خلفيات CSS
</> خلفيات CSS
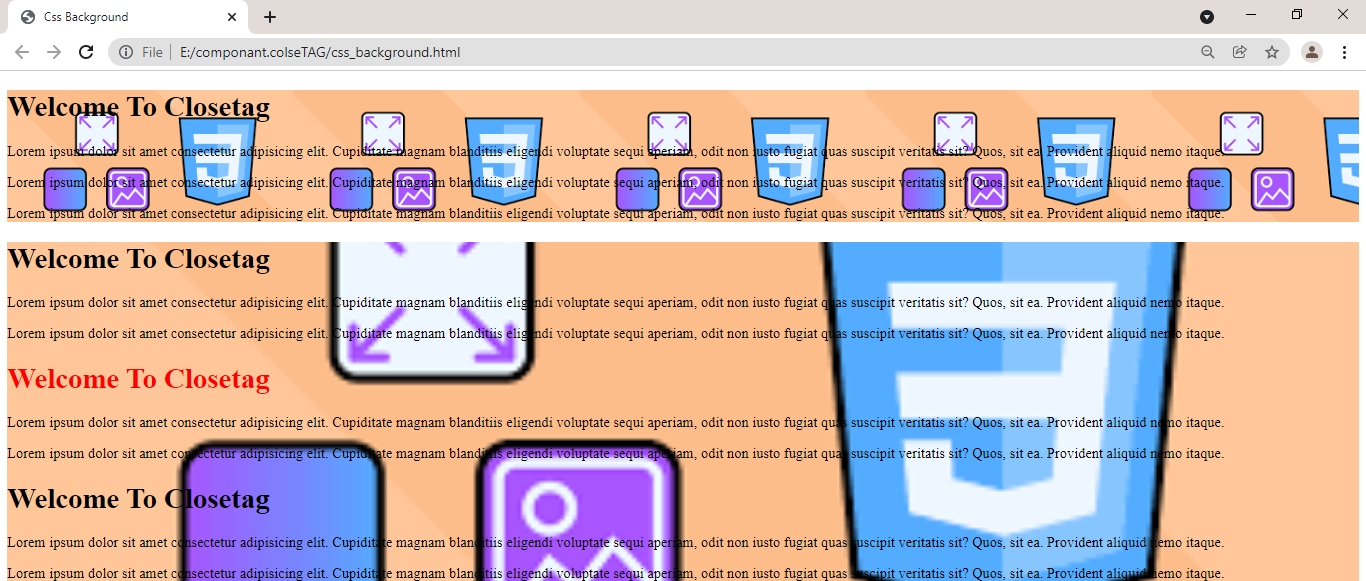
- قم بإنشاء صفحة HTML بها التنسيقات التالية كما في الصورة .
- قم بتنسيق الصفحة كاملاً من خلال ملفCSS خارجي يتم ربطه مع صفحة HTML الحالية .
- قم بتنسيق النص كما في الصورة من خلال CLASS فقط .
- قم بتنفيذ الشكل الموجود من خلال أكواد HTML و CSS كما في الصورة بالضبط .

</> الصورة المصدر

</> خلفيات CSS
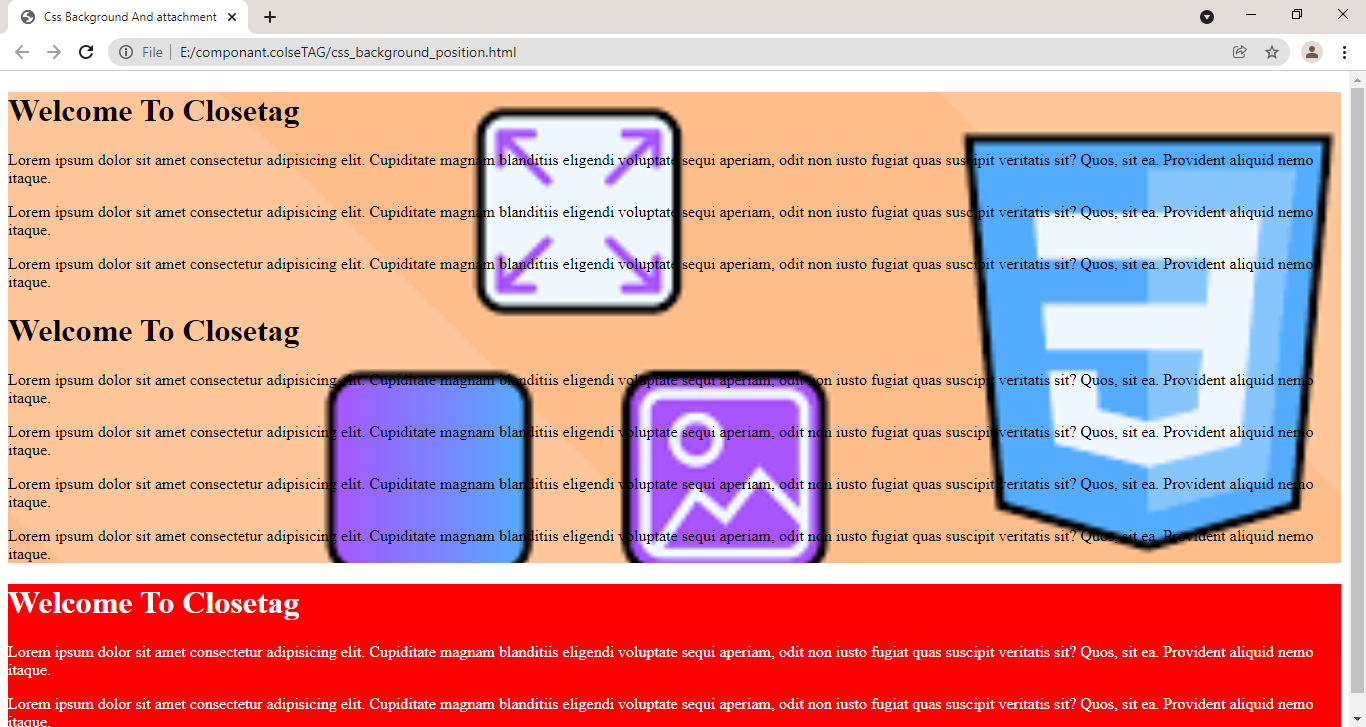
- قم بإنشاء صفحة HTML بها التنسيقات التالية كما في الصورة .
- قم بتنسيق الصفحة كاملاً من خلال ملفCSS خارجي يتم ربطه مع صفحة HTML الحالية .
- قم بتنسيق النص كما في الصورة من خلال CLASS فقط .
- قم بتنسيق الخلفية الأولي عن طريق ضبط موقع الخلفية أفقي بقيمة 155px وعامودي بقيمة 65px-
- قم بتنسيق الخلفية الأولي عن طريق ضبط الخلفية عامودياً بحيث تكون ثابتة أثناء التحرك بالscroll .
- لا تستخدم عملية تكرار صورة الخلفية نهائيأً داخل ملف الCSS .
- قم بتنفيذ الشكل الموجود من خلال أكواد HTML و CSS كما في الصورة بالضبط .

لديك استفسار ؟
يسعدنا كثيرا مساعدتك في استيعاب افضل للأمور, فلا تترد مطلقا في الاتصال بنا في حال كانت لديك اية اسئله او استفسارات.



 CLOSETAG
CLOSETAG
