns class
كلاس row-columns مع grid في bootstrap
- يتم اضافة كلاس row-cols-x. الى row الصف لتحديد عدد العناصر التي يمكن ان يحتويها كل صف.
- القيمة x تمثل عدد العناصر التي يمكن وضعها داخل كل صف, فمثلا row-cols-2. تعني ان الصف يمكن ان يحتوي على عنصرين فقط وكل عنصر عرضه 6 اعمدة.
- للتحكم في عدد العناصر فقط داخل كل صف بدون التحكم في عرض كل عنصر نستخدم الكلاس row-cols-auto.
row-columns class
استخدام كلاس row-cols. لتحديد عدد العناصر داخل الصف الواحد.
<div class="row row-cols-3"></div> <div class="row row-cols-auto"></div>
</>
BootStrap Grid Nesting
انشاء grid متداخلة في bootstrap
- يعمل bootstrap grid system عن طريق انشاء صف داخل الحاوية ثم انشاء اعمدة داخل هذا الصف.
- يمكن تكرار هذه العملية داخل اي عمود حيث يمكن تقسيم العمود الى عدة صفوف عن طريقة اضافة كلاس row. لاي عنصر داخل العمود.
- ويمكن ايضا عمل container واضافة row. صفوف بداخل اي عمود *-col حيث * هي رقم متغير من 1 الى 12.
Grid Nesting
مثال على استخدام grid nesting.
<div class="container-fluid">
<div class="row">
<div class="col-md-6">
<div class="row"></div>
</div>
</div>
</div>

 CLOSETAG
CLOSETAG
