الدروس التي يجب مراجعتها
HTML Table
</> HTML Table
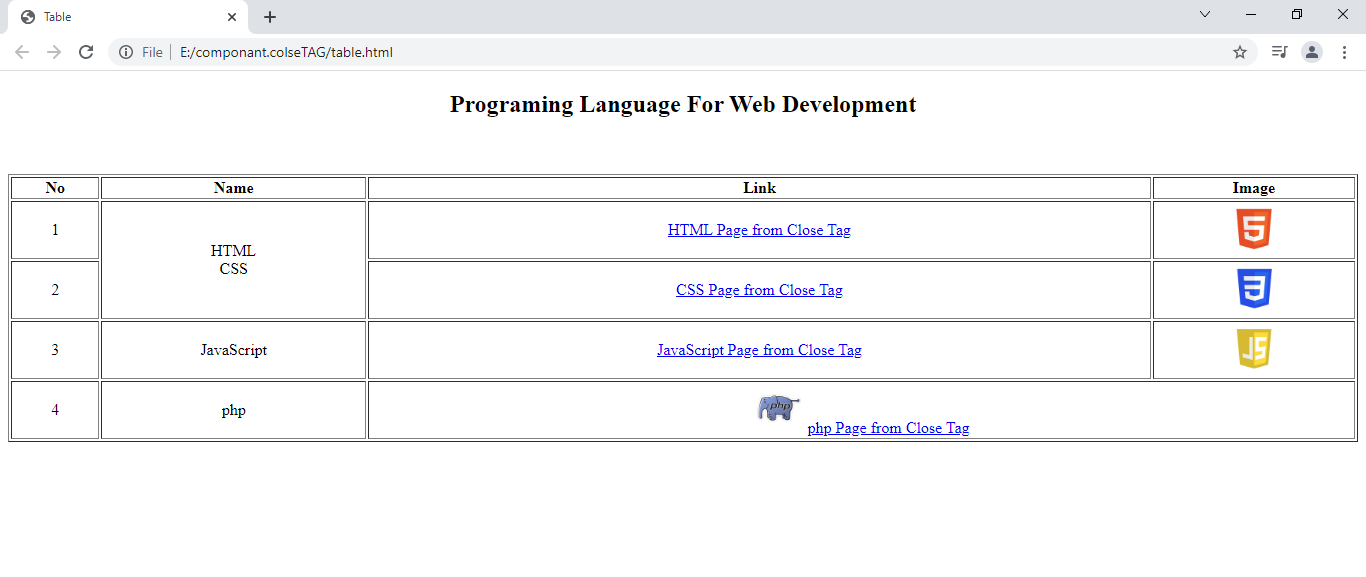
- إبدأ الجدول بإسم توضيحي للتعريف عن محتوي الجدول .
- قم بإنشاء جدول مكون من 4 صفوف و4 أعمدة.
- في الصف الأول يجب أن يكون النص عنوان .
- في محتوي الجدول إجعل كل رابط يذهب إلي الدورة التعليمية الخاصة بالإسم في موقع Close Tag .
- اضبط الصور في الإرتفاع والحجم بحيث تكون جميع الصور لها نفس الإرتفاع والحجم بقيمة 100px.
- إضبط المحتوي الداخلي للجدول كاملاً واجعل النص في المنتصف .
- إجعل الجدول يأخذ حجم الشاشة الخاصة بك كاملاً .
- إضبط عمليات الدمج في الأعمدة والصفوف كما في الصورة .

</> الصور المصدر




لديك استفسار ؟
يسعدنا كثيرا مساعدتك في استيعاب افضل للأمور, فلا تترد مطلقا في الاتصال بنا في حال كانت لديك اية اسئله او استفسارات.


 CLOSETAG
CLOSETAG
